1.初始JavaScript

完犊子,还是那么好玩,好怕我又陷进去,笑死,好有趣啊


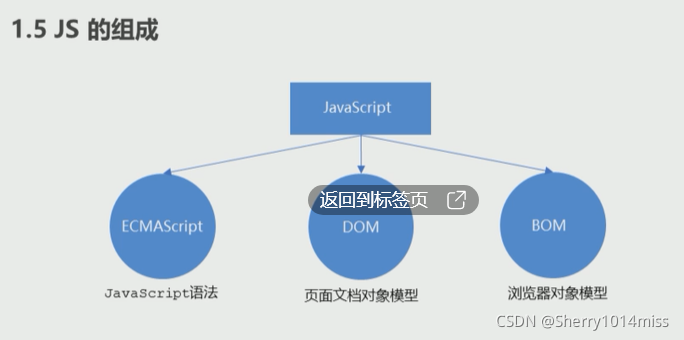
2.DOM
2.BOM
JS有三种书写位置
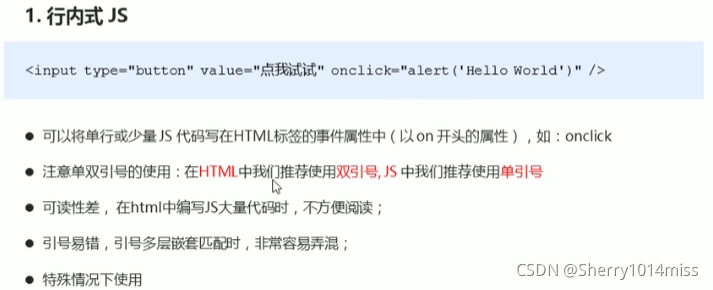
1.行内式JS

所有的JS里的代码用单引号使用
2,内嵌式

3.外部JS文件

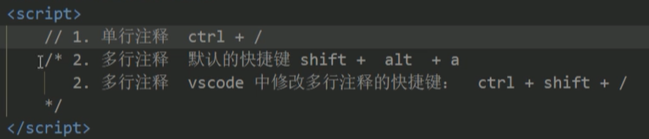
JS中的注释

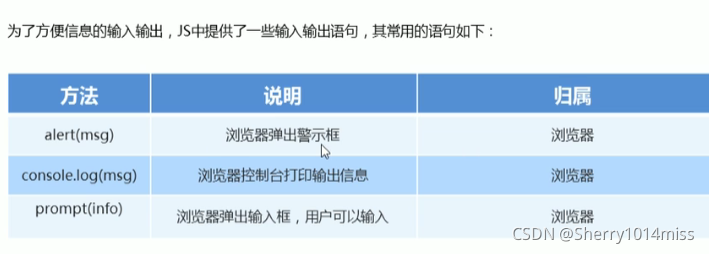
3.JS输入输出语句

变量

变量


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<meta http-equiv="X-UA-Compatible"content="ie=edge">
<title>Document</title>
<!--2.内嵌式的js -->
<script type="text/javascript">
//变量的初始化
var age=18;
//3输出结果
console.log(age);
//这是一个输入框
//prompt('tell me your name');
//alert弹出警示框,输出的,展示给用户的
//alert('iloveyou');
//console控制台输出,给程序员看到的
//console.log('程序员能看到的')
</script>
<!-- 3.外部js双标签 -->
<!-- <script src="day1.js"></script> -->
</head>
<body>
<!-- 1.行内式的js 直接写到元素的内部-->
<!-- <input type="button" value="唐伯虎" οnclick="alert('求详解')"> -->
<!-- alert会弹出一个对话框 -->
</body>
</html>
今天写的关于变量的简单案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
var myname='kk';
var adress='648228';
var age='12';
var email='dwdiw.com';
console.log(myname);
console.log(adress);
console.log(age);
console.log(email);
</script>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
//1.用户输入姓名,存储在myname的变量里面去
var myname=prompt('请输入您的名字');
//2.输出这个用户名
alert(myname);
</script>
</head>
<body>
</body>
</html>
变量语法拓展
更新变量,同时声明多个变量,和C差不多
只声明不赋值,就是未定义
不声明,不赋值只输出会报错
不声明直接赋值使用可以使用

JS的变量数据类型是可以变化的,是只有程序在运行过程中,根据等号右边的角色的值来确定的