Webpack的基本使用
📘一、什么是Webpack

Webpack是一个静态的模块打包工具,当webpack处理应用程序时,会将所有这些模块打包成一个或多个文件
webpack提供了友好的模块化支持以及代码压缩混淆、处理JS兼容问题、性能优化等强大的功能,提高开发效率和项目的可维护性
静态:开发的过程中,存在于本地的js/css/图片图标字体文件等,就是静态的
动态的内容,webpack没办法处理只能处理静态的
📘二、Webpack安装
首先初始化项目
npm init -y
全局安装webpack
npm install -g webpack webpack-cli
查看版本
webpack -v
📘 三、配置文件:webpack.config.js
在webpack.config.js配置文件中,初始化如下的配置:
- development模式不会进行代码的压缩与混淆,在开发期间都用development模式,可以提高编译的速度。
- production模式会减少打包文件的体积,上线阶段使用production模式

📘 四、在package.json配置文件中的scripts节点下,新增dev脚本如下:

📘 五、在终端中运行npm run dev命令,启动 webpack进行项目的打包,打包后会出现dist文件。
📘 六、Webpack 的四个基本的概念
( 一)、 入口(entry)
入口起点(entry point) 指示 webpack 应该使用哪个模块,来作为构建其内部 依赖图(dependency graph) 的开始。进入入口起点后,webpack 会找出有哪些模块和库是入口起点(直接和间接)依赖的。
//单入口文件写法
// entry: './Webpack/src/index.js',
//多入口文件写法
entry: {
main: './webpack/src/index.js',
search: './webpack/src/search.js'
},
(二)、输出(output)
output 属性告诉 webpack 在哪里输出它所创建的 bundle,以及如何命名这些文件。主要输出文件的默认值是 ./dist/main.js,其他生成文件默认放置在 ./dist 文件夹中。
//__dirname目录名
output: {
path: path.resolve(__dirname, 'dist'),
// filename: 'bundle.js',
//多个出口
filename: '[name].js'
},
const path = require('path');
module.exports = {
mode: 'development',
//单入口文件
// entry: './Webpack/src/index.js',
//多入口文件
entry: {
main: './webpack/src/index.js',
search: './webpack/src/search.js'
},
//__dirname目录名
output: {
path: path.resolve(__dirname, 'dist'),
// filename: 'bundle.js',
//多个出口
filename: '[name].js'
},
};
(三)、loader
webpack 只能理解 JavaScript 和 JSON 文件,这是 webpack 开箱可用的自带能力。loader 让 webpack 能够去处理其他类型的文件,并将它们转换为有效 模块,以供应用程序使用,以及被添加到依赖图中。简单来说。
在更高层面,在 webpack 的配置中,loader 有两个属性:
- test 属性,识别出哪些文件会被转换。
- use 属性,定义出在进行转换时,应该使用哪个 loader。
安装babel-loader步骤
执行以下命令
npm install --save-dev babel-loader@8.1.0 @babel/core@7.11.0 @babel/preset-env@7.11.0
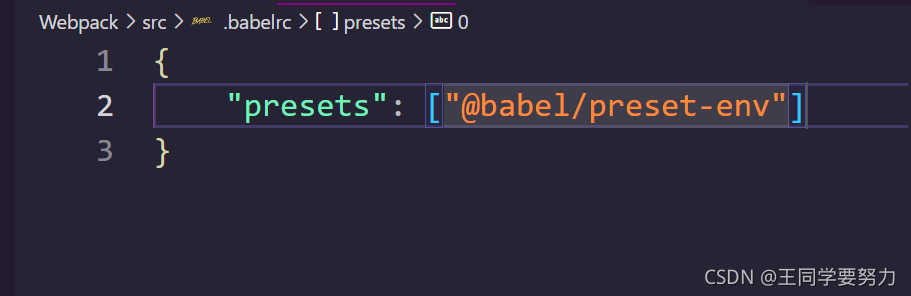
配置Babel
创建一个.babelrc 文件夹,配置

在webpack.config.js中的module对象的rules属性添加一项代码:
module: {
rules: [{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel-loader'
}]
}

