主要是记录一下从b站视频学习到的,记录一下笔记,视频地址 尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通
简介
Vue.js于2020年9月18日发布3.0版本,代号:One Piece(海贼王)
耗时2年多,2600+次提交,30+个RFC,60+次PR,99位贡献者
性能方面的提升
- 打包大小减少41%
- 初次渲染快55%, 更新渲染快133%
- 内存减少54%
源码升级
- 使用
Proxy代替defineProperty实现响应式 - 重写虚拟
DOM的实现和Tree-Shaking(按需导入)
拥抱TypeScript
- Vue3可以更好的支持TypeScript
新特性
一、Composition API(组合API)
setup配置ref与reactivewatch与watchEffectprovide与inject- …
二、新的内置组件
FragmentTeleportSuspense
三、其他改变
- 新的生命周期钩子
- data 选项应始终被声明为一个函数
- 移除keyCode支持作为 v-on 的修饰符
- …
创建Vue3项目
一. 使用 vue-cli 创建
vue-cli的版本需要在4.5.0以上才可以安装vue3的脚手架,可以使用vue --version或者vue --version查看当前版本,如果版本低于4.5.0,则使用npm install -g @vue/cli或者yarn global add @vue/cli升级版本
## 查看@vue/cli版本
vue --version
## 安装或者升级你的@vue/cli
npm install -g @vue/cli
## 创建Vue项目,选择Vue3
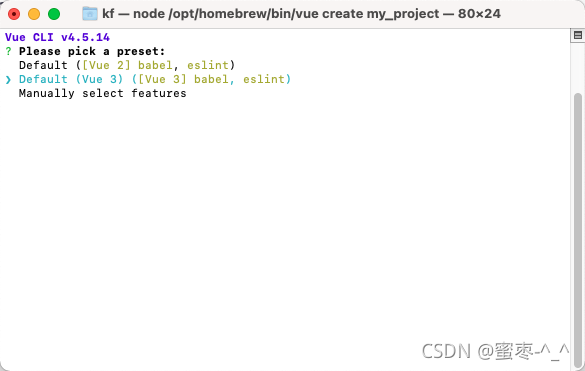
vue create vue3_test
## 启动
cd vue3_test
npm run serve
在创建项目的时候会提示2.x版本和3.x版本,这里选择Vue 3 就好了

二. 什么是Vite
官方文档 https://v3.cn.vuejs.org/guide/installation.html#vite
vite官网 https://vitejs.cn/
- 是Vue团队打造的新一代前端构建工具。
- 优势如下:
- 开发环境中,无需打包操作,可快速的冷启动。
- 轻量快速的热重载(HMR)。
- 真正的按需编译,不再等待整个应用编译完成。
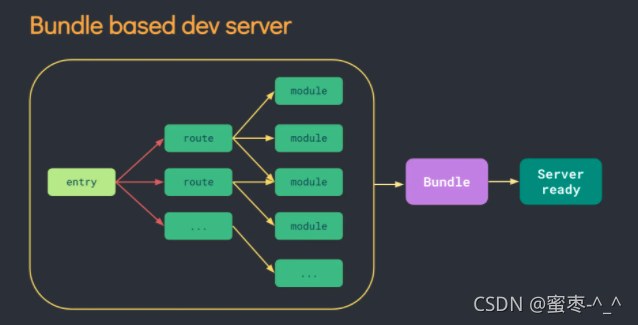
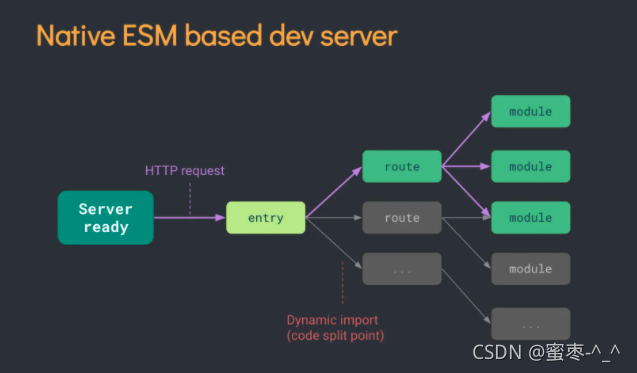
- 传统构建与
vite构建对比图


在vite之前还有grunt,gulp,webpack等构建工具,目前来说webpack还是主流,vite相对不是很成熟,不过相信以后会成为趋势。 - 使用vite创建项目
## 创建工程
npm init vite-app my_vite
## 进入工程目录
cd my_vite
## 安装依赖
npm install
## 运行
npm run dev
使用vite创建完的项目是没有node_modules依赖包的,所以需要手动install
三、分析文件
main.js
这是vue3中main.js,然后我们来分析一下这一段
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
// 引入的不再是Vue构造函数了,引入的是一个名为createApp的工厂函数
import { createApp } from 'vue'
import App from './App.vue'
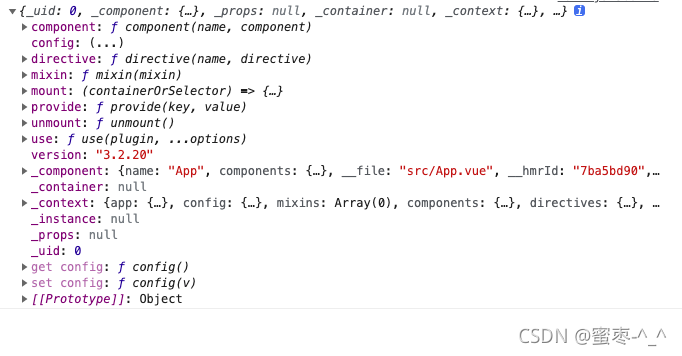
// 创建应用实例对象——app(类似于之前Vue2中的vm,但app比vm更“轻”)
// 这个轻指的是在app身上属性和方法相对于vm少了很多
const app = createApp(App)
// 来输出一下app为什么更轻
console.log(app)
// 挂载
app.mount('#app')

App.vue
<template>
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</template>
在vue3中则不需要像vue2那样添加一个div的根元素
Composition API
1. 拉开序幕的setup
- 理解:Vue3.0中一个新的配置项,值为一个函数。
- setup是所有Composition API(组合API)“ 表演的舞台 ”。
- 组件中所用到的:数据、方法等等,均要配置在setup中。
- setup函数的两种返回值:
- 若返回一个对象,则对象中的属性、方法, 在模板中均可以直接使用。(重点关注!)
