Vue学习——生命周期钩子、路由
一、生命周期、钩子函数
1.生命周期
简单的说生命周期就是事物从产生到消失的一个时间过程。那么vue的生命周期就是从其被创建到销毁的过程,其中包含了开始创建、初始化数据、编译模板、挂载dom(渲染),渲染->更新->渲染、销毁(卸载)等一系列过程。
所有生命周期钩子的 this 上下文将自动绑定至实例中,因此你可以访问 data、computed 和 methods。这意味着你不应该使用箭头函数来定义一个生命周期方法 (例如 created: () => this.fetchTodos())。因为箭头函数绑定了父级上下文,所以 this 不会指向预期的组件实例,并且this.fetchTodos 将会是 undefined。
2.钩子函数
#beforeCreate
- 类型:Function
- 详细:在实例初始化之后,进行数据侦听和事件/侦听器的配置之前同步调用
#created
- 类型:Function
- 详细:在实例创建完成之后被立即同步调用。在这一步中,实例已经完成对选项的处理,意味着以下内容已被配置完毕:数据侦听、计算属性、方法、事件/侦听器的回调函数。然而,挂载阶段还没开始,且$el property 目前尚不可用。
#beforeMount
- 类型:Function
- 详细:在挂载开始之前被调用:相关的render函数首次被调用。该钩子在服务器端渲染期间不被调用
#mounted
- 类型:Function
- 详细:实例被挂载后调用,这时el被新创建的vm.$el替换了。如果根实例挂载到了一个文档内的元素上,当mounted 被调用时 vm.$el 也在文档内。
- 该钩子在服务器端渲染期间不被调用
- 注意:mounted 不会保证所有的子组件也都被挂载完成。如果你希望等到整个视图都渲染完毕再执行某些操作,可以在 mounted 内部使用 vm.$nextTick:
mounted : function(){
this.$nextTick(function(){
//仅在整个视图都被渲染之后才会运行的代码
})
}
#beforeUpdate
- 类型:Function
- 详细:在数据发生改变后,DOM被更新之前被调用。这里适合在现有DOM将被更新之前访问它,比如移除手动添加的事件监听器。该钩子在服务器端渲染期间不被调用,因为只有初次渲染会在服务器端进行。
#updated
- 类型:Function
- 详细:在数据更改导致的虚拟DOM重新渲染和更新完毕之后被调用。
- 注意:当这个钩子被调用时,组件DOM已经更新,所以你现在可以执行依赖于DOM的操作。然而在大多数情况下,你应该避免在此期间更改状态。如果要相应状态改变,通常最好使用计算属性或watcher取而代之。该钩子在服务器端渲染期间不被调用
#activated
- 类型:Function
- 详细:被keep-alive缓存的组件激活时调用。该钩子在服务器端渲染期间不被调用
- 参考:
构建组件-keep-alive
动态组件-keep-alive
#deactivated
- 类型:Function
- 详细:被keep-alive 缓存的组件失活时调用该钩子在服务器端渲染期间不被调用
#beforeDestroy
- 类型:Function
- 详细:实例销毁之前被调用。在这一步,实例仍然完全可用。该钩子在服务器端渲染期间不被调用
#destroyed
- 类型:Function
- 详细:实例销毁后调用。该钩子被调用后,对应Vue实例的所有指令都被解绑,所有的事件监听器被移除,所有的子实例也都被销毁。该钩子在服务器端渲染期间不被调用
#errorCaptured (2.5.0+新增)
- 类型:(err: Error, vm: Component, info: string) => ?boolean
- 详细:在捕获一个来自后代组件的错误时被调用。此钩子会收到三个参数:错误对象、发生错误的组件实例以及一个包含错误来源信息的字符串。此钩子可以返回false以阻止该错误继续向上传播。
你可以在此钩子中修改组件的状态。因此在捕获错误时,在模板或渲染函数中有一个条件判断来绕过其它内容就很重要;不然该组件可能会进入一个无限的渲染循环。
错误传播规则
- 默认情况下,如果全局的 config.errorHandler 被定义,所有的错误仍会发送它,因此这些错误仍然会单一的分析服务的地方进行汇报。
- 如果一个组件的 inheritance chain(继承链)或 parent chain(父链)中存在多个errorCaptured 钩子,则它们将会被相同的错误逐个唤起。
