React路由介绍
现代的前端应用大多数是SPA(单页应用程序),也就是只有一个HTML页面的应用程序。因为它的用户体验更好、对服务器压力更小,所以更受欢迎。为了有效的使用单个页面来管理多页面的功能,前端路由应运而生。
- 前端路由功能:让用户从一个视图(页面)导航到另一个视图(页面)
- 前端路由是一套映射规则,在React中,是
URL路径与组件的对应关系 - 使用React路由简单来说,就是配置
路径和组件
路由的基本使用
使用步骤
-
安装:
yarn add react-router-dom如果没有安装yarn工具的,需要先全局安装一下yarn:
npm install -g yarn -
导入路由的三个核心组件:
Router / Route / Link
import {BrowserRouter as Router, Route, Link} from 'react-router-dom'
- 使用
Router 组件包裹整个应用

-
使用
Link组件作为导航菜单(路由入口)

-
使用
Route组件配置路由规则和要展示的组件(路由出口)

常用组件说明
Router组件:包裹整个应用,一个React应用只需要使用一次
- 两种常用的Router: HashRouter和
BrowserRouter - HashRouter: 使用URL的哈希值实现 (localhost:3000/#/first)
- 推荐
BrowserRouter:使用 H5 的 history API实现(localhost3000/first)
Link组件:用于指定导航链接(a标签)
- 最终Link会编译成a标签,而to属性会被编译成 a标签的href属性

Route组件:指定路由展示组件相关信息
- path属性:路由规则,这里需要跟Link组件里面to属性的值一致
- component属性:展示的组件
- Route写在哪,渲染出来的组件就在哪
<Route path="/first" component={First}></Route>
路由的执行过程
- 当我们点击Link组件的时候,修改了浏览器地址栏中的url
- React路由监听地址栏url的变化
- React路由内部遍历所有的Route组件,拿着Route里面path规则与pathname进行匹配

- 当路由规则(path)能够匹配地址栏中的pathname时,就展示该Route组件的内容
编程式导航
- 编程式导航:
通过JS代码来实现页面跳转 - history是React路由提供的,用于获取
浏览器历史记录的相关信息 push(path):跳转到某个页面,参数path表示要跳转的路径go(n):前进或后退功能,参数n表示前进或后退页面数量

默认路由
- 现在的路由都是通过点击导航菜单后展示的,如果进入页面的时候就主动触发路由呢
- 默认路由:表示
进入页面时就会匹配的路由 - 默认路由:只需要把path设置为
'/'

匹配模式
模糊匹配模式
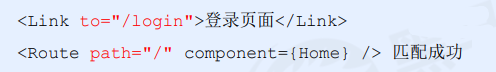
- 当Link组件的to属性值为 ‘/login’ 时候,为什么默认路由也被匹配成功?
- 默认情况下,React路由是
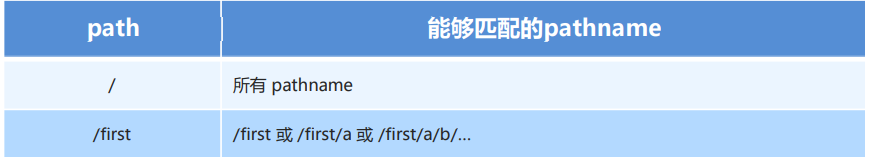
模糊匹配模式 - 模糊匹配规则:只要 pathname 以
path开头就会匹配成功

path 代表Route组件的path属性
pathname 代表Link组件的to属性(也就是 location.pathname)

精准匹配
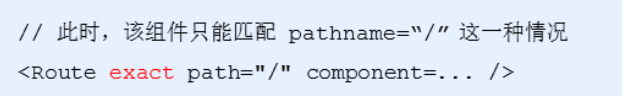
- 给Route组件添加
exact属性,让其变为精准匹配模式 - 精确匹配:只有当
path和pathname完全匹配时才会展示改路由

推荐:给默认路由添加 exact 属性