- 若返回一个渲染函数:则可以自定义渲染内容。(了解即可)
- 注意点:
-
尽量不要与Vue2.x配置混用
- Vue2.x配置(data、methos、computed…)中可以访问到setup中的属性、方法。
- 但在setup中不能访问到Vue2.x配置(data、methos、computed…)。
- 如果有重名, setup优先。
-
setup不能是一个async函数,因为返回值不再是对象, 而是promise, 模板看不到return对象中的属性。(后期也可以返回一个Promise实例,但需要Suspense和异步组件的配合)
<template>
<h1>个人信息</h1>
<h2>姓名:{{name}}</h2>
<h2>性别:{{sex}}</h2>
<h2>年龄:{{age}}</h2>
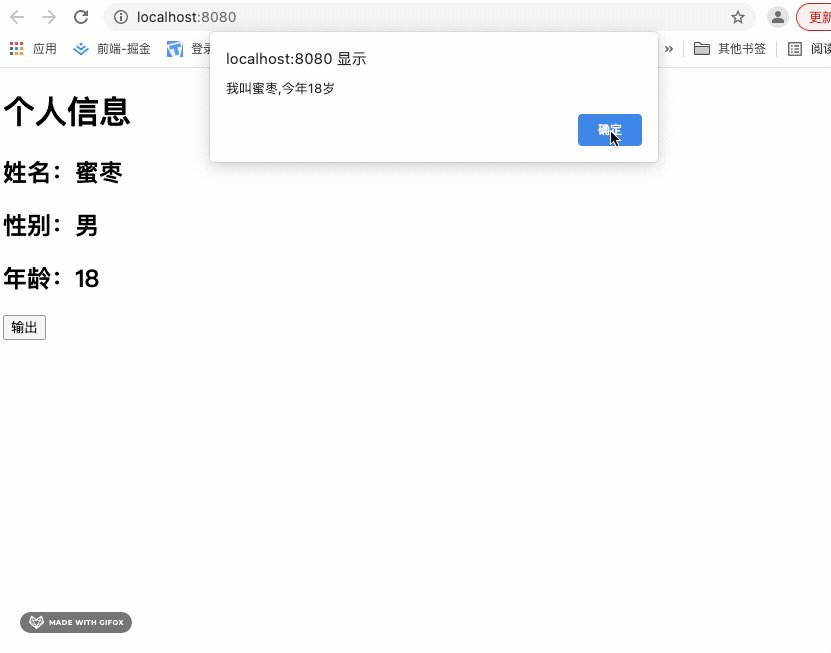
<button @click="sayHello">输出</button>
</template>
<script>
export default {
name: 'App',
setup(){
// 测试数据暂时不是响应式
let name = "蜜枣"
let age = 18
let sex = "男"
function sayHello() {
alert(`我叫${name},今年${age}岁`)
}
return{
name,
age,
sex,
sayHello
}
}
}
</script>

2. ref 函数
-
作用: 定义一个响应式的数据
-
语法:
const xxx = ref(initValue)- 创建一个包含响应式数据的引用对象(reference对象,简称ref对象)。
- JS中操作数据:
xxx.value - 模板中读取数据: 不需要
.value,直接:<div>{{xxx}}</div>
-
备注:
- 接收的数据可以是:基本类型、也可以是对象类型。
- 基本类型的数据:响应式依靠的是类上的
getter与setter完成的(我们等下看下源码你就知道了)。 - 对象类型的数据:内部 “ 求助 ” 了Vue3.0中的一个新函数——
reactive函数。
<template>
<h1>个人信息</h1>
<h2>姓名:{{name}}</h2>
<h2>性别:{{sex}}</h2>
<h2>年龄:{{age}}</h2>
<button @click="sayHello">输出</button>
<button @click="age++">一年后</button>
</template>
<script>
// 引入ref定义响应式的数据
import {ref} from "vue"
export default {
name: 'App',
setup(){
let name = ref("蜜枣")
let age = ref(18)
let sex = ref("男")
function sayHello() {
alert(`我叫${name.value},今年${age.value}岁`)
}
return{
name,
age,
sex,
sayHello
}
}
}
</script>
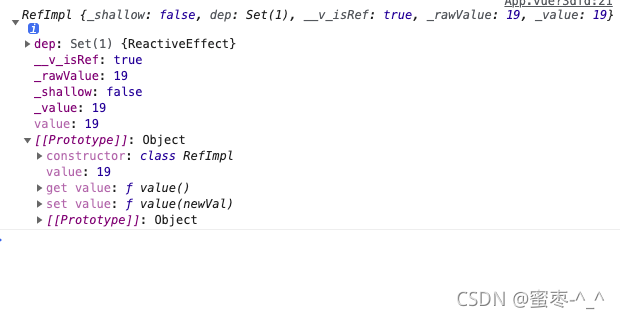
ref会返回一个RefImpl的实例对象,在原型对象上绑定的有getter和setter可以检测到数据的变化,Ref指的是reference,而Impl指的是implement,也就是引用实现对象


reactive 函数
- 作用: 定义一个对象类型的响应式数据(基本类型不要用它,要用
ref函数) - 语法:
const 代理对象= reactive(源对象)接收一个对象(或数组),返回一个代理对象(Proxy的实例对象,简称proxy对象) reactive定义的响应式数据是“深层次的”。- 内部基于 ES6 的
Proxy实现,通过代理对象操作源对象内部数据进行操作。
<template>
<h1>个人信息</h1>
<h2>姓名:{{userInfo.name}}</h2>
<h2>性别:{{userInfo.sex}}</h2>
<h2>年龄:{{userInfo.age}}</h2>
<h2>职业:{{userInfo.type}}</h2>
<h2>爱好:{{userInfo.hobby}}</h2>
<h2 v-show="userInfo.data">新增data:{{userInfo.data}}</h2>
<button @click="changeUserInfo">修改信息</button>
</template>
<script>
// 引入ref定义响应式的数据
import {reactive} from "vue"
export default {
name: 'App',
