问题:@click事件绑定在1和2的父级盒子上,但是点击2盒子有效,点击1盒子无效

代码:
<div class="itemlist">
<div class="item" @click="toSecurity()">
<div class="bg bg_aq">
<div class="iconfont icon-anquan icon2"></div>
</div>
<div class="text">安全常识</div>
</div>
<div class="item" @click="toLaw">
<div class="bg bg_fv">
<div class="iconfont icon-falv icon2"></div>
</div>
<div class="text">法律法规</div>
</div>
<div class="item" @click="toEducation">
<div class="bg bg_peixun">
<div class="iconfont icon-peixun icon2"></div>
</div>
<div class="text">教育培训</div>
</div>
<div class="item" @click="toMeeting">
<div class="bg bg_shipin">
<div class="iconfont icon-shizhengxiaohuoshuan icon2"></div>
</div>
<div class="text">视频会议</div>
</div>
</div>
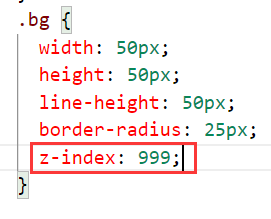
原因:<div class="bg bg_aq"> <div class="iconfont icon-anquan icon2"></div> </div> 的z-index太小了
解决:修改.bg的css样式