- 如果此 errorCaptured 钩子自身抛出了一个错误,则这个新错误和原本被捕获的错误都会发送给全局的 config。errorHandler 。
- 一个 errorCaptured 钩子能够返回false以阻止错误继续向上传播。本质上说“这个错误已经被搞定了且应该被忽略”。它会阻止其它任何会被这个错误唤起的 errorCaptured 钩子和全局的 config.errorHandler。
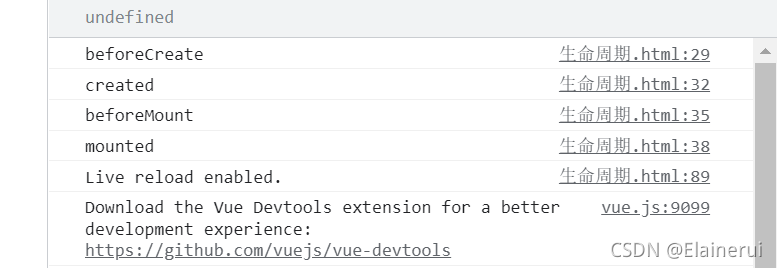
!](https://img-blog.csdnimg.cn/bfbd2c130a704a19bcda717c40a8ec6e.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBARWxhaW5lcnVp,size_17,color_FFFFFF,t_70,g_se,x_16#pic_center)
beforeCreate(){
console.log("beforeCreate");
},
created(){
console.log("created");
},
beforeMount(){
console.log("beforeMount");
},
mounted(){
console.log("mounted");
},
beforeUpdate(){
console.log("beforeUpdate");
},
updated() {
console.log("updated");
},
beforeDestroy(){
console.log("beforeDestroy");
},
destroyed(){
console.log("destroyed");
}

例子:
点击按钮修改页面内容可见beforeUpdate,updated效果
在控制台修改vue实例的属性为false,可见beforeDestroy,destroyed效果

二、路由
1.定义
路由是一个网络工程里面的术语。路由(routing)就是通过互联的网络把信息从源地址传输到目的地址的活动。
路由中有一个非常重要的概念叫路由表。路由表本质上就是一个映射表,决定了数据包的指向。
2.vue-router
(1)定义:它是基于路由和组件的,路由用于设定访问路径,将路径和组件映射起来。在vue-router的单页面应用中,页面的路径的改变就是组件的切换。
(2)安装和使用vue-router
npm install vue-router --save
可以在脚手架中项目搭建时直接配置路由
在模块化工程安装步骤:
- 第一步:导入路由对象,并且调用Vue.use(VueRouter)
- 第二步:创建路由实例,并且传入路由映射配置
- 第三步:在Vue实例中挂载 创建的路由实例

使用vue-router的步骤:
- 第一步:创建路由组件
- 第二步:配置路由映射:组件和路径映射关系
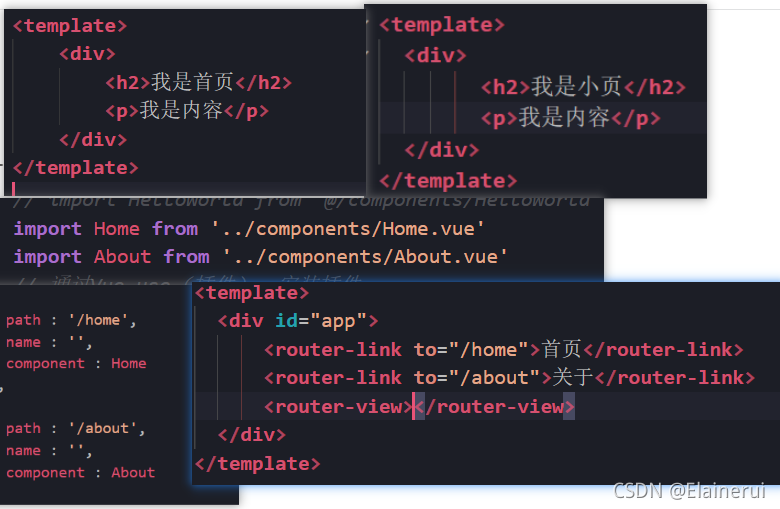
- 使用路由:通过<router-link>和<router-view>
例子:
<router-link>:该标签是一个vue-router中内置的组件,它会被渲染成一个<a>
<router-view>:该标签会根据当前的路径,动态渲染出不同的组件
(补充:网页的其他内容,比如顶部的标题/导航,或者底部的一些板权信息等会和<router-view>处于同一个等级。在路由切换时,切换的是<router-view>挂载的组件,其他内容不会改变)
(3)路由的默认路径
即让路径默认跳转到首页,并且<router-view>渲染首页组件。
操作:多配置一个映射
const routes = [
{
path : '/',
redirect : '/home'
},
]
router-link其他属性
(4)代码跳转路由
在APP.vue中写methods
<script>
export default {
name: 'App',
methods : {
homeClick() {
// 通过代码来修改路径
// this.$router.push('/home');
this.$router.replace('/home');
console.log("homeclick");
},
aboutClick() {
this.$router.push('/about');
console.log("abouclick");
