当访问如下 url 时,
http://localhost:4200/powertools-spa/en/USD/jerryproduct/3755211/PSR%2010.8%20LI
我们能看到如下的 OCC API 调用:
https://:9002/occ/v2/powertools-spa/cms/pages?pageType=ProductPage&code=3755211&lang=en&curr=USD

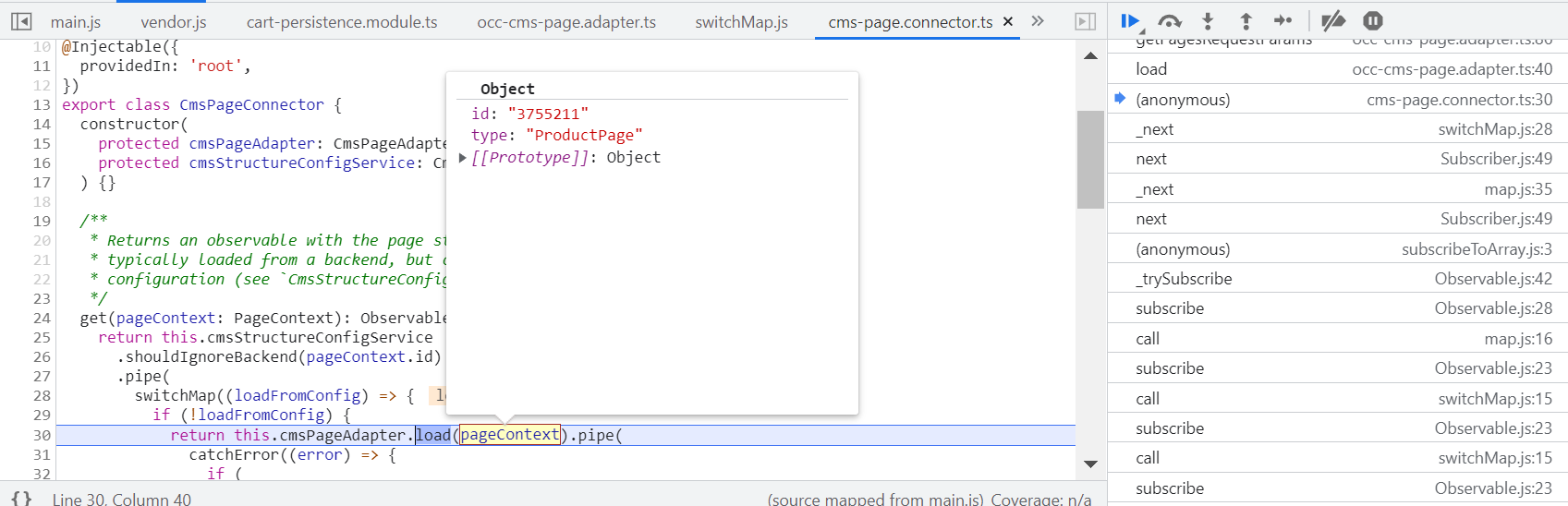
这个 OCC API 是 cms-page.connector.ts 触发的。Connector 肯定是 effect 调用的,调用时,pageContext 已经解析完毕了。这个 type 为 ProductPage 是如何解析的?

