https://www.bilibili.com/video/BV1GA411x7z1?from=search&seid=3699829084489052301&spm_id_from=333.337.0.0
https://blog.csdn.net/weixin_44972008/article/details/113772348
1.Promise 是一个构造函数
promise对象用来封装一个异步操作并可以获取其成功/失败的结果值。
最开始是使用回调函数。
2.异步编程
数据库操作
AJAX
定时器
3.优点:
支持链式调用,可以解决回调地狱问题(回调函数嵌套使用)
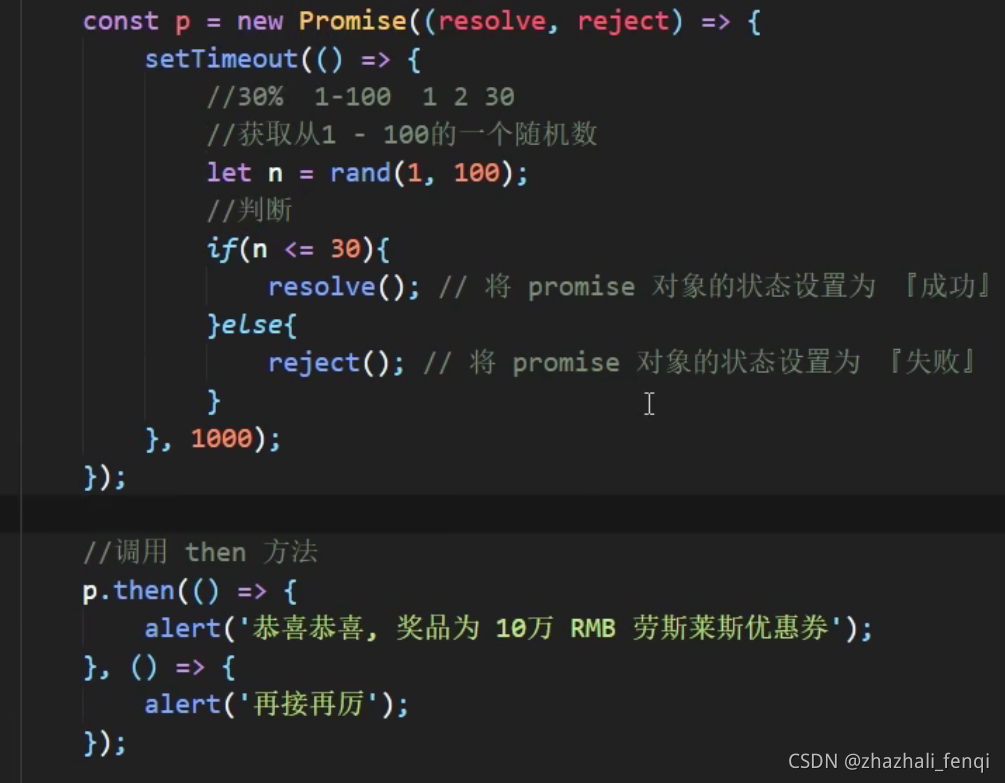
4.完成对异步任务的封装 参数是一个函数调用,这个函数调用传入两个参数,使用then方法输出相应的状态结果

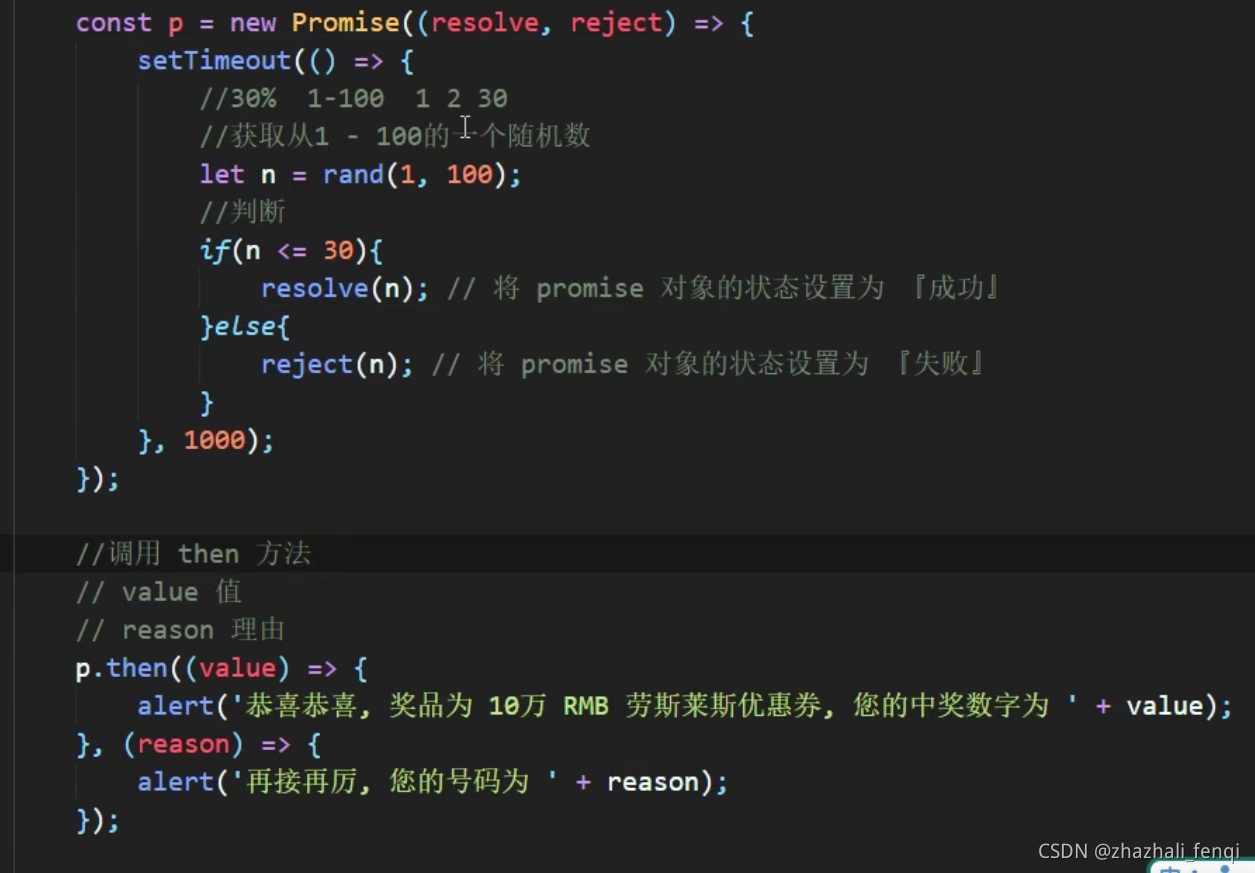
5.传入promise封装里面的参数,通过两个参数成功和失败的状态返回,然后在then方法中显示出来