setup(){
let userInfo = reactive({
name:"蜜枣",
age:18,
sex:"男",
type:"切图仔",
hobby:["听歌","学习","玩游戏"]
})
function changeUserInfo() {
userInfo.age = 22
userInfo.type = "前端工程师"
userInfo.hobby[0] = "唱歌"
}
return{
userInfo,
changeUserInfo
}
}
}
</script>
Vue3.0中的响应式原理
Vue2.x的响应式
- 实现原理
- 对象类型:通过
Object.defineProperty()对属性的读取、修改进行拦截(数据劫持)。 - 数组类型:通过重写更新数组的一系列方法来实现拦截。(对数组的变更方法进行了包裹)。
- 对象类型:通过
Object.defineProperty(data, 'count', {
get () {},
set () {}
}
- 存在问题
- 使用
Vue.set、Vue.delete或者vm.$set、vm.$delete这些API
- 使用
Vue3.0的响应式
<template>
<h1>个人信息</h1>
<h2>姓名:{{userInfo.name}}</h2>
<h2>性别:{{userInfo.sex}}</h2>
<h2>年龄:{{userInfo.age}}</h2>
<h2>职业:{{userInfo.type}}</h2>
<h2>爱好:{{userInfo.hobby}}</h2>
<h2 v-show="userInfo.data">新增data:{{userInfo.data}}</h2>
<button @click="changeUserInfo">修改信息</button>
<button @click="addData">增加数据</button>
<button @click="delHobby">删除数据</button>
</template>
<script>
// 引入ref定义响应式的数据
import {reactive} from "vue"
export default {
name: 'App',
setup(){
let userInfo = reactive({
name:"蜜枣",
age:18,
sex:"男",
type:"切图仔",
hobby:["听歌","学习","玩游戏"]
})
function changeUserInfo() {
userInfo.age = 22
userInfo.type = "前端工程师"
userInfo.hobby[0] = "唱歌"
}
function addData(){
userInfo.data = 666
}
function delHobby(){
delete userInfo.data
}
return{
userInfo,
changeUserInfo,
addData,
delHobby
}
}
}
</script>

- 实现原理
- 通过
Proxy(代理): 拦截对象中任意属性的变化, 包括:属性值的读写、属性的添加、属性的删除 等。 - 通过
Reflect(反射): 对源对象的属性进行操作。 - MDN文档中描述的
Proxy与Reflect:
- 通过
reactive 对比 ref
-
从定义数据角度对比
ref用来定义:基本类型数据。reactive用来定义:对象(或数组)类型数据。- 备注:
ref也可以用来定义对象(或数组)类型数据, 它内部会自动通过reactive转为代理对象。
-
从原理角度对比
ref通过类中的的getter与setter来实现响应式(数据劫持)。reactive通过使用Proxy来实现响应式(数据劫持), 并通过Reflect操作源对象内部的数据。
-
从使用角度对比
ref定义的数据:操作数据需要.value,读取数据时模板中直接读取不需要.value。reactive定义的数据:操作数据与读取数据:均不需要.value。
setup 的两个注意点
setup执行的时机- 在
beforeCreate之前执行一次,this是undefined。
- 在
setup的参数-
props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性。 -
context:上下文对象attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性, 相当于this.$attrs。slots: 收到的插槽内容, 相当于this.$slots。emit: 分发自定义事件的函数, 相当于this.$emit。
-
- 父子组件传值
父组件App.vue
<template>
