在package.json包中
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack-dev-server --open",
"bulid": "webpack -p"
},? ? ?"bulid": "webpack -p"? ?-p 指令不在能被识别,已经被淘汰了。更改为:
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack-dev-server --open",
"bulid": "webpack"
},css-loader更新
? ? ? ? 老版中css-loader是不能识别url地址的需要另外url-loader,显得繁琐,但是它可以自动生成base64 格式的图片以减轻服务器的压力,新版是直接支持url的解析的但很明显事情了这种功能,当然也可以配置:
module.exports = {
module: {
rules: [
{
test: /\.css$/i,
loader: "css-loader",
options: {
url: true,
},
},
],
},
};
禁用url,但配置之后似乎会导致css属性和id选择器用不了;
vue-loader配置时碰到了很大的阻碍
vue-loader使用是必须下载vue-template-compiler以解析vue文件
配置选项:
?
const VueLoaderPlugin = require('vue-loader/lib/plugin');//必须导入
module.exports = {
module: {
rules: [
{ test: /\.vue/, use: ['vue-loader'] }
]
},
plugins: [new VueLoaderPlugin()]//必须配置
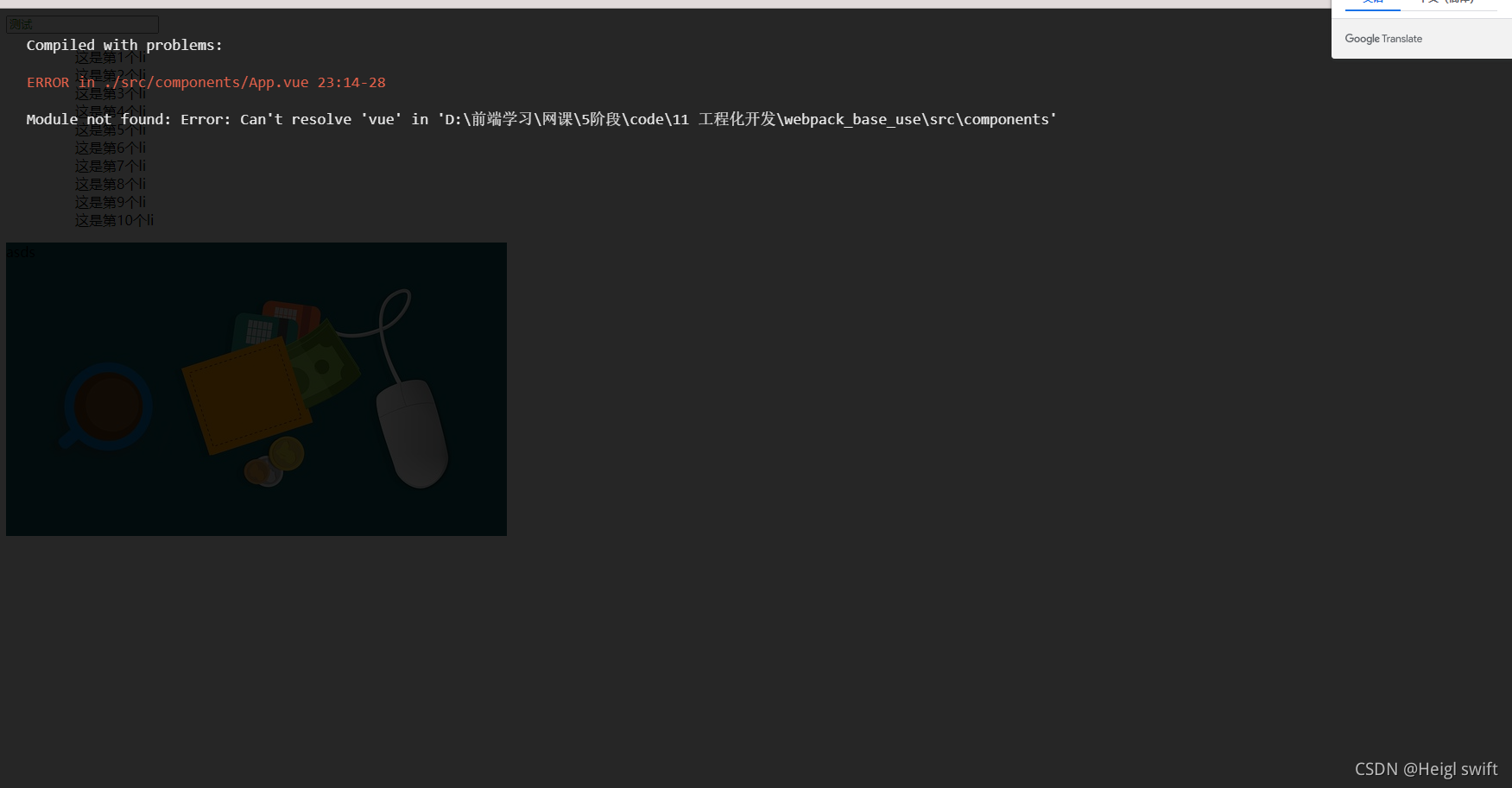
}但是我配置之后出现了问题?

![]() ?
?
网上的种种方法统统无效,最终是发现没有安装vue?
npm i vue安装之后也出现了问题依旧报错
最后看到了 vue-template-compiler与vue的版本号不同,更新了?vue-template-compiler之后才最终解决了问题
?
?
?
?
?
?