一、props $emit
父-->子 props
父组件:<child :inputName="name">
子组件:
(1)props: {
inputName: String,
required: true
}
(2)props: ["inputName"]
子-->父 $emit
子组件:this.$emit('childByValue', this.childValue)
父组件:
<child v-on:childByValue="childByValue"></child>
methods: {
childByValue: function (childValue) {
// childValue就是子组件传过来的值
this.name = childValue
}
}
二、refs
在DOM元素上使用$refs可以迅速进行dom定位,类似于$("selectId")
使用this.$refs.paramsName能更快的获取操作子组件属性值或函数
子组件:
methods:{
childMethods() {
alert("I am child's methods")
}
}
父组件: 在子组件中加上ref即可通过this.$refs.method调用
<template>
<div @click="parentMethod">
<children ref="c1"></children>
</div>
</template>
<script>
import children from 'components/children/children.vue'
export default {
data(){
return {
}
},
components: {
'children': children
},
methods:{
parentMethod() {
console.log(this.$refs.c1) //返回的是一个vue对象,可以看到所有添加ref属性的元素
this.$refs.c1.childMethods();
}
}
}
</script>
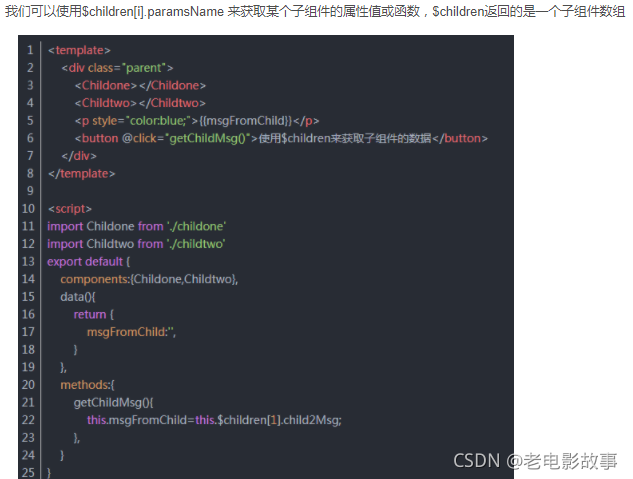
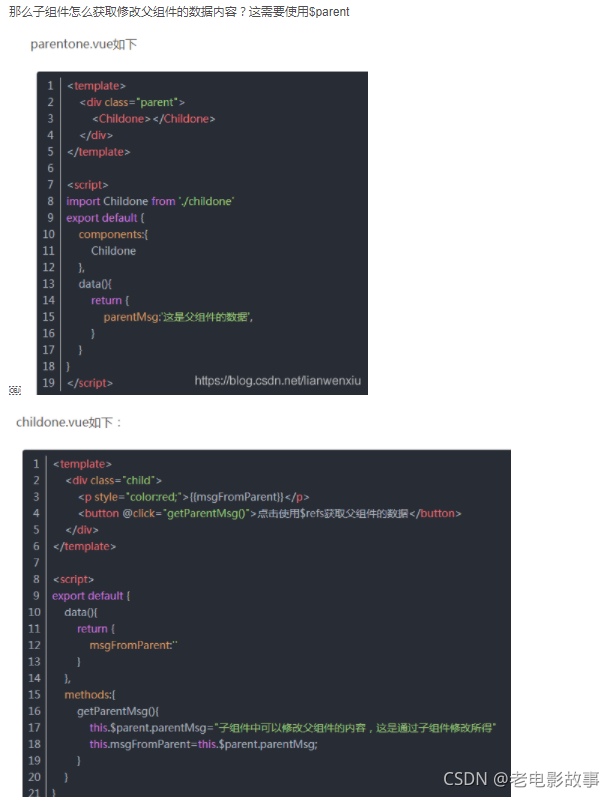
**三、$
p
a
r
e
n
t
和
parent和
parent和children获取父子组件的参数


四、vue 全局事件(eventBus)

五、vuex