1.路由-懒加载
①为何使用路由拦截器???
为了让首页渲染更快
路由拦截器, 可以让页面不上来都被引入到webpack里一起打包插入到浏览器运行
等待使用时, 再去循环对应页面组件
②什么是路由懒加载?
路由规则匹配后, 再加载对应js代码
用法:

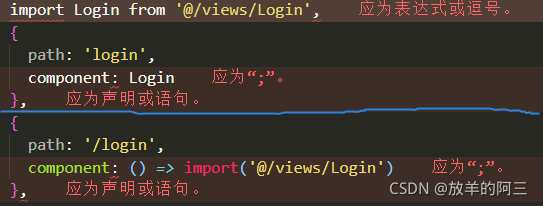
上面为最开始引入注册用法,下面为路由懒加载,懒加载减小了webpack压缩后文件的体积,需要的时候才去引用相关代码
2. 路由-全局守卫
方式1.全局前置守卫判断
(一般建立新的文件,permission.js)
import router from '@/router'
router.beforeEach((to, from, next) => {
? // 有token, 不能去登录页
? // 无token, 需要用户"权限"的才需要去登录页
? if (store.state.token.length > 0 && to.path === '/login') {
? ? // 证明有token-已经登录了
? ? next(false) // 阻止跳转原地呆着
? } else {
? ? next()
? }
})方式2. 路由独享守卫
{
path: '/login',
component: () => import(/* webpackChunkName: "Login" */ '@/views/Login'),
beforeEnter (to, from, next) {
if (store.state.token.length > 0) { // vuex里有token(代表登录过, 但是一定要注意过期和主动退出要先清除vuex和本地的token, 让其跳转登录页)
return next(false)
}
next()
}
},?3.token续签
方式1.用户重新登录获得token
// 添加响应拦截器
axios.interceptors.response.use(function (response) { // 当状态码为2xx/3xx开头的进这里
// 对响应数据做点什么
return response
}, async function (error) { // 响应状态码4xx/5xx进这里
// 对响应错误做点什么
// console.dir(error)
if (error.response.status === 401) { // 身份过期
// token续签方式1: 去登录页重新登录, token无用, 清掉-确保路由守卫if进不去
Toast('身份过期,请重新登录')
removeToken()
router.push('/login')
}
return Promise.reject(error)
})?方式2.无感应续签token
也是在响应拦截器做操作
// 添加响应拦截器
axios.interceptors.response.use(function (response) { // 当状态码为2xx/3xx开头的进这里
// 对响应数据做点什么
return response
}, async function (error) { // 响应状态码4xx/5xx进这里
// 对响应错误做点什么
// console.dir(error)
if (error.response.status === 401) { // 身份过期
// token续签方式2: 用户无感刷新token
//1.移除原来过期token
removeToken()
//2.设置新的token
//refreshtoken,在登录的时候和token一起生成
const res = await refreshToken()
setToken(res.data.data.token)
//3.完成之前没有完成的操作
//之前没完成操作的参数都在error.config里,但是里面token是过期的,需要更新token
error.config.token=res.data.data.token
return axios(error.config)
}
return Promise.reject(error)
})