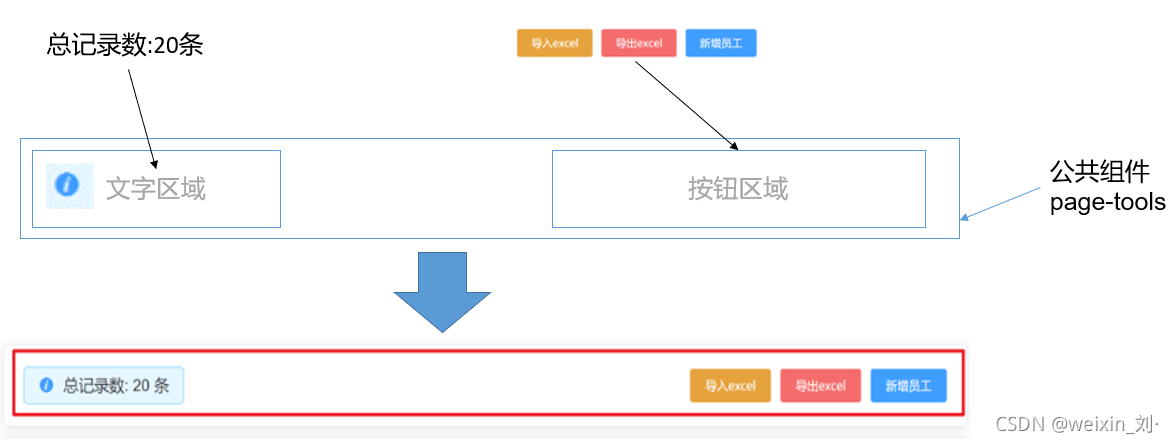
作用:当我们封装一个公用的组件时,内容是不能写死的,我们可以通过具名插槽来做一下内容自定义优化。

?封装组件:在src/components下面补充创建/文件名(自己定)/index.vue
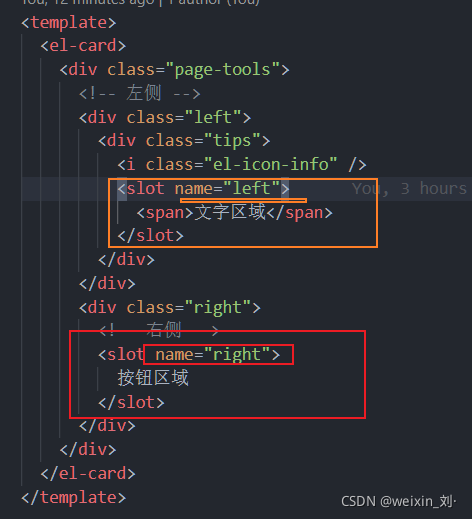
<template>
<el-card>
<div class="page-tools">
<!-- 左侧 -->
<div class="left">
<div class="tips">
<i class="el-icon-info" />
<slot name="left">
<span>文字区域</span>
</slot>
</div>
</div>
<div class="right">
<!-- 右侧 -->
<slot name="right">
按钮区域
</slot>
</div>
</div>
</el-card>
</template>
<script>
export default {}
</script>
<style lang="scss" scoped>
.page-tools {
display: flex;
justify-content: space-between;
align-items: center;
.tips {
line-height: 34px;
padding: 0px 15px;
border-radius: 5px;
border: 1px solid rgba(145, 213, 255, 1);
background: rgba(230, 247, 255, 1);
i {
margin-right: 10px;
color: #409eff;
}
}
}
</style>?
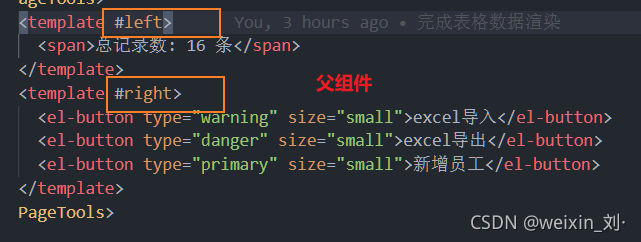
?然后在父组件中使用:
在 src/views/父组件/父组件.vue中使用
<PageTools>
<template #left>
<span>总记录数: 16 条</span>
</template>
<template #right>
<el-button type="warning" size="small">excel导入</el-button>
<el-button type="danger" size="small">excel导出</el-button>
<el-button type="primary" size="small">新增员工</el-button>
</template>
</PageTools>
?