<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="index.css"/>
</head>
<body>
<header>
<section>
<label>ToDoList</label>
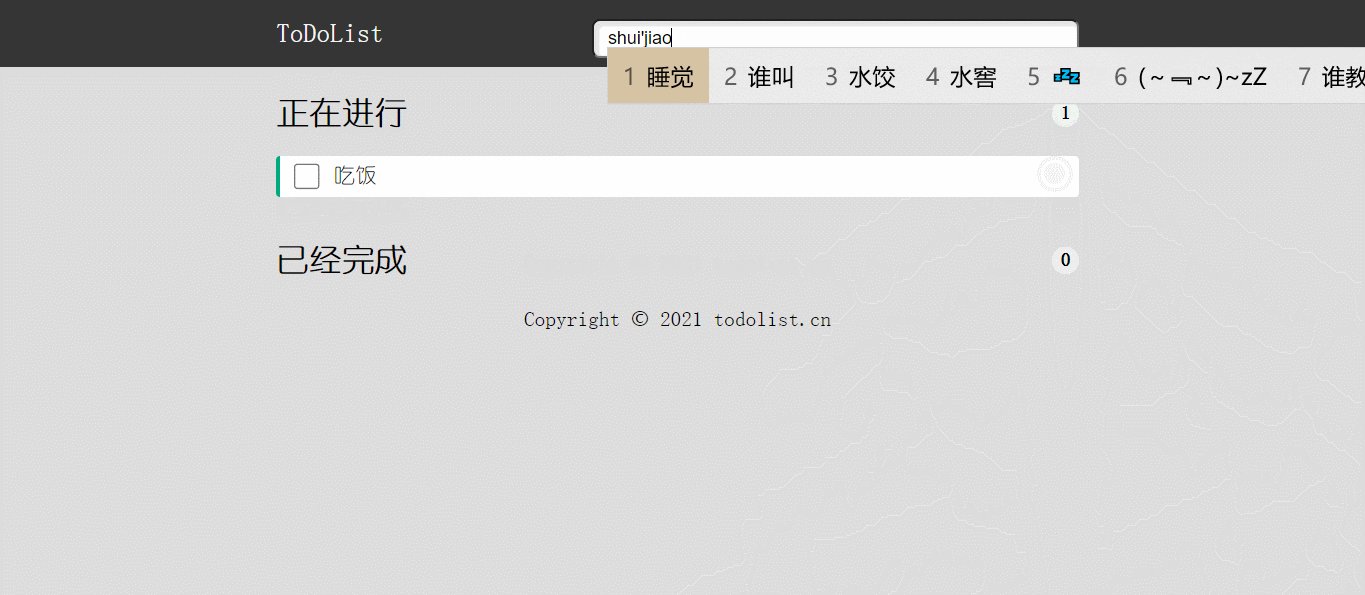
<input type="text" name="title" id="title" placeholder="添加ToDo" required="" />
</section>
</header>
<section class="main">
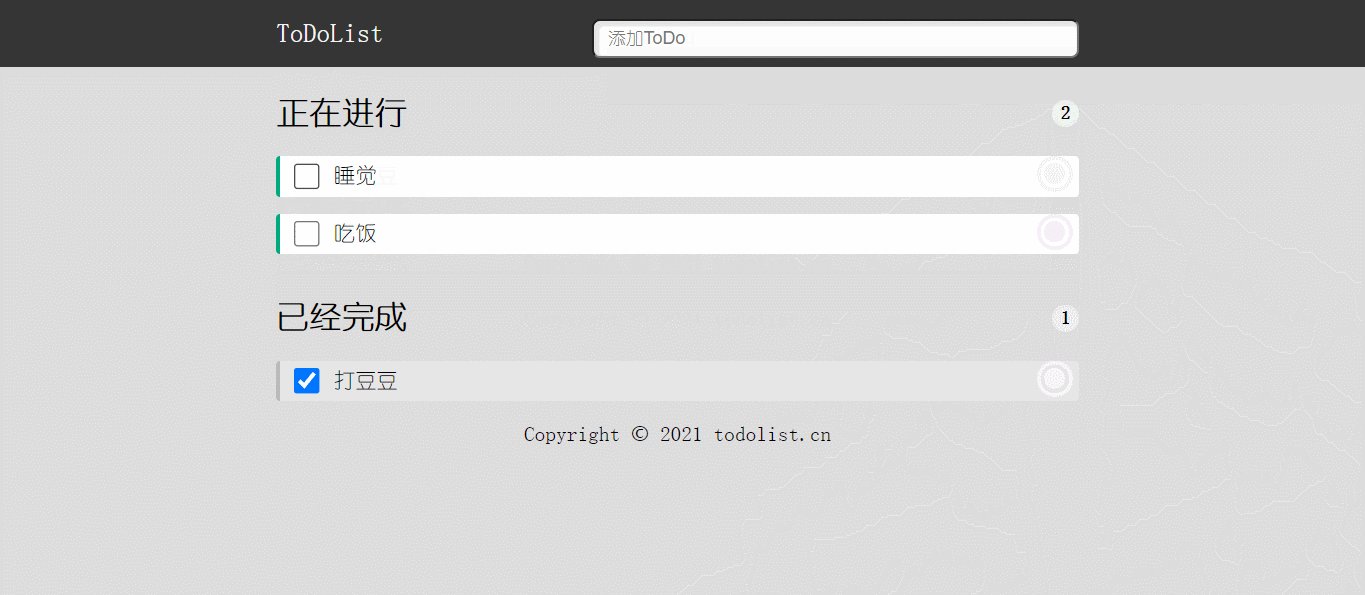
<h2>正在进行 <span id="todocount">0</span></h2>
<ol id="todolist">
<!-- <li></li> -->
</ol>
<h2>已经完成 <span id="donecount">0</span></h2>
<ul id="donelist">
<!-- <li></li> -->
</ul>
</section>
<footer>
Copyright © 2021 todolist.cn
</footer>
</body>
<script src="js/jquery-3.6.0.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/todolist.js" type="text/javascript" charset="utf-8"></script>
</html>
$(function() {
load();
$("#title").on("keydown", function(e) {
if (e.keyCode === 13) {
if($(this).val()==""){
alert("请输入内容");
}else{
//先读取本地储存数据
var local = getData();
//更新local数组,将新数据添加到local数组
local.push({
title: $(this).val(),
done: false
});
saveData(local);
$(this).val("")
//本地数据渲染到页面中
load();
}
}
});
//删除操作
$("ol,ul").on("click", "a", function() {
var data = getData();
var index = $(this).attr("id");
data.splice(index,1);
saveData(data);
load();
})
//点击复选框
$("ol,ul").on("click","input",function(){
var data = getData();
var index = $(this).siblings("a").attr("id");
data[index].done = $(this).prop("checked");
saveData(data);
load();
})
//读取本地数据
function getData() {
var data = localStorage.getItem("todolist");
if (data !== null) {
return JSON.parse(data);
} else {
return [];
}
}
//保存本地数据
function saveData(data) {
localStorage.setItem("todolist", JSON.stringify(data));
}
//渲染数据
function load() {
var data = getData();
$("ol,ul").empty();
var todoCount = 0;
var doneCount = 0;
$.each(data, function(i, n) {
if(n.done){
$("ul").prepend("<li><input type='checkbox' checked='checked'/> <p>" + n.title +