}
}
}
</script>
3.动态路由
在某些情况下,一个页面的path路径可能是不确定的,比如我们进入用户界面时,希望路径是:/user/userId,这种path和component的匹配关系称之为动态路由。
{
path: '/user/:userId',
component: User
}
<div>
<h2>{{$route.params.userId}}</h2>
</div>
<router-link :to="'/user/'+userId">用户</router-link>
4.打包文件
在终端执行npm run build生成一个dist文件夹
文件夹内容解析:
app~:指当前应用程序开发的所有代码(业务代码)
vendor~:指第三方工具(比如vue、axios)
main~:为了打包的代码做底层支撑
5.路由的懒加载
当打包构建应用时,JavaScript包会非常大,影响页面的加载。如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时侯
才能加载对应组件,这样就更加高效。
主要作用:将路由对应的组件打包成一个个的js代码块(只有在这个路由被访问的时候,才加载对应的组件)
书写方式:
const Home = () => import('../components/Home.vue')
6.嵌套路由
在home页面中,希望通过/home/news和/home/message访问一些内容
一个路径映射一个组件,访问这两个路径也会分别渲染两个组件

实现嵌套路由的 两个步骤:
- 创建对应的子组件,并且在路由映射中配置对应的子路由
- 在组件内部使用<router-view>标签
{
path : '/home',
name : '',
component : Home,
children : [
{
path: '',
redirect : 'news'
},
{
path : 'news',
component : HomeNews
},
{
path : 'message',
component : HomeMessage
}
]
// component: () => import('../components/Home.vue')
},
<router-link to="/home/news">新闻</router-link>
<router-link to="/home/message">消息</router-link>
<router-view></router-view>
7.路由的参数传递
(1)准备工作
- 第一步:创建新的组件Profile.vue
- 第二步:配置路由映射
- 第三步:添加跳转<router-link>
(2)传递参数的方式
传递参数的主要类型: params 和 query
params类型:
配置路由格式:/router/:id
传递的方式:在path后面跟上对应的值
传递后形成的路径:/router/123 ; /router/abc
query类型:
配置路由格式:/router,也就是普通配置
传递的方式:对象使用 query的key作为传递方式
传递后形成的路径:/router?id=123 ; /router?id=abc
<router-link :to="{path : '/profile',query : {name : 'why',height : 1.88} }">档案</router-link>
也可以给它一个方法,用传递query对象参数
8.导航守卫
对来回跳转进行监听
利用beforeEach来完成标题的修改
- 可以在钩子当中定义一些标题,可以利用meta来定义
- 利用导航守卫来修改页面标题
导航钩子的三个参数的解析:
to : 即将要进入的目标的路由对象
from:当前导航即将要离开的路由对象
next:调用该方法后,才能进入下一个钩子
9.keep-alive
keep-alive是Vue内置的一个组件,可以使被包含的组件保留状态,或者避免重新渲染。(router-view也是一个组件,如果直接被包在keep-alive里面,所有路径匹配到的视图组件都会被缓存)
用于记录离开之前的状态
<keep-alive>
<router-view> </router-view>
</keep-alive>
属性:
- include - 字符串或正则表达式,只有匹配的组件会被缓存
- exclude - 字符串或正则表达式,只有匹配的组件不会被缓存
本文章为Vue的网课学习笔记