一、弹出层popover的默认样式修改
一、修改它的背景色:
通过类名:
.el-popover{
background-color: #996666!important;
/* !important设置权重为最高,否则会被原生的样式进行修改*/
}
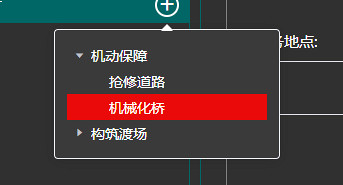
二、树型控件的演示修改
一、修改当鼠标hover上去的时候的选项背景颜色:
例如:

.el-tree-node__content:hover{
background-color: #eb0a0a!important;
color: white; 修改字体颜色
}
二、修改树形控件的背景色:
例如:

.el-tree-node__content{
background-color: #e21e1e !important;
}
三、修改表单输入框的样式
一、input框的背景色:
.el-input__inner{
background-color: #f3efef !important; //改变其背景颜色
color: white !important; //修改输入框输入的字体颜色
}
二、修改输入框获取焦点的时候的边框颜色
.el-input__inner:focus {
border-color: #2f9695 !important;
}
三、多行文本输入框(textarea)的样式修改
.el-textarea__inner{
width: 100%;
background-color: #303030 !important; //修改文本框的背景色
}
.el-textarea__inner:focus{
border-color: #2f9695 !important; // 修改获取焦点的时候的边框颜色
}
四、修改时间选择器的样式(el-date-picker)
一、修改时间输入框的样式
例如:
.el-input__inner{
background-color: #f3efef !important; //改变其背景颜色
color: white !important; //修改输入框输入的字体颜色
}
二、修改时间选择下拉框的背景色:
例如:

.el-picker-panel{
background-color: #e61515 !important;
}
三、然后修改最下面一行的颜色
例如:

.el-picker-panel__footer{
background-color: #eb0606 !important;
}
四、修改最上面的2个选择框的背景色
这两个就是2个普通的输入框而已,通过.el-input-inner类名可进行修改.
.el-input__inner{
background-color: #303030 !important;
color: white !important;
}
五、修改每一个月显示的日期字体颜色
例如红色部分:

通过:
.available{
color: rgb(250, 12, 12) !important;
}
六、修改上一个月或者下一个月的日期显示
/* 修改上一个月的日期显示*/
.prev-month span{
color: red;
}
/*修改下一个月的日期显示*/
.next-month span{
color: red;
}
七、修改今天的日期显示字体颜色
.today span{
color: #bb6036 !important;
}
八、修改年份月份显示的字体颜色
.el-date-picker__header-label{
color: rgb(228, 20, 20) !important;
}
九、修改年份月份两边的箭头颜色
.el-picker-panel__icon-btn{
color: rgb(250, 8, 8) !important;
}
十、修改选中的日期的背景颜色
.current span{
background-color: #2f9649 !important;
}
十一、修改星期显示的字体颜色
th{
color: rgb(238, 16, 16) !important;
}
十二、修改确认按钮的背景色和字体色
.el-button--default{
background-color: #2f9695 !important;
border: none !important;
color: white !important;
}
十三、修改”此刻“的字体颜色
.el-button--text{
background-color: none !important;
color: #38962f !important;
}