<Demo msg="Hello World"></Demo>
</template>
<script>
import Demo from './components/Demo.vue'
export default {
components: { Demo },
name: 'App'
}
</script>
子组件Demo.vue
<template>
<h1>{{msg}}</h1>
</template>
<script>
export default {
props:["msg"],
setup(props,context){
console.log('---props---',props);
console.log('---context.attrs---', context.attrs)
}
}
</script>
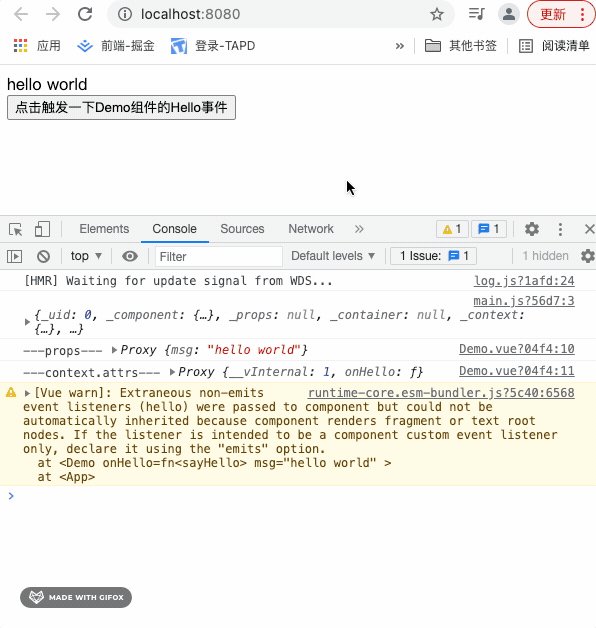
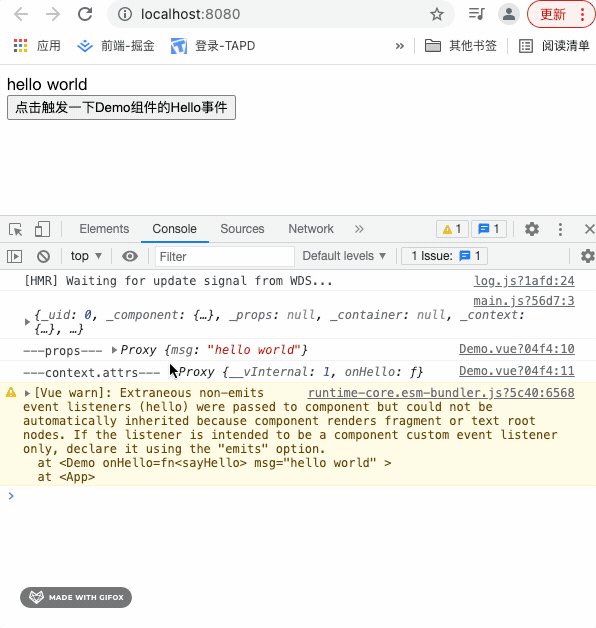
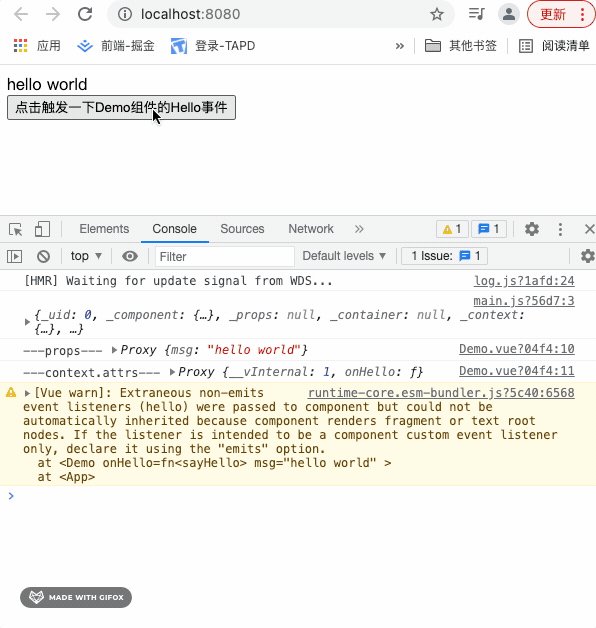
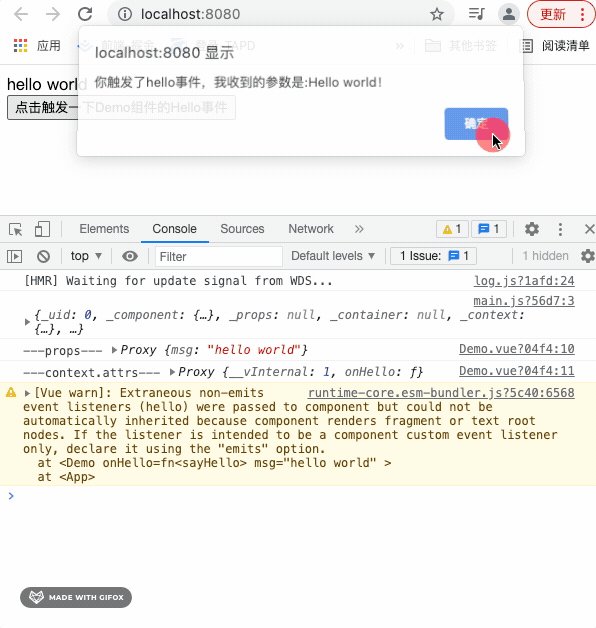
- 自定义事件
父组件App.vue
<template>
<Demo @hello="sayHello" msg="hello world"></Demo>
</template>
<script>
import Demo from './components/Demo.vue'
export default {
components: { Demo },
name: 'App',
setup(){
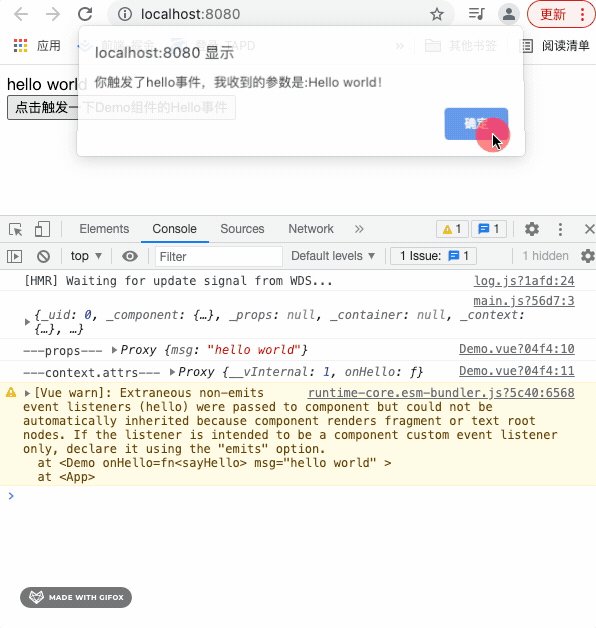
function sayHello(value){
alert(`你触发了hello事件,我收到的参数是:${value}!`);
}
return{
sayHello
}
}
}
</script>
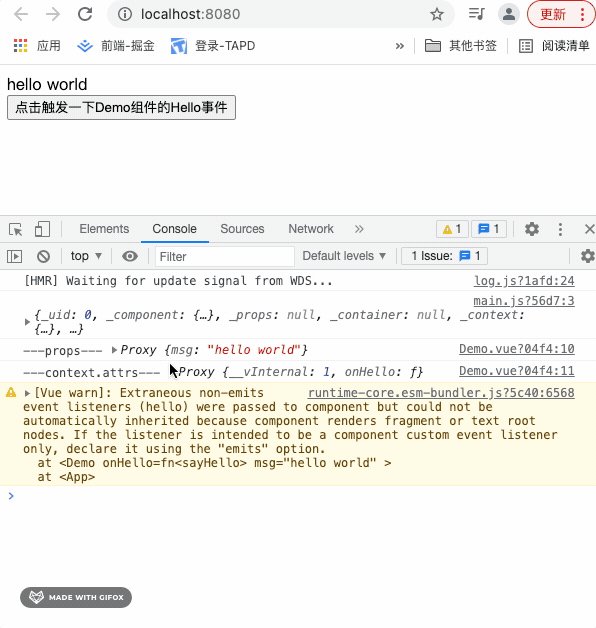
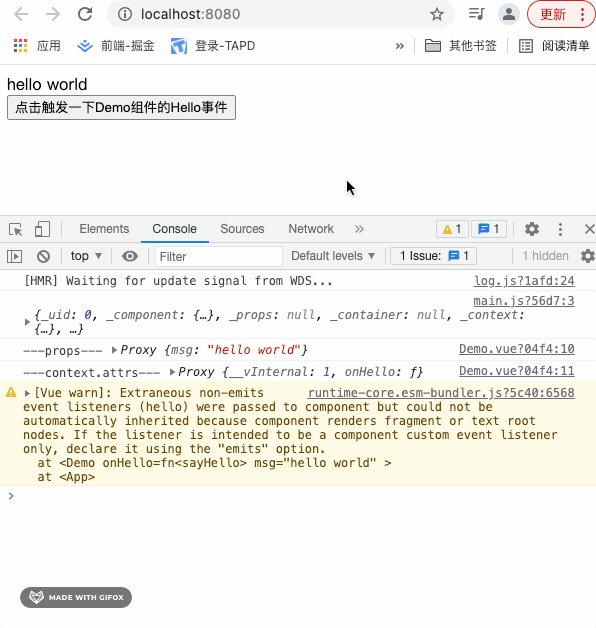
子组件Demo.vue
<template>
<div>{{msg}}</div>
<button @click="test">点击触发一下Demo组件的Hello事件</button>
</template>
<script>
export default {
props:["msg"],
emits:["hello"], // 如果不写则控制台会出现警告,如下图
setup(props,context){
console.log('---props---',props);
console.log('---context.attrs---', context.attrs)
function test() {
context.emit("hello", "Hello world");
}
return{
test
}
}
}
</script>

- 插槽
<!-- App.vue -->
<template>
<Demo>
<div>我是Demo组件的插槽</div>
</Demo>
</template>
<script>
import Demo from './components/Demo.vue'
export default {
components: { Demo },
name: 'App'
}
</script>
<!-- Demo.vue -->
<template>
<slot></slot>
</template>

计算属性与监视
computed函数
- 与Vue2.x中
computed配置功能一致
<template>
姓:<input type="text" v-model="person.firstNmae">
<br>
名:<input type="text" v-model="person.lastName">
<br>
<span>全名:{{person.fullName}}</span>
<br>
<input type="text" v-model="person.fullName">
</template>
<script>
import { computed, reactive } from '@vue/reactivity';
export default {
name: 'App',
setup(){
let person = reactive({
firstNmae:"张",
lastName:"三"
})
// 计算属性-简写(没有考虑计算属性被修改的情况)
// 这种情况下去修改计算属性控制台会警告 computed value is readonly
person.fullName = computed(()=>{
return person.firstNmae + '-' + person.lastName
})
// 计算属性-完整(考虑读和写的情况)
person.fullName = computed({
get(){
return person.firstNmae + '-' + person.lastName
},
set(value){
const nameArr = value.split("-")
person.firstName = nameArr[0]
person.lastName = nameArr[1]
}
})
return{
person
}
}
}
</script>
watch 函数
-
与Vue2.x中
watch配置功能一致 -
两个小“坑”:
- 监视
reactive定义的响应式数据时:oldValue无法正确获取、强制开启了深度监视(deep配置失效)。 - 监视
reactive定义的响应式数据中某个属性时:deep配置有效。
- 监视
<template>
<h2>sum:{{sum}}</h2>
<button @click="sum++">点击+1</button>
<h2>当前信息:{{msg}}</h2>
<button @click="msg+='~'">修改信息</button>
<h2>姓名:{{person.name}}</h2>
<h2>年龄:{{person.age}}</h2>
<button @click="person.name+='~'">修改姓名</button>
<button @click="person.age++">修改年龄</button>
</template>
<script>
import {reactive,ref,watch} from "vue"
export default {
name: 'Demo',
setup(){
let sum = ref(0)
let msg = ref("你好啊")
let person = reactive({
name:"张三",
age:20
})
//情况一:监视ref定义的响应式数据
watch(sum,(newValue,oldValue)=>{
console.log('sum变化了',newValue,oldValue)
},{immediate:true})
//情况二:监视多个ref定义的响应式数据
watch([sum,msg],(newValue,oldValue)=>{
console.log('sum或msg变化了',newValue,oldValue)
})
// 情况三:监视reactive定义的响应式数据的全部属性
// 1.注意:此处无法获取正确的oldValue
// 2.注意:强制开启深度监听(deep配置失效)
watch(person,(newValue,oldValue)=>{
console.log('person变化了',newValue,oldValue)
},{immediate:true,deep:false}) //此处的deep配置无效
// 情况四:监视reactive定义的响应式数据中的某个属性
watch(()=>person.name,(newValue,oldValue)=>{
console.log('person的name变化了',newValue,oldValue)
},{immediate:true,deep:true})
//情况五:监视reactive定义的响应式数据中的某些属性
watch([()=>person.job,()=>person.name],(newValue,oldValue)=>{
console.log('person的job或者name变化了',newValue,oldValue)
},{immediate:true,deep:true})
//特殊情况
watch(()=>person.job,(newValue,oldValue)=>{
console.log('person的job变化了',newValue,oldValue)
},{deep:true}) //此处由于监视的是reactive所定义的对象中的某个属性,所以deep配置有效
return{
sum,
msg,
person
}
}
}
</script>
watchEffect 函数
-
watch的套路是:既要指明监视的属性,也要指明监视的回调。 -
watchEffect的套路是:不用指明监视哪个属性,监视的回调中用到哪个属性,那就监视哪个属性。 -
watchEffect有点像computed:- 但
computed注重的计算出来的值(回调函数的返回值),所以必须要写返回值。 - 而
watchEffect更注重的是过程(回调函数的函数体),所以不用写返回值。
- 但
