一、阻止标签默认行为
1、超链接默认提交
??<a href="javascript:void(0)">超级链接</a>??
2、表单默认提交
??<form onsubmit="return false"></form> ? ? ? ??? ? ?
注意:return 后的布尔值 可以使用函数的返回值
二、事件对象 event
获取事件源:event.target【重点】
获取事件属性:event.type
获取事件发生的横向坐标:event.clientX
获取事件发生的纵向坐标:event.clientY
function test1(){
alert("单击事件!");
//事件对象 内置对象 event
alert("event.target"); //获取当前事件发生的源头 事件源 标签
alert("event.type"); //获取当前事件的事件属性
}三、事件冒泡
现象:父子标签具备相同的事件属性,子标签功能触发时会连带父标签功能同时运行
解决事件冒泡:在子标签中添加阻止事件冒泡的语法
IE:??event.cancelBubble="true"; ? ? ? ?//IE6.0以前??
webkit:??event.stopPropagation();??
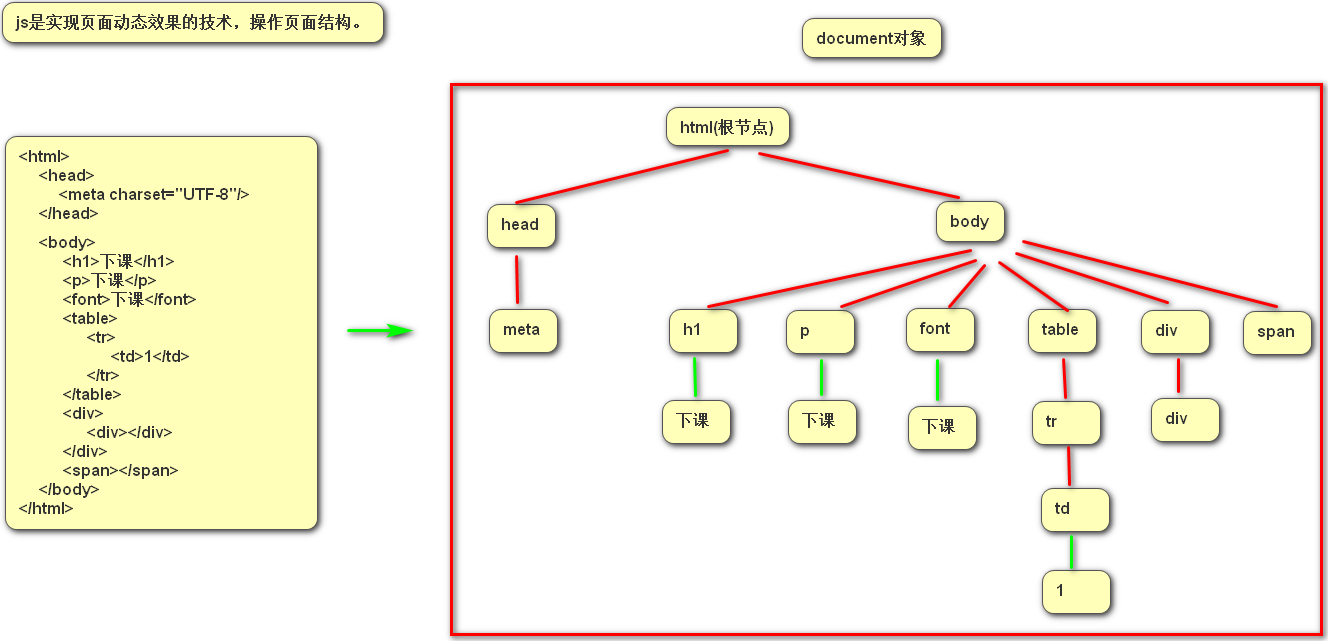
四、DOM ?文档对象模型

将HTML文档看作是Document对象,页面中的每个标签都是一个一个的标签对象,同时以树状结构存储——文档对象模型
作用:简化页面结构的操作
本质:文档对象模型树+API方法【定义好的】
针对文档对象模型树的操作方法:
1、获取标签对象
??document.getElementById("xx"); ? //通过标签id属性值获取标签对象??
2、操作标签的属性
获取标签属性值: ???标签对象.属性名??
修改标签属性值: ???标签对象.属性名 = "值"??

