关于vue3.0里面element组件的应用
首先就是element-ui这个名字的是针对vue2.0的,对于现在的vue3.0来说是不支持的,vue3.0的是element-plus.
对于vue3.0来说,如果之前安装过element-ui那么就需要先卸载,再重新安装element-plus.

然后等待其卸载完毕,这个过程可能会比较长,需要两三分钟的样子,期间出现页面停止不动也不要管它,反正一定要等到他跳出文件目录为止
然后再输入

等待其安装完毕。
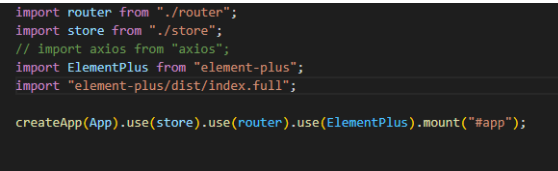
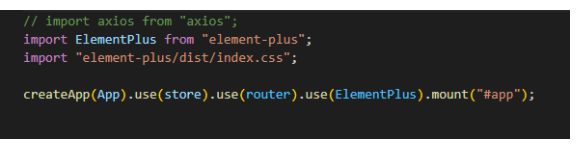
在main.js文件中配置的时候有一些和网上大多数人不一样的地方

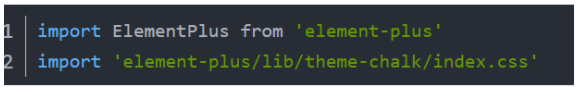
网上的

后来去w3c官网看ElementPlus 快速上手_w3cschool
知道是路径不一样,需要更改

之后就可以引入element-plus的默认样式了,注意:这个index.css直接按’/是没有的’,只会有’index.full’,没有就手动改成.css
这样就可以在vue3.0里面使用element组件了。