//watchEffect所指定的回调中用到的数据只要发生变化,则直接重新执行回调。
watchEffect(()=>{
const x1 = sum.value
const x2 = person.age
console.log('watchEffect配置的回调执行了')
})
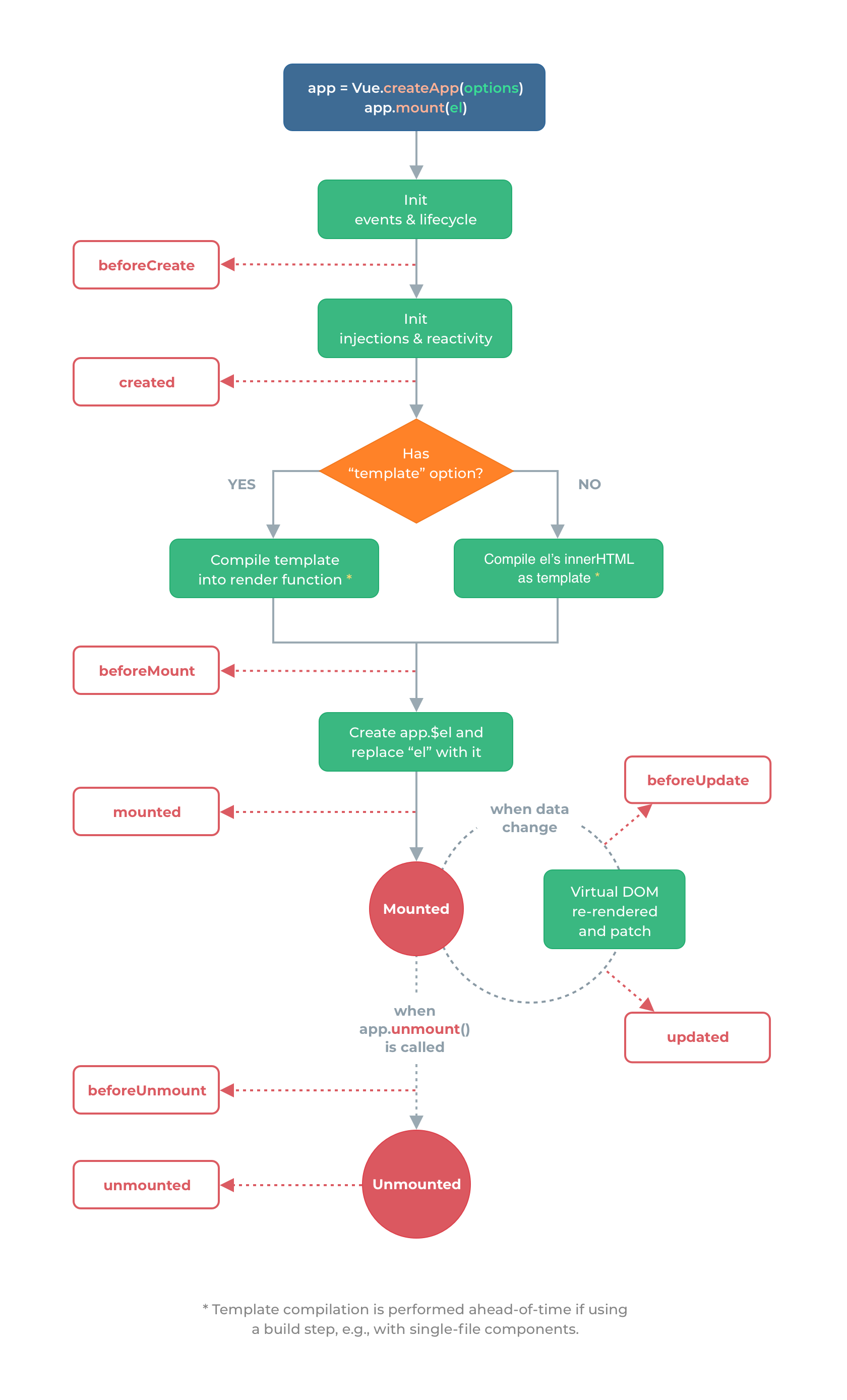
生命周期

- Vue3.0中可以继续使用Vue2.x中的生命周期钩子,但有有两个被更名:
beforeDestroy改名为beforeUnmountdestroyed改名为unmounted
可以直接已配置项的形式使用生命周期钩子,也可以使用组合式API的形式使用,尽量统一,一般来说,组合式API里的钩子会比配置项的钩子先执行,组合式API的钩子名字有变化
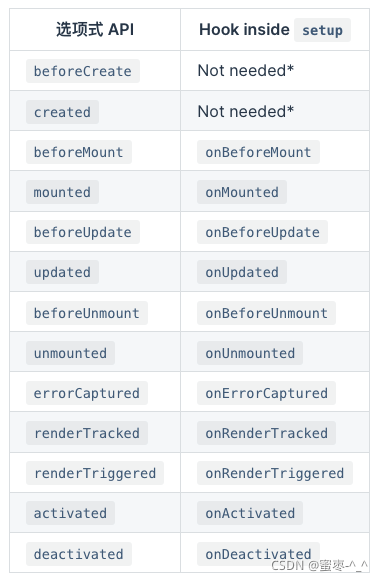
- Vue3.0也提供了 Composition API 形式的生命周期钩子,与Vue2.x中钩子对应关系如下:

自定义hook函数
-
什么是
hook?—— 本质是一个函数,把setup函数中使用的Composition API进行了封装。 -
类似于vue2.x中的
mixin。 -
自定义
hook的优势: 复用代码, 让setup中的逻辑更清楚易懂。
在src目录下创建一个hooks文件夹,在文件夹创建一个usePoint.js文件,用来封装打点的方法
import { reactive } from '@vue/reactivity';
import { onBeforeMount, onMounted } from '@vue/runtime-core';
export default function(){
let point = reactive({
x:0,
y:0
})
//鼠标“打点”的方法
function savePoint(event) {
point.x = event.pageX;
point.y = event.pageY;
console.log(event.pageX, event.pageY);
}
onMounted(()=>{
window.addEventListener("click",savePoint)
})
onBeforeMount(()=>{
window.removeEventListener("click",savePoint)
})
return point
}
然后在Demo组件中引入这个方法
<template>
<h1>当前鼠标的坐标为:X:{{point.x}},Y:{{point.y}}</h1>
</template>
<script>
import usePoing from "../hooks/usePoint"
export default {
name: "Demo",
setup() {
let point = usePoing()
return {
point
};
},
};
</script>
toRef
- 作用:创建一个
ref对象,其value值指向另一个对象中的某个属性。 - 语法:
const name = toRef(person,'name') - 应用: 要将响应式对象中的某个属性单独提供给外部使用时。
- 扩展:
toRefs与toRef功能一致,但可以批量创建多个ref对象,语法:toRefs(person)
<template>
{{person}}
<h1>姓名:{{name}}</h1>
<h1>年龄:{{age}}</h1>
<button @click="name+='!'">修改姓名</button>
<button @click="age++">增长年龄</button>
<demo></demo>
</template>
<script>
import { reactive, toRef, toRefs } from '@vue/reactivity';
import Demo from './components/Demo.vue';
export default {
components: { Demo },
name: 'App',
setup(){
let person = reactive({
name:"蜜枣",
age:18
})
return{
person,
// name:toRef(person,"name"),
// age:toRef(person,"age"),
...toRefs(person)
}
}
}
</script>
其它 Composition API
shallowReactive 与 shallowRef
-
shallowReactive:只处理对象最外层属性的响应式(浅响应式)。 -
shallowRef:只处理基本数据类型的响应式, 不进行对象的响应式处理。 -
什么时候使用?