3、操作标签体中的文本
获取标签内部文本:??标签对象.innerText??? ? ? ? ? ? ====>??标签对象.innerHTML??
innerText:只获取内部文本 不算子标签
innerHTML:获取内部所有内容 包括子标签和文本
修改标签内部文本:??标签对象.innerText = "值"??? ====>??标签对象.innerHTML = "值"??
都会覆盖标签内部所有的内容
4、和标签对象相关的属性 ?更加灵活的获取标签对象
??标签对象.parentNode?? ?获取当前标签的父标签对象【重点 常用】
??标签对象.childNodes?? ? ? 获取当前标签的所有子标签对象
注意:子标签之间的换行页算作子元素
??标签对象.firstChild?? ?获取当前标签的第一个子节点
??标签对象.lastChild?? ?获取当前标签的最后一个子节点
??标签对象.nextSibling?? ?获取当前标签的下一个兄弟节点
??标签对象.previousSibling?? ?获取当前标签的上一个兄弟节点
5、页面元素的添加
创建文本节点:??document.createTextNode("文本");??
创建标签节点:??document.createElement("标签名");??
向父节点上追加节点:??父标签对象.appendChild(子标签对象);??
6、页面元素的删除
??父标签对象.removeChild(子标签对象);??
动态添加
function add(){
//获取标签对应的属性值
var name = document.getElementById("name").value
var tel = document.getElementById("tel").value
var address = document.getElementById("address").value
//将输入的属性封装成文本节点
var nameNode = document.createTextNode(name);
var telNode = document.createTextNode(tel);
var addressNode = document.createTextNode(address);
//创建td标签对象
var nameTd = document.createElement("td");
var telTd = document.createElement("td");
var addressTd = document.createElement("td");
var delTd = document.createElement("td");
//创建删除按钮
var delbtn = document.createElement("input");
delbtn.type="button";
delbtn.value="删除";
delbtn.onclick=function() {
remove(this);
}
//将对应的文本节点放对应的td里
nameTd.appendChild(nameNode);
telTd.appendChild(telNode);
addressTd.appendChild(addressNode);
delTd.appendChild(delbtn);
//创建tr标签对象
var tr = document.createElement("tr");
//将td放入tr里
tr.appendChild(nameTd);
tr.appendChild(telTd);
tr.appendChild(addressTd);
tr.appendChild(delTd);
//将tr放入表格中
var table = document.getElementById("tb");
table.appendChild(tr);
}动态删除
//动态删除 删除当前行数据
function removeUser1() {
//删除语法 父节点.removeChild(子节点)
//通过事件对象源获取事件发生的源头
var delbt = event.target;
//通过事件源获取父节点的父节点 就是tr标签对象
var tr = delbt.parentNode.parentNode;
var parNode = tr.parentNode;
parNode.removeChild(tr);
}
function removeUser2(delbtn){
//删除语法 父节点.removeChild(子节点)
var tr = delbtn.parentNode.parentNode;
var patNode = tr.parentNode;
patNode.removeChild(tr);
}其他代码
<body>
<div align="center">
姓名:<input id="name" type="text">
电话:<input id="tel" type="text">
地址:<input id="address" type="text">
<input type="button" value="提交" onclick="add()">
</div>
<table align="center" id="tb" border="1px" cellpadding="10px,200px">
<tr>
<td>姓名</td>
<td>电话</td>
<td>地址</td>
<td>操作</td>
</tr>
<tr>
<td>小六子</td>
<td>18585260439</td>
<td>天津市北辰区</td>
<td><input type="button" value="删除" onclick="removeUser1()"></td>
</tr>
<tr>
<td>夕夕夕汐</td>
<td>18765121574</td>
<td>天津市武清区</td>
<td><input type="button" value="删除" onclick="removeUser2(this)"></td>
</tr>
</table>
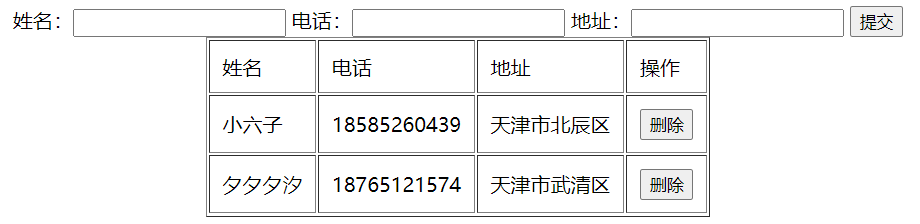
</body>html页面