安装core-js
npm install --save-dev core-js@3.6.5
引入core-js
import 'core-js/stable';
打包并测试
npm run dev
(四)、插件(plugin)
loader 用于转换某些类型的模块,而插件则可以用于执行范围更广的任务。包括:打包优化,资源管理,注入环境变量。
想要使用一个插件,你只需要 require() 它,然后把它添加到 plugins 数组中。多数插件可以通过选项(option)自定义。
首先我们安装插件,执行以下命令
npm install --save-dev html-webpack-plugin@4.3.0
引入插件
const HtmlWebpackPlugin = require('html-webpack-plugin');
配置插件

多页面配置html-webpack-plugin插件


📗七、处理CSS文件
安装css-loader执行以下命令
npm install --save-dev css-loader@4.1.1
📗方法一:通过style的方式引入
安装 style-loader,执行以下命令
npm install --save-dev style-loader@1.2.1
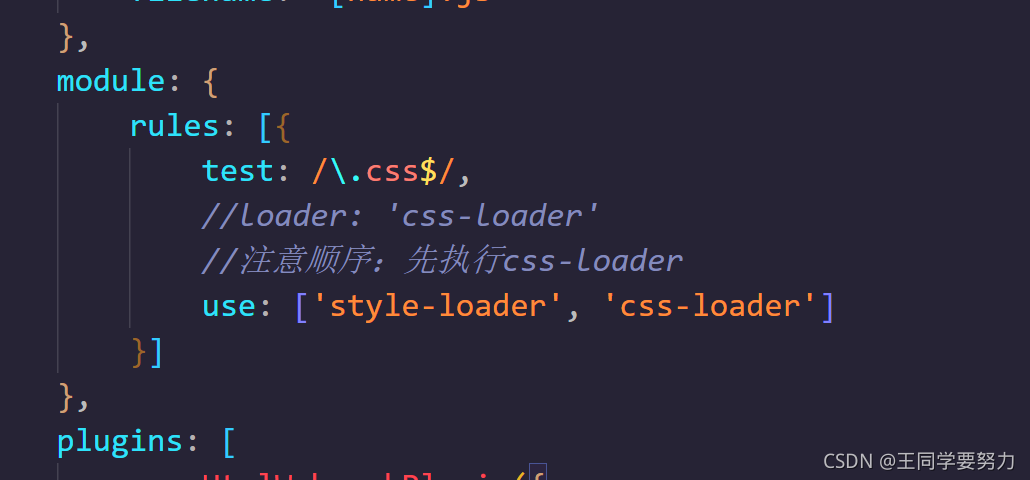
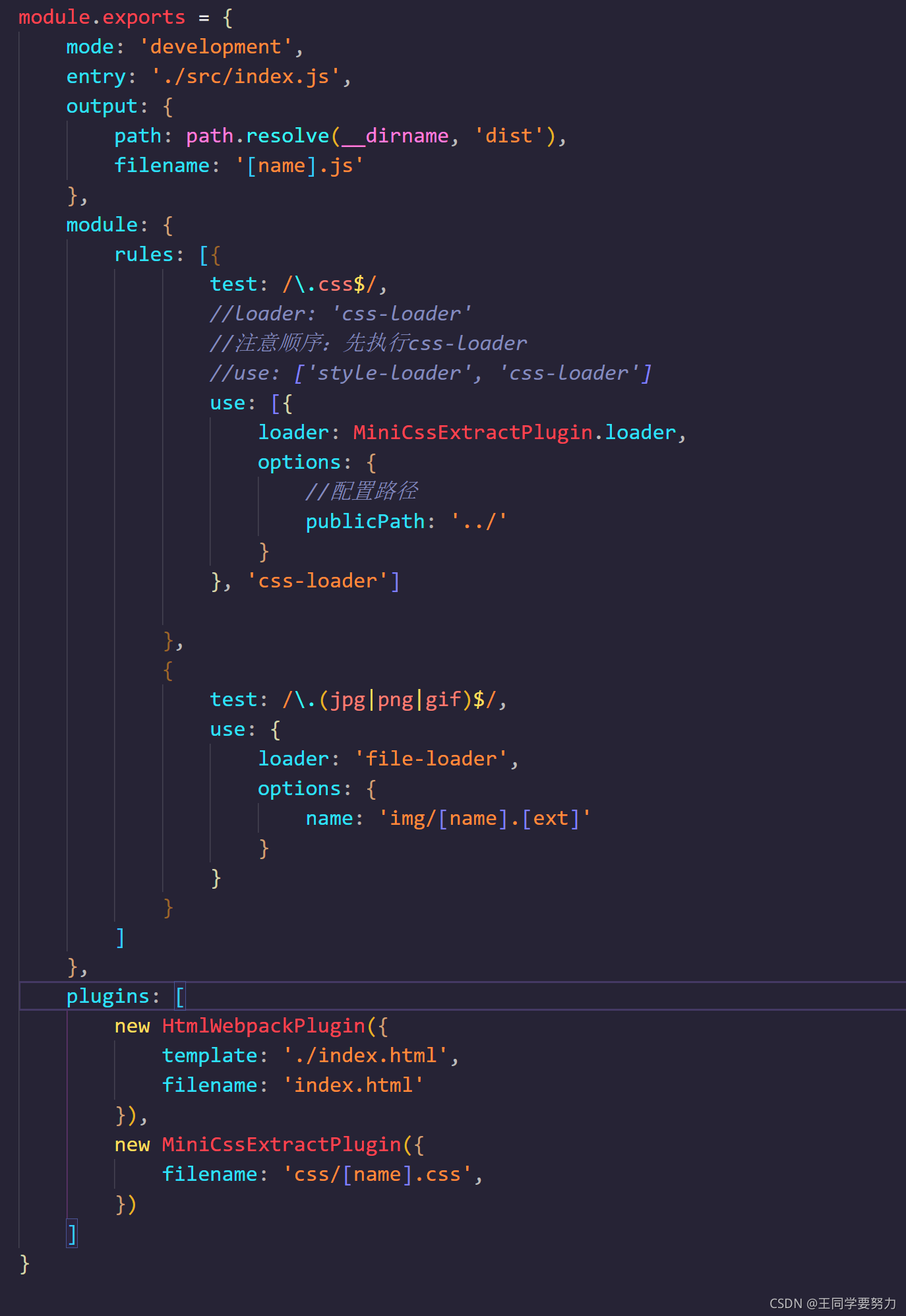
在webpack.config.js文件中配置