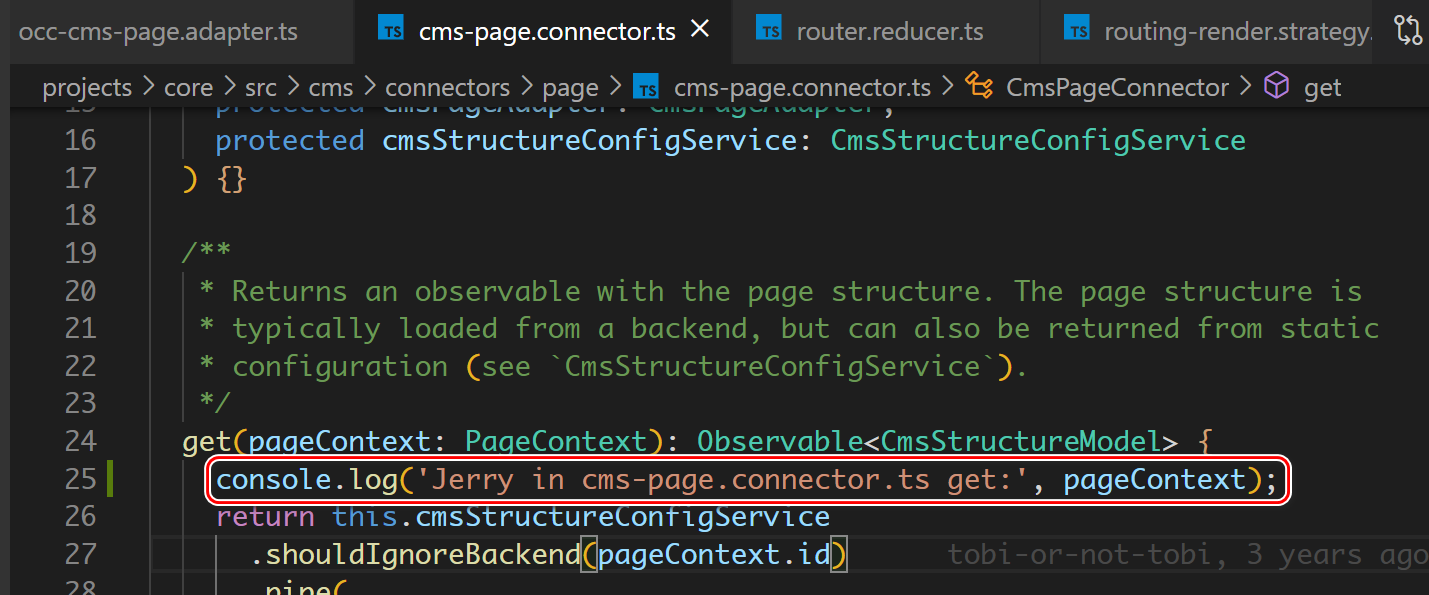
加上打印语句:

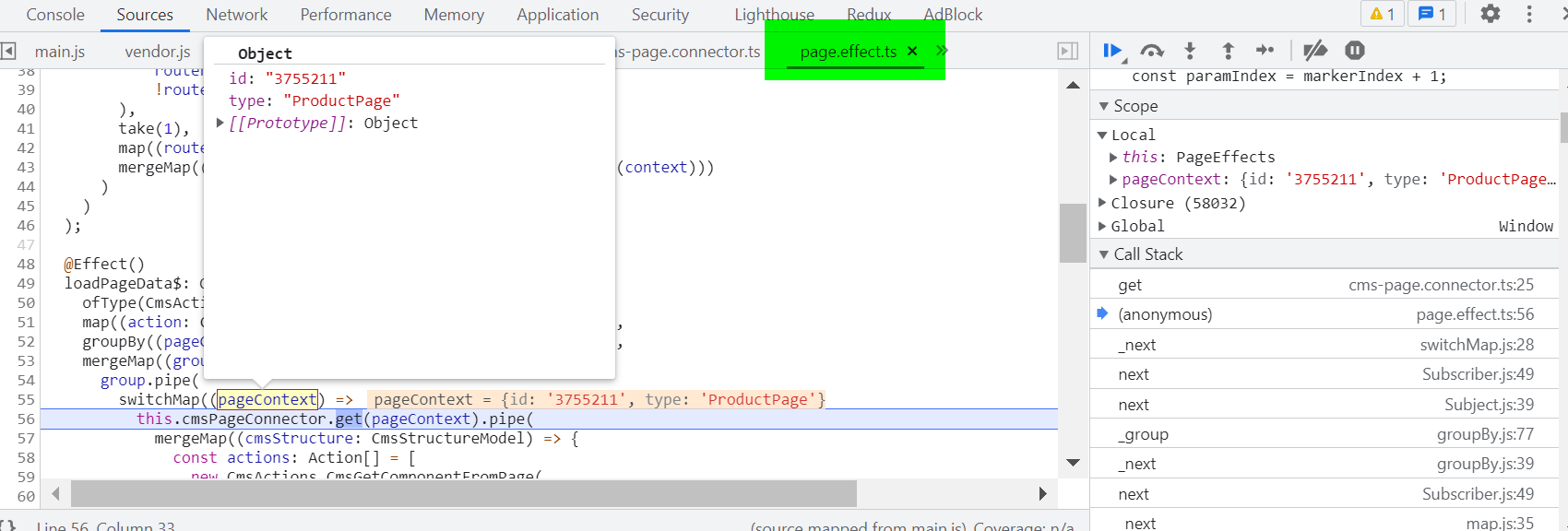
果然是被 page effect 调用的:

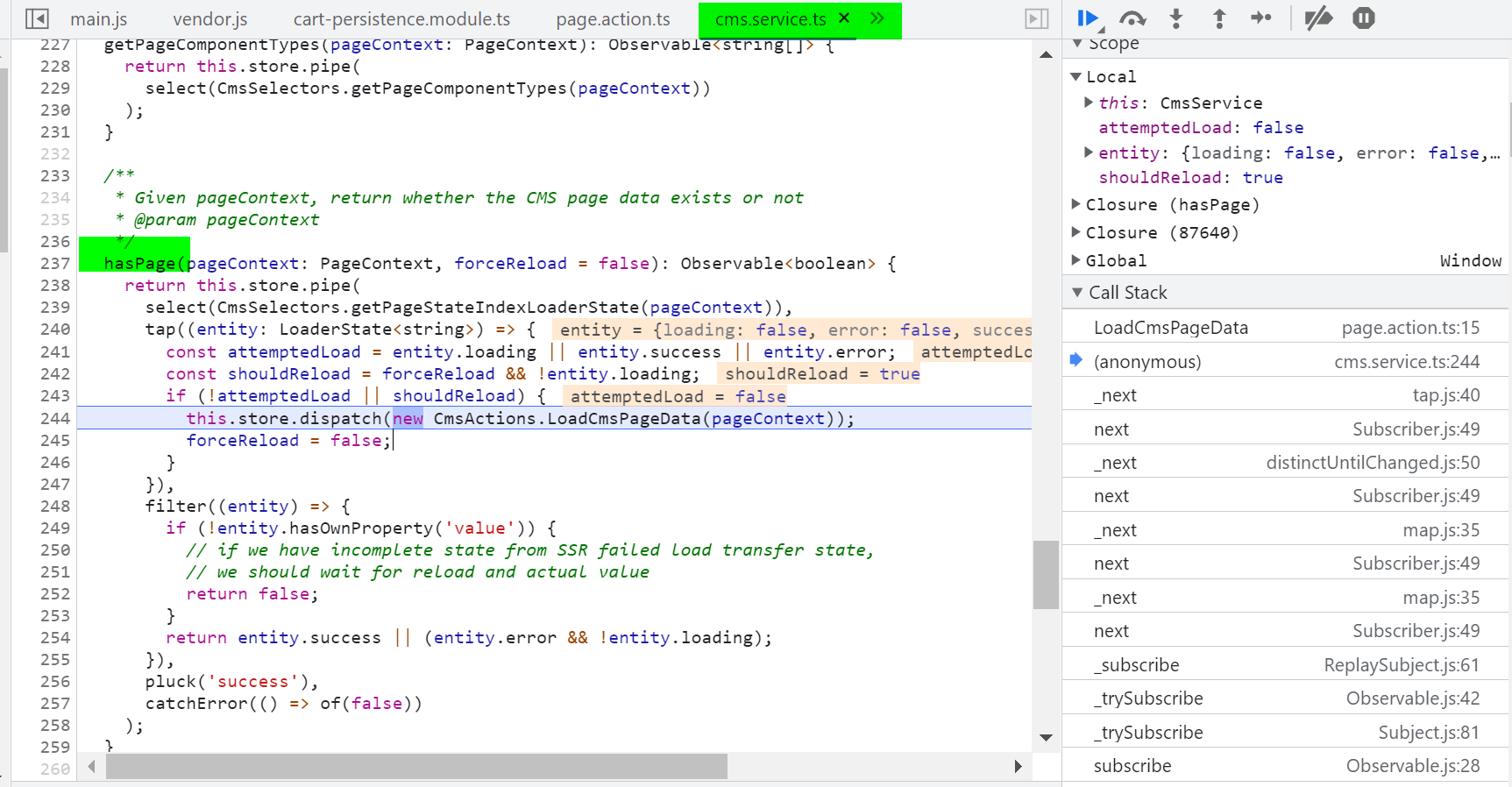
检查是谁抛出的 CmsActions.LoadCmsPageData 即可。
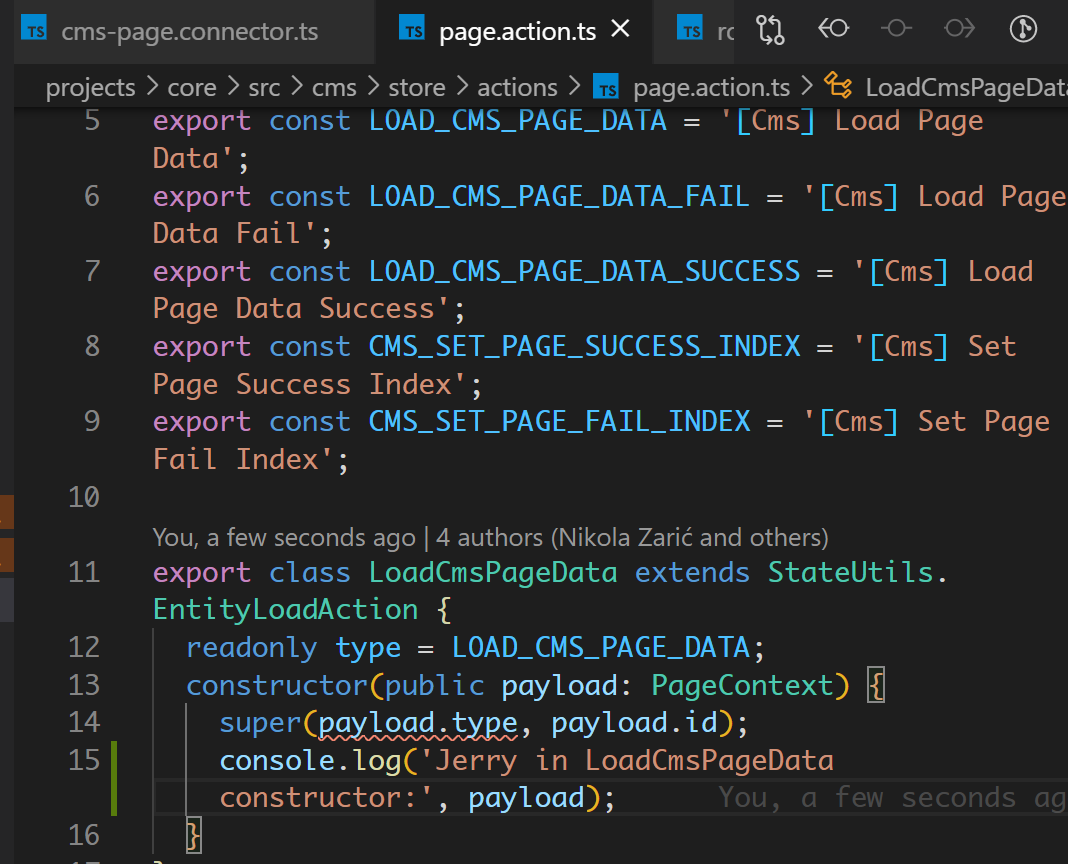
在 page action 的构造函数里打断点,就知道谁去 