添加数据后

下拉列表的属性

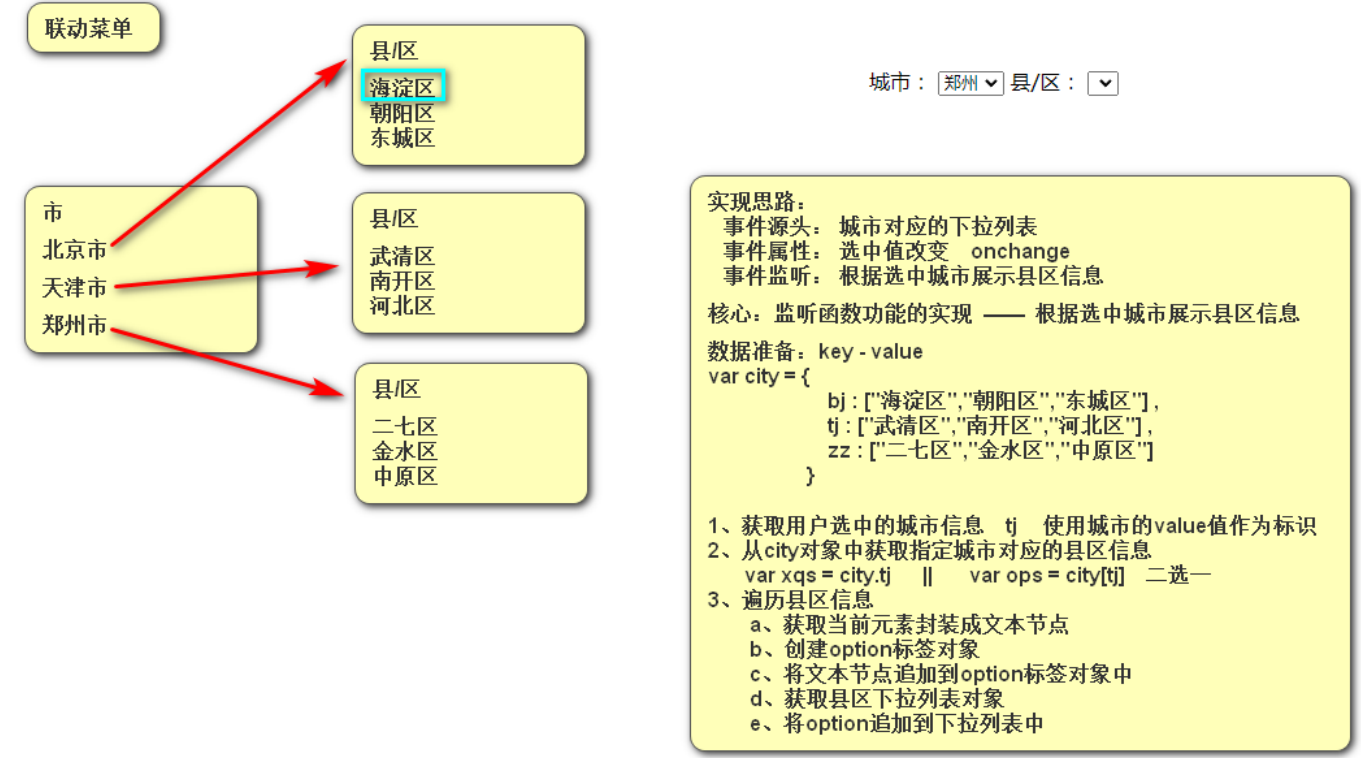
二级联动菜单(城市县区二级联动)

