一、vue实现手风琴效果
结果:


代码:
HTML:

对应代码:
<section class="star_intro pc">
<div class="container">
<div
class="center"
:class="{ activeCenter: activeIndex == index + 1 }"
v-for="(studentImg, index) in PC_imgs"
:key="index"
@mouseenter="moveIn(index)"
@mouseleave="moveOut()"
>
<div
class="studentImg"
:style="{ 'background-image': 'url(' + studentImg + ')' }"
></div>
<div
class="studentImg"
:style="{ 'background-image': 'url(' + PC_bigImgs[index] + ')' }"
></div>
</div>
</div>
</section>
CSS:

对应代码:
.star_intro {
height: 360px;
background-color: #fff;
}
.container {
height: 100%;
width: 81%;
margin: auto;
display: flex;
}
.center {
width: calc((100% - 70px) / 8);
height: 100%;
margin-right: 10px;
position: relative;
transition: width 0.5s;
box-sizing: border-box;
}
.center .studentImg {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 100%;
height: 100%;
object-fit: cover;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
}
.center .studentImg:last-child {
background-position: left center;
background-size: 100%;
display: none;
}
.center:last-child {
margin-right: 0;
}
.activeCenter {
width: 42% !important;
}
.activeCenter .studentImg:last-child {
display: block;
}
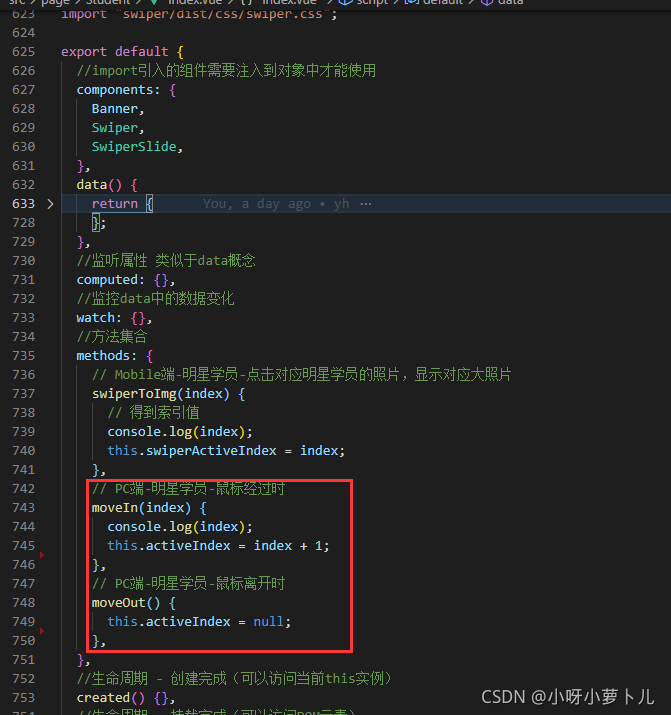
JS:


最后附上公司的优秀滴哥哥手写的手风琴:https://codepen.io/coder0309/pen/ZEyLJzx