dispatch 的这个 action 了:

看样子我们要在 cms.service.ts 的 hasPage 方法里继续设置断点了:

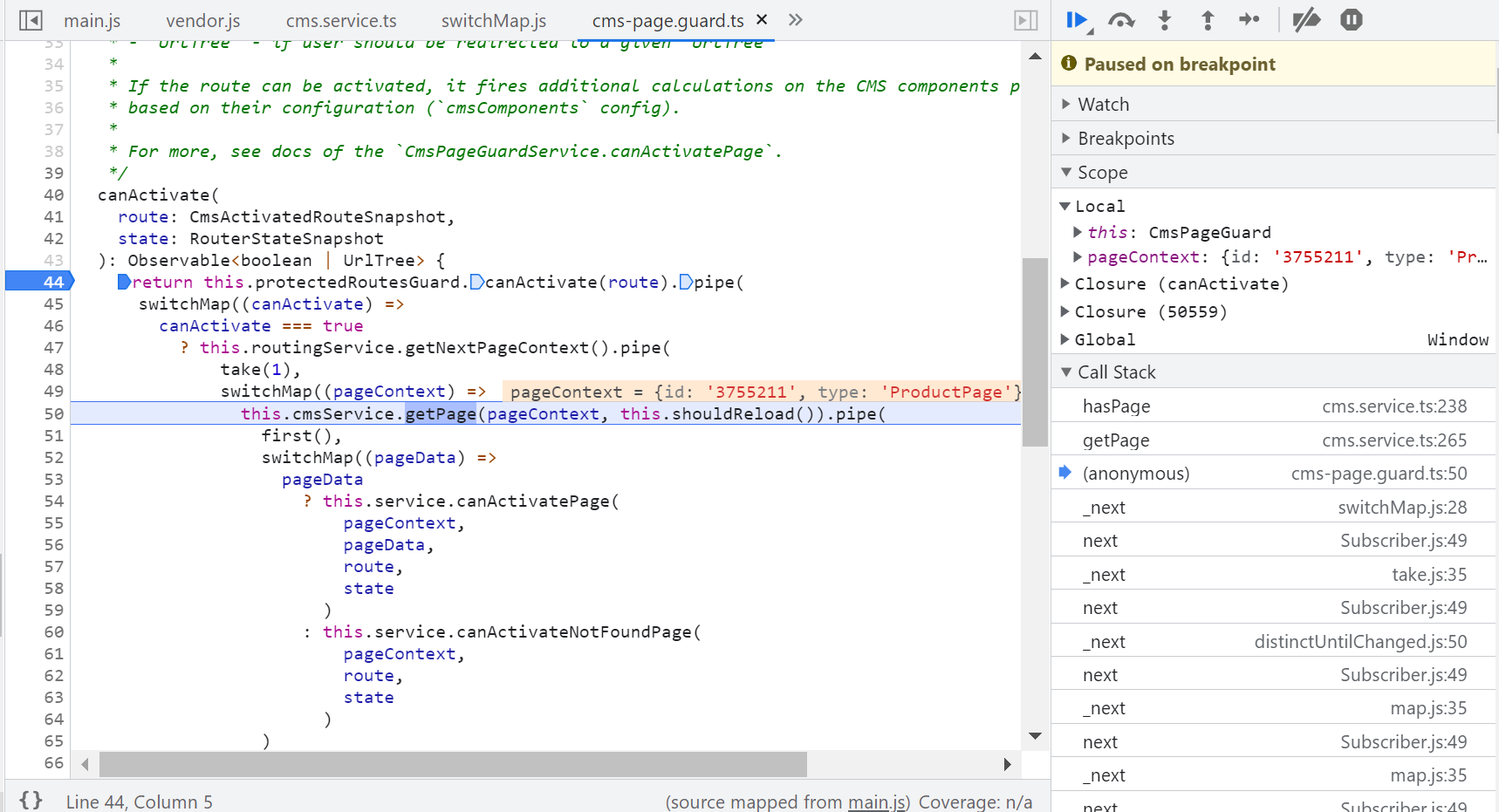
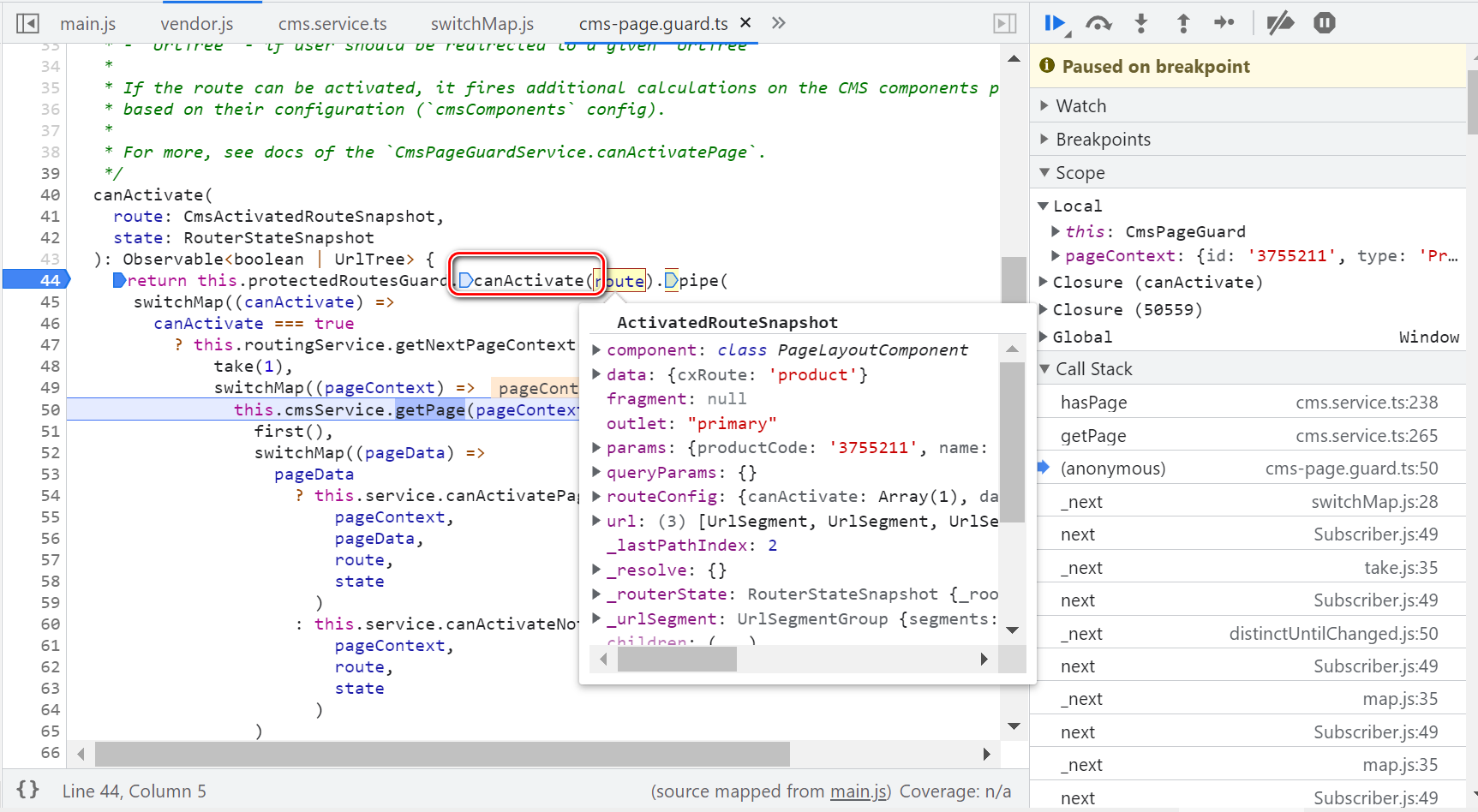
这里找到了源头:我们之前的文章已经介绍过,把 url 粘贴到浏览器地址栏之后,会触发 Angular 路由器框架 Router 的检测逻辑,如果 url 的片段确实是 RouterModule.forChild 里传入的 routes 数组的片段时,说明路由匹配成功,此时需要执行该路由的 canActivate 钩子,只有钩子返回 true,才能真正激活这个路由,加载 route 数据结构里维护的 Component 实例。


上图解释了本文标题的疑问。
更多Jerry的原创文章,尽在:“汪子熙”:
