1、创建主应用mian-pro
1-1)umijs创建项目:
mkdir main-pro && cd ./main-pro && yarn create @umijs/umi-app
1-2)安装依赖和qiankun插件:
yarn
yarn add @umijs/plugin-qiankun -D
1-3)配置.umirc.ts
需要修改路由和配置qiankun为应用入口
routes: [
{ path: '/', component: '@/pages/index' },
{
path: '/umi-pro',
microApp: 'umi-pro',
}
],
qiankun: {
master: {
apps: [
{
name: 'umi-pro', // 微应用名
entry: '//localhost:8888',
}
]
}
}
如下图就是新增的(小灯泡不是):

到此主应用配置完成。
1-4)启动主应用
yarn start
2、创建子应用umi-pro
2-1)在于主应用的同级下创建子应用umi-pro:
mkdir umi-pro && cd ./umi-pro && yarn create @umijs/umi-app

2-2)安装依赖和qiankun插件
yarn
yarn add @umijs/plugin-qiankun -D
yarn add cross-env -D
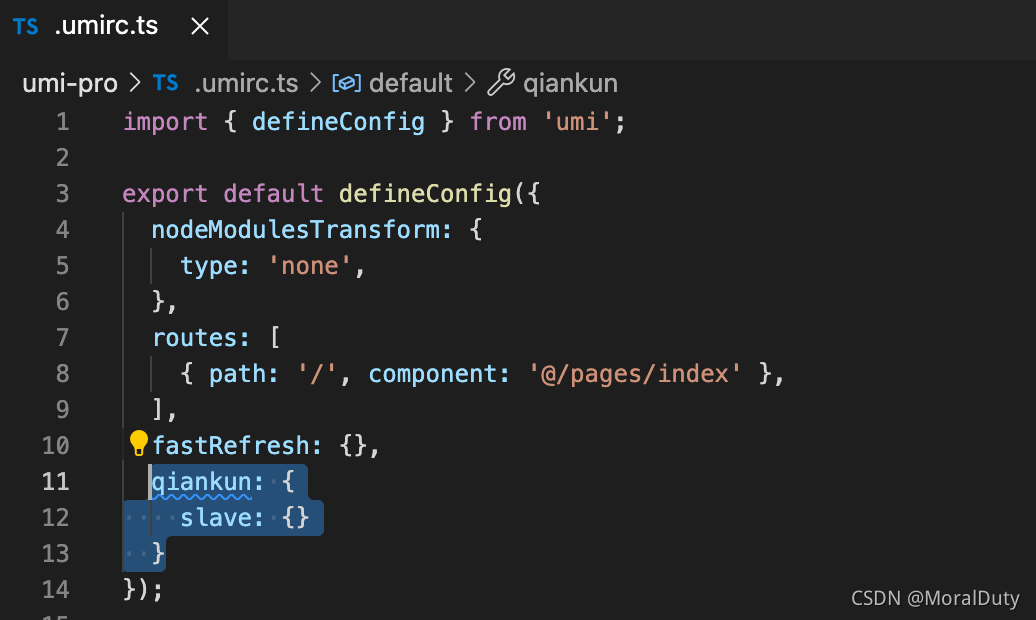
2-3)配置.umirc.ts和package.json
1、配置.umirc.ts
qiankun: {
slave: {}
}

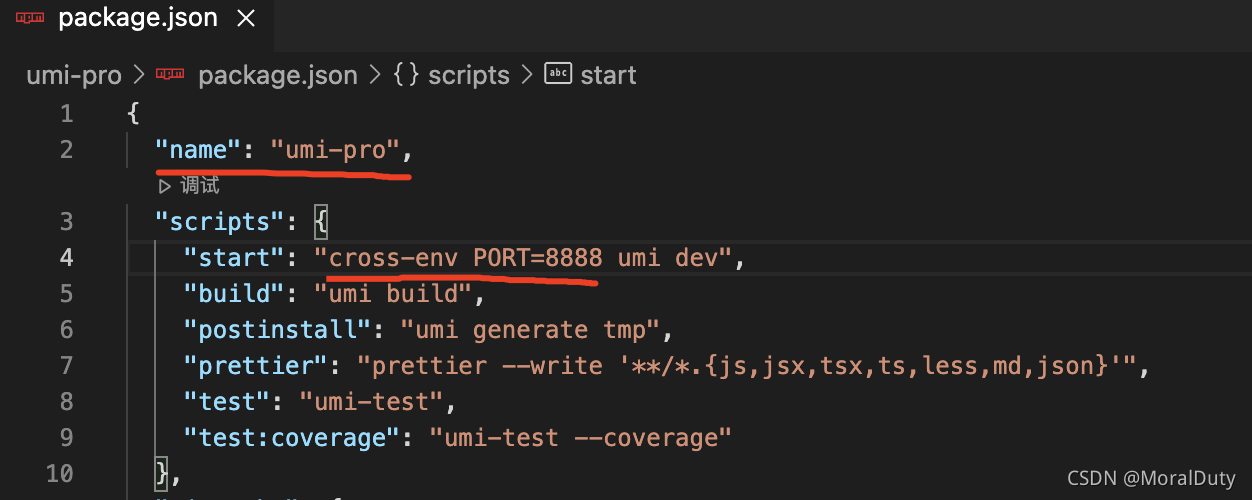
2、配置package.json
》配置name和启动端口。

2-4)运行项目
yarn start
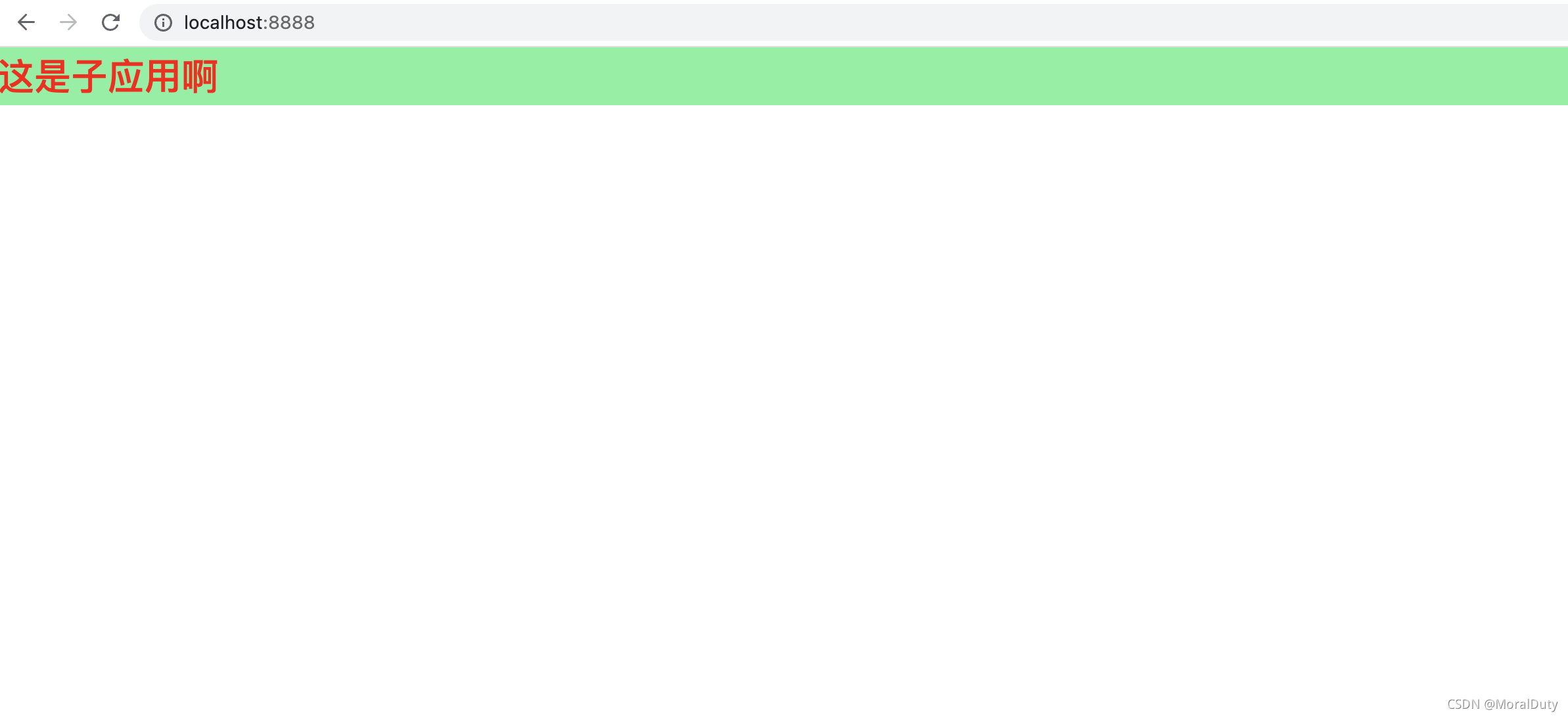
3、效果展示
主应用:

子应用:

主应用中看子应用:

在localhost:8000/umi-pro可以访问到umi-pro项目的内容。