📗方法二:通过link的形式引入
安装,执行以下命令
npm install --save-dev mini-css-extract-plugin@0.9.0
在webpack.config.js文件中配置

📗 八、使用file-loader处理CSS文件中的图片
首先我们要知道:如果图片是外部资源,是不需要考虑webpack的,只有本地的图片才被webpack处理
安装file-loader,执行以下命令:
npm install --save-dev file-loader@6.0.0
file-loader的作用:把图片从原来的地方粘贴复制到输出的目录中,然后更改源码的路径
基本配置如下:


📗 九、使用file-withimg-loader处理CSS文件中的图片
安装file-withimg-loader,执行以下命令
npm install --save-dev html-withimg-loader@0.1.16
配置

📗 十、使用file-loader 处理JS中的图片
配置与CSS文件处理图片一样
JS引入图片

📗 十一、使用url-loader处理图片
安装url-loader,执行以下命令
npm install --save-dev url-loader@4.1.0
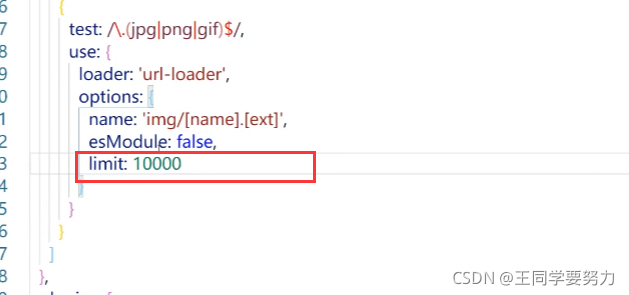
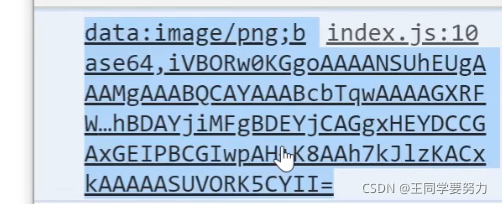
配置图片的限制大小,输出的格式为base64编码


📗 十二、使用webpack搭建开发环境
执行以下命令
npm install --save-dev webpack-dev-server@3.11.0
在webpack.config.js中进行以下配置
"dev": "webpack-dev-server --open chrome",

运行:npm run dev