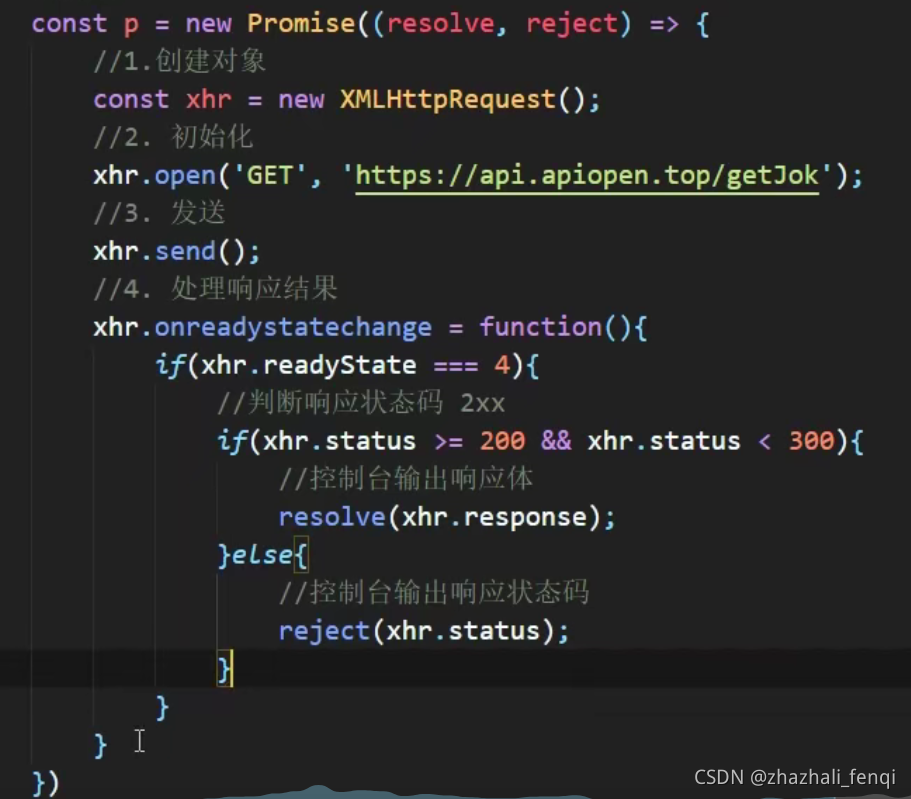
6.Promise封装AJAX

封装AJAX请求
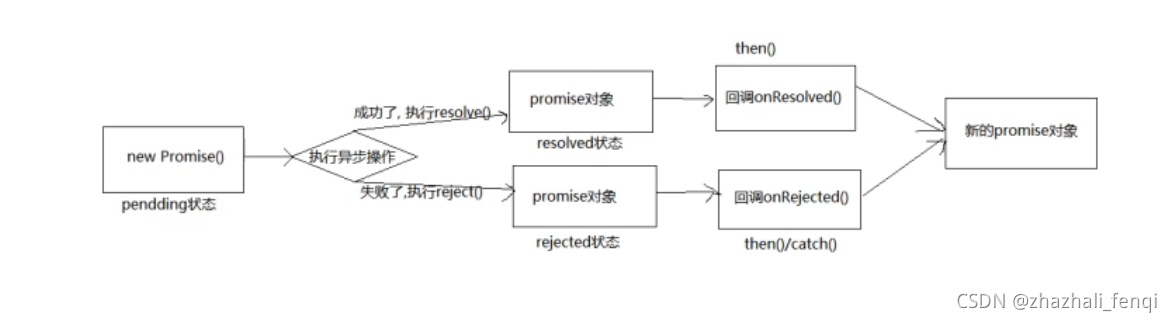
7.Promise状态改变
pending rejected resolved
不能由失败转向成功,也不能由成功转向失败
8.Promise对象的值
实例对象中的另一个属性【PromiseResult】保存着异步任务对象成功/失败的结果
resolve
reject
9.基本工作流程

10.相关API
Promise的构造函数
executor函数:执行器(resolve,reject)=>{}
resolve函数:内部定义成功时我们调用的函数 value=>{}
reject函数:内部定义失败时我们调用的函数 reason=>{}
说明:executor会在Promise内部立即同步调用,异步操作在执行器中执行
then方法

catch方法
只能指定失败的回调

11.函数对象方法