相关代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>city</title>
<script type="text/javascript">
var city = {
"bj" : ["海淀区","朝阳区","东城区"] ,
"tj" : ["武清区","南开区","河北区"] ,
"zz" : ["二七区","金水区","中原区"]
}
function test1(){
//,每次选择前城市县区下拉列表中的内容
var xqSelect = document.getElementById("xq");
xqSelect.innerText = "请选择";
//获取用户选中的城市信息 tj 使用城市的value值作为标识
var selectedValue = document.getElementById("city").value;
//从city对象中获取指定城市对应的县区信息
var xqs = city[selectedValue];
//var xqs = city.tj || var ops = city[tj] 二选一
//遍历县区信息
for (var i = 0; i < xqs.length; i++) {
//获取当前元素封装成文本节点 xqs[i]
var xqNode = document.createTextNode(xqs[i]);
//创建option标签对象
var xqOpt = document.createElement("option");
//将文本节点追加到option标签对象中
xqOpt.appendChild(xqNode);
//获取县区下拉列表对象
var xqSelect = document.getElementById("xq");
//将option追加到下拉列表中
xqSelect.appendChild(xqOpt);
}
}
//初始化方法 刷新页面是自动选择第一个选择的县区信息
function init(){
test1();
}
</script>
</head>
<body onload="init()">
城市:
<select id="city" onchange="test1()">
<option value="bj">北京</option>
<option value="tj">天津</option>
<option value="zz">郑州</option>
</select>
县/区:
<select id="xq"></select>
</body>
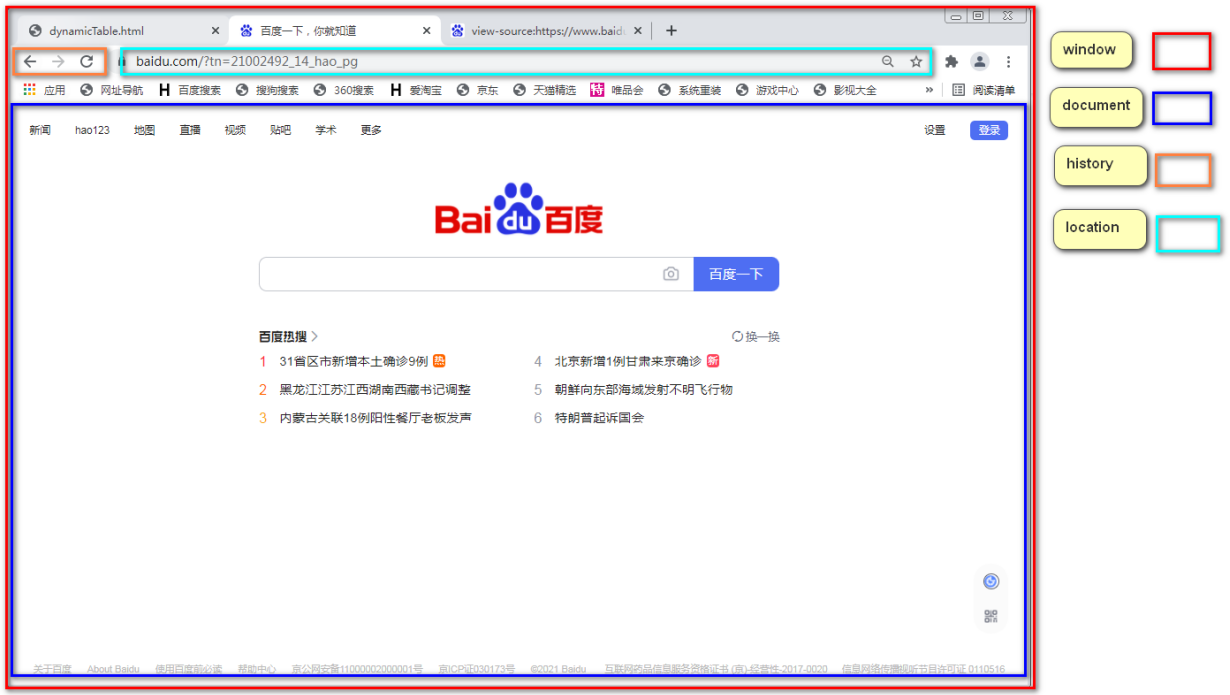
</html>五、BOM ?浏览器对象模型
将浏览器组件封装成了一个对象,浏览器中的各个组件都是一个对象
浏览器——window对象 ?js中的顶级对象
作用:通过Js程序操作浏览器各个组件

window ?对象中的方法在调用时可以省略window.
获取标签对象 ???document.getElementById("xx")??
window弹框及定时任务
相关代码:
<html >
<head>
<script type="text/javascript">
//浏览器弹框提示
window.alert("alert");
//确认提示框 参数:提示信息 返回值:布尔值 true:确定 false:取消
var result = window.confirm("你确定?");
alert(result);
//可输入提示框 参数:提示信息 返回值:输入的内容
var result = window.prompt("请输入银行卡卡号密码,中间以#分隔!");
alert(result);
//定时任务 在指定时间后执行某项功能 只执行一次
//参数1:功能 参数2:时间 单位:毫秒
var id = window.setTimeout(function (){
alert("爆炸!!!");
},3000);
//清除单次定时任务 参数要的是定时任务的id 就是定时任务的返回值
//window.clearTimeout(id);
//定时任务 没过一定时间后执行一次某项功能 执行多次
//参数1:功能 参数2:时间 单位:毫秒
var id = window.setInterval(function (){
alert("爆炸!!!");
},3000);
//清除循环定时任务 参数要的是定时任务的id 就是定时任务的返回值
window.clearInterval(id);
</script>
</head>
<body >
xxxx
</body>
</html>Location 对象表示地址栏 ? 可以使用location对象向服务端发送请求
?location.href="url"
Client向服务端发送请求的方式4种
1、地址栏
2、超级链接
3、form表单
4、Js location.href="url"