"</p> <a href='javascript:;' id=" + i + "></a></li>");
doneCount++;
}else{
$("ol").prepend("<li><input type='checkbox'/> <p>" + n.title +
"</p> <a href='javascript:;' id=" + i + "></a></li>");
todoCount++;
}
})
$("#todocount").text(todoCount);
$("#donecount").text(doneCount);
}
})
* {
margin: 0;
padding: 0;
}
body {
background-color: gainsboro;
}
header {
background-color: #353535;
color: whitesmoke;
}
header section {
margin: 0 auto;
width: 600px;
height: 50px;
line-height: 50px;
}
label {
font-size: 20px;
}
header input {
float: right;
margin-top: 14px;
outline: none;
width: 350px;
height: 25px;
margin-left: 100px;
padding-left: 10px;
border-radius: 6px;
box-shadow: 2px 2px 2px 2px #e2e2e2 inset;
}
.main {
margin: 0 auto;
width: 600px;
/* padding-top: 20px; */
}
.main::after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
h2 {
font-weight: bold;
padding: 20px 0;
}
.main h2 span {
float: right;
width: 20px;
height: 20px;
line-height: 20px;
margin-top: 5px;
text-align: center;
border-radius: 10px;
font-size: 14px;
background-color: #eee;
}
ol li {
list-style: none;
/* width: 600px; */
padding: 5px 10px;
height: 20px;
border-radius: 3px;
background-color: white;
border-left: 3px solid #00aa7f;
margin-bottom: 13px;
}
ul li {
list-style: none;
/* width: 600px; */
padding: 5px 10px;
height: 20px;
border-radius: 3px;
background-color: #e6e6e6;
border-left: 3px solid #bababa;
margin-bottom: 13px;
}
footer {
margin: 0 auto;
width: 600px;
text-align: center;
}
.main li input {
width: 20px;
height: 20px;
margin-right: 10px;
float: left;
}
.main a {
position: relative;
float: right;
width: 16px;
height: 16px;
border-radius: 8px;
background-color: whitesmoke;
}
.main a::after{
content: "";
position: absolute;
top: -5px;
left: -5px;
display: block;
width: 21px;
height: 21px;
border-radius: 13px;
border: 3px solid whitesmoke;
}
.main p {
float: left;
}

?