- 如果有一个对象数据,结构比较深, 但变化时只是外层属性变化 ===>
shallowReactive。 - 如果有一个对象数据,后续功能不会修改该对象中的属性,而是生新的对象来替换 ===>
shallowRef。
- 如果有一个对象数据,结构比较深, 但变化时只是外层属性变化 ===>
readonly 与 shallowReadonly
readonly: 让一个响应式数据变为只读的(深只读)。shallowReadonly:让一个响应式数据变为只读的(浅只读)。- 应用场景: 不希望数据被修改时。
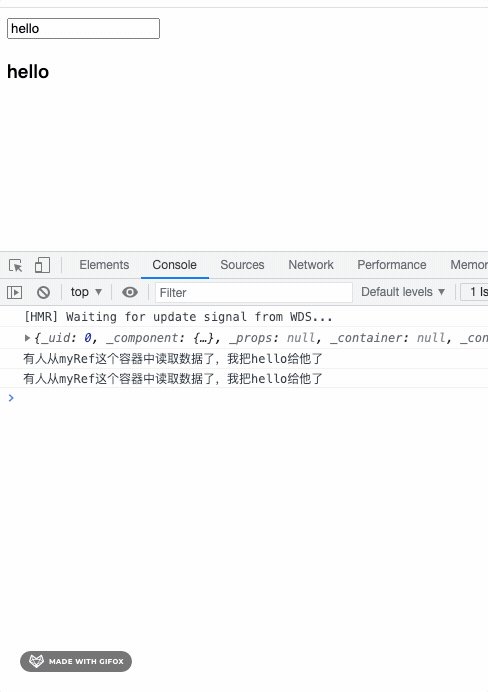
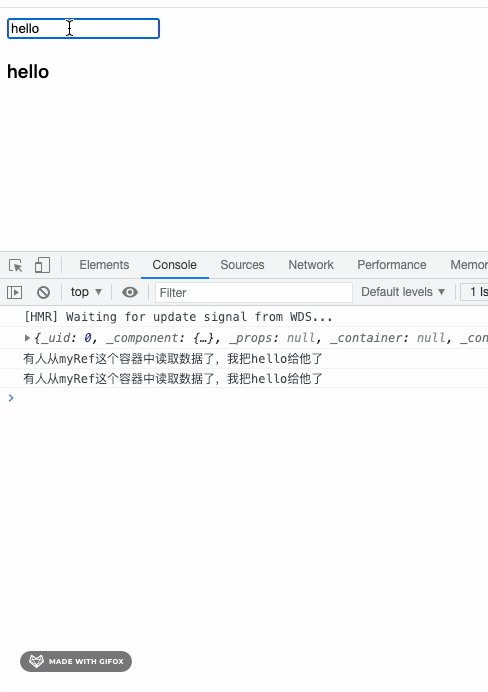
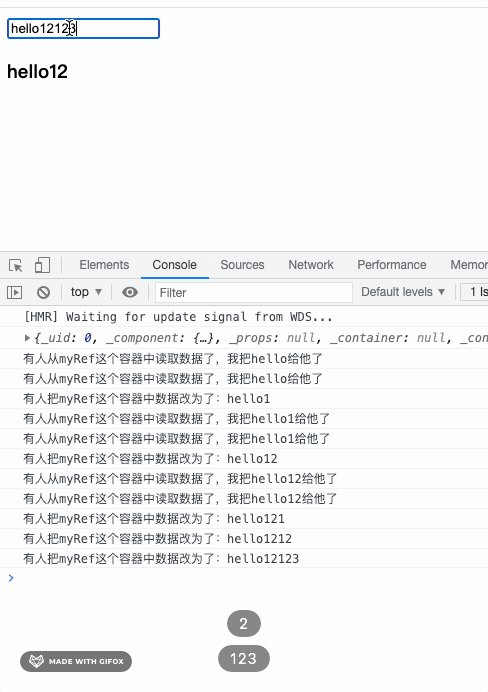
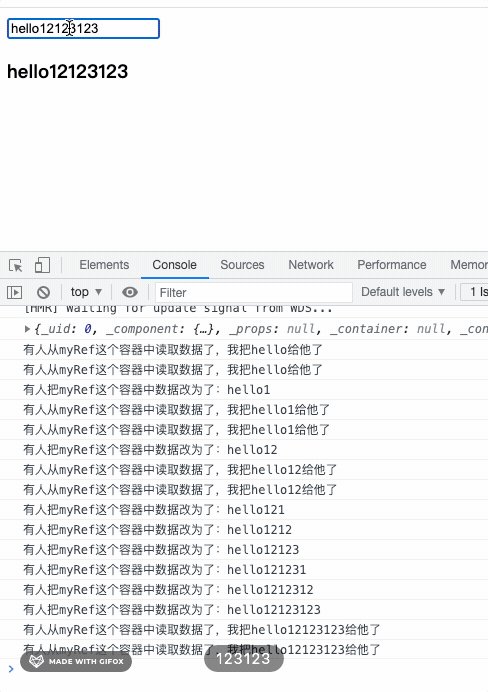
toRaw 与 markRaw
<template>
<input type="text" v-model="keyWord" />
<h3>{{ keyWord }}</h3>
</template>
<script>
import { customRef } from "vue";
export default {
name: "App",
setup() {
//自定义一个ref——名为:myRef
function myRef(value, delay) {
let timer;
// 通过curstomRef去实现自定义
return customRef((track, trigger) => {
return {
get() {
console.log(`有人从myRef这个容器中读取数据了,我把${value}给他了`);
track(); // 通知Vue追踪value的变化(提前和get商量一下,让他认为这个value是有用的)
return value;
},
set(newValue) {
console.log(`有人把myRef这个容器中数据改为了:${newValue}`);
clearTimeout(timer);
timer = setTimeout(() => {
value = newValue;
trigger(); // 告诉vue去更新页面
}, delay);
},
};
});
}
// let keyWord = ref('hello') //使用Vue提供的ref
let keyWord = myRef("hello", 500); //使用自定义的ref
return { keyWord };
},
};
</script>

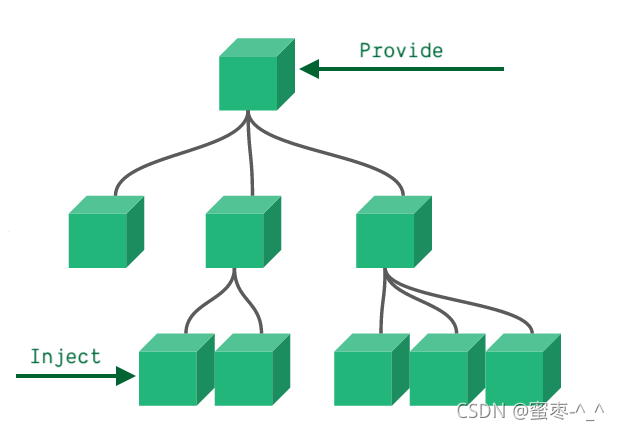
provide 与 inject
-
作用:实现祖与后代组件间通信
-
套路:父组件有一个 provide 选项来提供数据,后代组件有一个 inject 选项来开始使用这些数据

祖组件中:
setup(){
......
let car = reactive({name:'奔驰',price:'40万'})
provide('car',car) // 给自己的后代组件传递数据
......
}
后代组件中:
setup(props,context){
......
const car = inject('car') // 拿到祖先的数据
return {car}
......
