目录
一、什么是Node.js
- Node.js不是一门语言,也不是库,不是框架,它是一个JavaScript运行时环境。也就是说Node.js可以解析和执行JavaScript代码(之前只有浏览器可以做到)。由于Node.js,现在的JavaScript可以完全脱离浏览器运行.
- 浏览器中的JavaScript包含EcmaScript、BOM、DOM;?Node.js中的JavaScript则没有BOM、DOM。在Node (这个JavaScript执行环境) 中为JavaScript提供了一些服务器级别的操作API(例如,文件的读写,网络服务的构建,网络通信,HTTP服务器等处理)
- npm是世界上最大的生态开源系统,绝大多数JavaScript相关的包都存放在npm上,让开发人员更方便的去下载使用
- Node.js构建于Chrome的V8引擎之上,代码只是具有特定格式的字符串,引擎可以认识它并且解析和执行;Google Chrome的V8引擎是目前公认解析执行JavaScript代码最快的,Node.js的作者把Google Chrome中的V8引擎移植了出来,开发了一个独立的JavaScript运行时环境
二、Node.js能做什么
- Web服务器后台
- 命令行工具 ( npm [基于node开发的] 、git [C语言开发的] 、hexo [基于node开发的] )
- 对于前端开发工程师来说,接触node最多的是命令行工具
三、读写文件及错误处理
????????在Node中,采用EcmaScript进行编码,没有BOM、DOM,它和浏览器中的JavaScript不一样,浏览器中的JavaScript是没有文件操作能力的,但是Node中的JavaScript具有文件操作能力。
????????在Node中如果想要进行文件操作,就必须引入fs这个核心模块【fs是file-system的简写,意思是文件系统】。在fs这个核心模块中,就提供了所有的文件操作相关的API。例如:fs.readFile就是用来读文件的
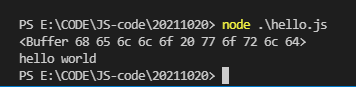
读取文件如下所示:?
结果如下:

写文件如下所示:
var fs = require('fs')
//第一个参数:文件路径
//第二个参数:文件内容
//第三个参数:回调函数
// error
// 成功:
// 文件写入成功 error是null
// 失败:
// 文件写入失败 error是错误对象
fs.writeFile('./write.md','你好,这里是Node.js',function(error){
console.log('文件写入成功');
})结果如下所示:


当路径或文件名有误时,文件不能够成功读写,此时需要加入错误处理。例如:
var fs = require('fs') fs.readFile('./hello.txt',function(error,data){ //在这里进行错误处理 if(error){ console.log('读取失败'); }else{ console.log(data.toString()); } })
四、简单的http服务
? ? ? ? 使用Node可以轻松构建Web服务器,Node中专门提供了一个核心模块:http 。 http这个模块的职责就是帮助创建编写服务器的。
使用http核心模块:
//1.加载核心模块
var http = require('http')
//2.使用http.createServer()方法创建一个Web服务器
//返回一个server实例
var server = http.createServer()
//3.服务器要做什么?
// 提供服务:对数据的服务
// 发请求、接收请求、处理请求、发送响应(给个反馈)
// 注册request请求事件
// 当客户端请求过来,就会自动触发服务器的request请求事件,然后执行第二个参数:回调处理
server.on('request',function(){
console.log('收到客户端的请求了');
})
//4.绑定端口号,启动服务器
server.listen(3000,function(){
console.log('收到客户端的请求了,可以通过 http://127.0.0.1:3000/ 来进行访问');
})在地址栏中通过?http://127.0.0.1:3000/ 来进行访问

结果如下:?

request 请求事件处理函数,需要接收两个参数:request,response
request请求对象
? ? ? 请求对象可以用来获取客户端的一些请求信息,例如请求路径
response响应对象
? ? ? 响应对象可以用来给客户端发送响应消息
? ? ??response对象的方法:write可以用来给客户端发送响应数据
? ? ? (write利用使用多次,但最后一定要用end来结束响应,否则客户端会一直等待)
var http = require('http') var server = http.createServer() //request 请求事件处理函数,需要接收两个参数: // request请求对象 // 请求对象可以用来获取客户端的一些请求信息,例如请求路径 // response响应对象 // 响应对象可以用来给客户端发送响应消息 server.on('request',function(request,response){ console.log('收到客户端的请求了,请求路径是'+request.url) //response对象的方法:write可以用来给客户端发送响应数据 //write利用使用多次,但最后一定要用end来结束响应,否则客户端会一直等待 response.write('hello') response.write('node.js') //告诉客户端,话说完了,可以呈现给用户了 response.end() }) server.listen(3000,function(){ console.log('收到客户端的请求了,可以通过 http://127.0.0.1:3000/ 来进行访问'); })结果如下:
根据不同的请求返回不同的响应结果时,只需要改变url的值,代码如下:
var http = require('http');
var server = http.createServer()
server.on('request',function(request,response){
console.log('收到请求了,请求路径是:'+request.url);
//根据不同请求路径发送不同的响应结果
var url = request.url
if(url === '/001'){
response.end('index page')
}else if(url === '/002'){
response.end('login page')
}else if(url === '/003'){
response.end('404 not found')
}else if(url ==='/products'){
var products=[
{
name:'apple',
price:22
},
{
name:'banana',
price:12
},
{
name:'parent',
price:11
}
]
//响应内容只能是二进制数据或者字符串
response.end(JSON.stringify(products))
}
})
server.listen(3434,function(){
console.log('running');
})