}
响应式数据的判断
isRef: 检查一个值是否为一个ref对象isReactive: 检查一个对象是否是由reactive创建的响应式代理isReadonly: 检查一个对象是否是由 readonly` 创建的只读代理isProxy: 检查一个对象是否是由reactive或者readonly方法创建的代理
V3新增组件
Fragment
- 在Vue2中: 组件必须有一个根标签
- 在Vue3中: 组件可以没有根标签, 内部会将多个标签包含在一个Fragment虚拟元素中
- 好处: 减少标签层级, 减小内存占用
Teleport
- 什么是
Teleport?——Teleport是一种能够将我们的组件html结构移动到指定位置的技术。
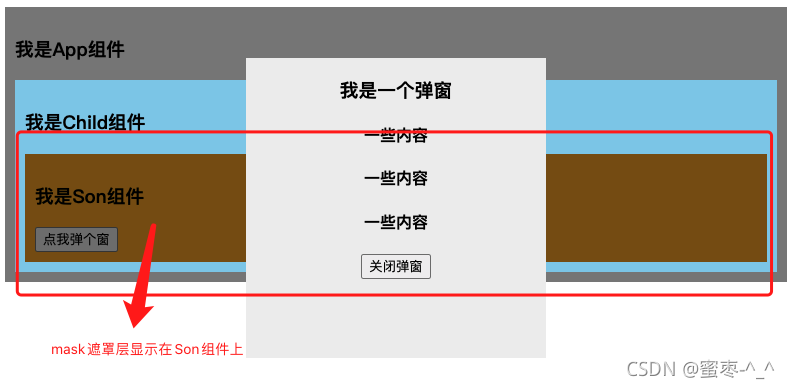
这里做一个例子将一个dialog弹窗指定到body中
App.vue
<template>
<div class="app">
<h3>我是App组件</h3>
<Child />
</div>
</template>
<script>
import Child from "./components/Child";
export default {
name: "App",
components: { Child },
};
</script>
<style>
.app {
background-color: gray;
padding: 10px;
}
</style>
Child.vue
<template>
<div class="child">
<h3>我是Child组件</h3>
<Son />
</div>
</template>
<script>
import Son from "./Son";
export default {
name: "Child",
components: { Son },
};
</script>
<style>
.child {
background-color: skyblue;
padding: 10px;
}
</style>
Son.vue
<template>
<div class="son">
<h3>我是Son组件</h3>
<Dialog />
</div>
</template>
<script>
import Dialog from "./Dialog.vue";
export default {
name: "Son",
components: { Dialog },
};
</script>
<style>
.son {
position: relative;
background-color: orange;
padding: 10px;
}
</style>
Dialog.vue
<template>
<div>
<button @click="isShow = true">点我弹个窗</button>
<!-- <teleport to='body'> -->
<div v-if="isShow" class="mask">
<div class="dialog">
<h3>我是一个弹窗</h3>
<h4>一些内容</h4>
<h4>一些内容</h4>
<h4>一些内容</h4>
<button @click="isShow = false">关闭弹窗</button>
</div>
</div>
<!-- </teleport> -->
</div>
</template>
<script>
import { ref } from "vue";
export default {
name: "Dialog",
emits:["isShow"],
setup(props,context) {
console.log(props,context)
let isShow = ref(false);
context.emit("isShow",isShow)
return { isShow };
},
};
</script>
<style>
.mask {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-color: rgba(0, 0, 0, 0.5);
}
.dialog {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
text-align: center;
width: 300px;
height: 300px;
background-color: #eee;
}
</style>
这里可以看到mask遮罩层会在后代组件上,所有就需要用到teleport标签

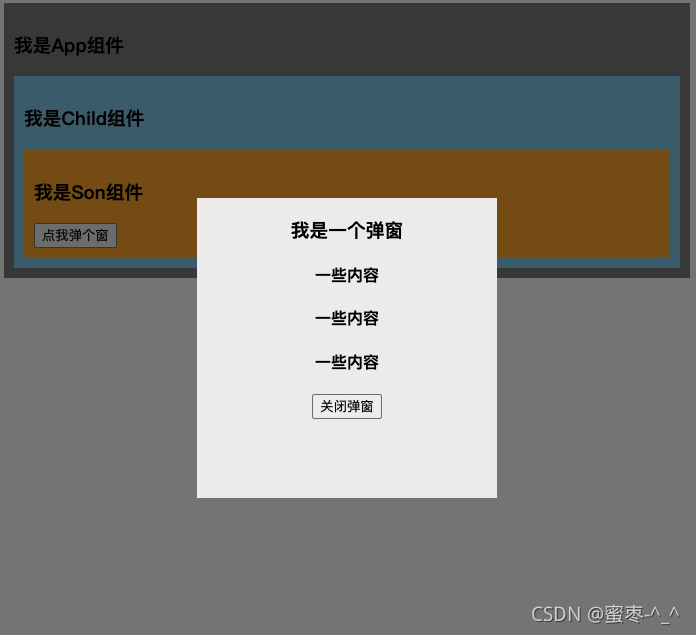
然后将代码中的teleport标签的注释解开就可以看见mask遮罩层指向body中了

Suspense
-
等待异步组件时渲染一些额外内容,让应用有更好的用户体验
-
使用步骤:
- 异步引入组件
import {defineAsyncComponent} from 'vue'
const Child = defineAsyncComponent(()=>import('./components/Child.vue'))
使用Suspense包裹组件,并配置好default 与 fallback
<template>
<div class="app">
<h3>我是App组件</h3>
<Suspense>
<template v-slot:default>
<Child/>
</template>
<template v-slot:fallback>
<h3>加载中.....</h3>
</template>
</Suspense>
</div>
</template>
其他
全局API的转移
- Vue 2.x 有许多全局 API 和配置。
- 例如:注册全局组件、注册全局指令等。
//注册全局组件
Vue.component('MyButton', {
data: () => ({
count: 0
}),
template: '<button @click="count++">Clicked {{ count }} times.</button>'
})
//注册全局指令
Vue.directive('focus', {
inserted: el => el.focus()
}
Vue3.0中对这些API做出了调整:
- 将全局的API,即:Vue.xxx调整到应用实例(app)上
| 2.x 全局 API(Vue) | 3.x 实例 API (app) |
|---|---|
| Vue.config.xxxx | app.config.xxxx |
| Vue.config.productionTip | 移除 |
| Vue.component | app.component |
| Vue.directive | app.directive |
| Vue.mixin | app.mixin |
| Vue.use | app.use |
| Vue.prototype | app.config.globalProperties |
其他改变
data选项应始终被声明为一个函数- 过渡类名的更改
- Vue2.x写法:
.v-enter,
.v-leave-to {
opacity: 0;
}
.v-leave,
.v-enter-to {
opacity: 1;
}
- Vue3.x写法:
.v-enter-from,
.v-leave-to {
opacity: 0;
}
.v-leave-from,
.v-enter-to {
opacity: 1;
}
- 移除
keyCode作为v-on的修饰符,同时也不再支持config.keyCodes - 移除
v-on.native修饰符- 父组件中绑定事件
<my-component
v-on:close="handleComponentEvent"
v-on:click="handleNativeClickEvent"
/>
- 子组件中声明自定义事件
<script>
export default {
emits: ['close']
}
</script>
- 移除过滤器
filter
过滤器虽然这看起来很方便,但它需要一个自定义语法,打破大括号内表达式是 “只是 JavaScript” 的假设,这不仅有学习成本,而且有实现成本!建议用方法调用或计算属性去替换过滤器。 - …