1、全局组件
全局组件
? ? 注册全局组件: ?Vue.component('组件名',{template:"标签模板"})
? ? 全局组件可以在不同的实例中使用
? ? 注意:组件名如果是驼峰写法 使用时必须 global-child 格式
? ? 注意:模板标签必须有一个根标签
? ? 组件中的数据必须是函数返回形式
? ? 组件中也可以添加事件 ?@click='handleClick'
局部组件
? ? 注意:只能在当前的组件实例对象中使用
? ? 注意:组件名如果是驼峰写法 使用时必须 global - child 格式
? ? 注意:模板标签必须有一个跟标签
? ? 组件中的数据必须是函数返回形式
? ? 组件中也可以添加事件 ?@click='handleClick'
<body>
? <div id="app">
? ? <p>{{msg}}</p>
? ? <!-- 使用全局组件 -->
? ? <global-child></global-child>
? ? <!-- 使用局部组件 -->
? ? <part-child></part-child>
</div>
<div id="app1">
? ? <!-- 使用全局组件 -->
? ? <global-child></global-child>
? ? <!-- 不能使用局部组件,没有注册 -->
? ? <!-- <part-child></part-child> -->
</div>
</body>
<script>
Vue.component('globalChild',{
? template:`<div @click='handleClick' style='display:flex' ><p>我是全局组件</p><p>奋斗的青春{{name}}</p></div>`,
? data:function(){
? ? return{
? ? ? name:'如今我是造梦的人啊'
? ? }
? },
? methods: {
? ? handleClick(){
? ? ? console.log('怅然若失流连忘返啊');
? ? }
? },
})
const vm = new Vue({
? el:'#app',
? data:{
? ? msg:'在这之前 别说再见',
? },
? components:{
? ? partChild:{
? ? ? template:`<p>我是局部组件---{{partname}}</p>`,
? ? ? data(){
? ? ? ? return {
? ? ? ? ? partname:'林晓峰'
? ? ? ? }
? ? ? }
? ? }
? }
})
const vm1 = new Vue({
? el:'#app1',
? data:{
? ? msg:'轻松一下'
? }
})
</script>运行结果:

?组件嵌套:
<body>
? <div id="app">
? ? <p>{{msg}}</p>
? ? <!-- 使用全局组件 -->
? ? <global-child></global-child>
? ? <!-- 使用局部组件 -->
? ? <part-child></part-child>
</div>
</body>
<script>
Vue.component('globalChild',{
? template: `<div @click='handleClick' style='display:flex' ><p>我是全局组件</p><p>奋斗的青春{{name}}</p></div>`,
? data:function(){
? ? return {
? ? ? name:'cancel false cancel right'
? ? }
? },
? methods: {
? ? handleClick(){
? ? ? console.log('fill in be careful')
? ? }
? },
})
const vm = new Vue({
? el:'#app',
? data:{
? ? msg:'Lynchpin what is lynchpin'
? },
? components:{
? ? partChild: {
? ? ? ? ? ? ? ? // 局部组件里面嵌套了全局组件
? ? ? ? ? ? ? ? template: `<p>我是局部组件---{{partname}}-- <global-child></global-child></p>`,
? ? ? ? ? ? ? ? data() {// 组件数据写法
? ? ? ? ? ? ? ? ? ? return {
? ? ? ? ? ? ? ? ? ? ? ? partname: "jerry"
? ? ? ? ? ? ? ? ? ? }
? ? ? ? ? ? ? ? }
? ? ? ? ? ? }
? }
})
</script>运行结果:

父传子
?组件使用的时候,单双标签都可以
?父传子 方法1
? ? 1.先给子组件设置一个属性 :tit='msg'
? ? 2.在子组件中使用props:["tit"] 接受传过来的属性
? ? 3.该属性就是传过来的数据
? ? 4.在子组件中传过来的属性和data中的数据使用方法一样
?父传子 方法2
? ? 1.先给子组件设置一个属性 :tit='msg'
? ? 2.子组件使用props:{tit:{default:456,type:Number}} 对象形式
? ? 3.default 表示默认值,及如果没有传过来属性,我就使用默认值
? ? 4.type 表示数据类型。对父组件传过来的数据类型做校验
? ? 5.type 和default 可以省略
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="js/vue.js"></script>
</head>
<body>
? <div id="app">
? ? <p>{{msg}}</p>
? ? <!-- 给子组件设置一个自定义属性 -->
? ? <globalchild :tit = 'msg' aa='100'/>
? </div>
</body>
<script>
Vue.component('globalchild',{
? template:`<p>我是全局组件--{{name}}---{{tit}}----{{aa}}</p>`,
? data(){
? ? return {
? ? ? name:'全局组件'
? ? }
? },
? props:{
? ? tit:{
? ? ? default:'456',//默认值
? ? ? type:String
? ? },
? ? aa:{}
? },
? created() {
? ? console.log('tit',this)//this 为子组件的实例对象
? ? console.log(this.tit);//123
? ? console.log(this.name);//全局组件
? },
})
const vm = new Vue({
? el:'#app',
? data:{
? ? msg:'123'
? },
? created(){
? ? console.log(1,this);//this为vm实例
? }
})
</script>
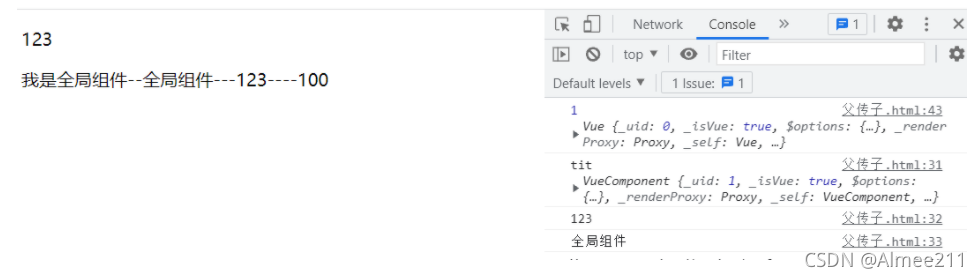
</html>运行结果:

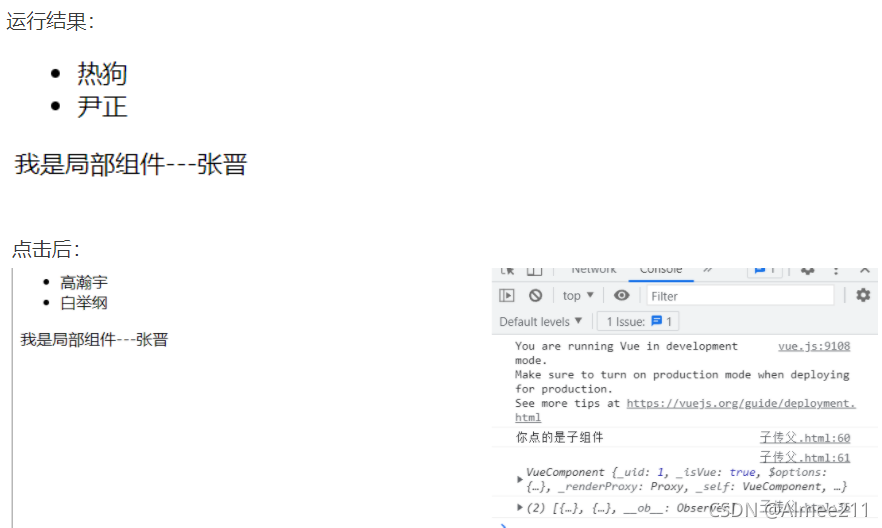
子传父
子传父步骤:通过事件进行传参
? ? 第一步:给子组件绑定事件 ?@click='emitFn'
? ? 第二步:在子组件事件函数中执行 this.$emit('自定义事件',数据)
? ? 第三步:在父组件上接受传过来的事件 ?
? ? 第四步:在父组件的methods 中定义该事件对应的执行函数getData
? ? 第五步:getData(m)中的形参就是传过来的数据
<body>
? <div id="app">
? ? <ul>
? ? ? <li v-for='item in boys' :key='item.id'>{{item.name}}</li>
? ? </ul>
? ? <partchild @transfer='getData' />
? </div>
</body>
<script>
? const vm = new Vue({
? ? el: '#app',
? ? data: {
? ? ? msg: '赵文卓',
? ? ? boys: [
? ? ? ? {
? ? ? ? ? id: 0,
? ? ? ? ? name: '热狗'
? ? ? ? },
? ? ? ? {
? ? ? ? ? id: 1,
? ? ? ? ? name: '尹正'
? ? ? ? }
? ? ? ]
? ? },
? ? methods: {
? ? ? getData(m) {
? ? ? ? console.log(m)
? ? ? ? this.boys = m
? ? ? }
? ? },
? ? components: {
? ? ? partchild: {
? ? ? ? template: `<p @click='emitFn'>我是局部组件---{{name}}</p>`,
? ? ? ? data: function () {
? ? ? ? ? return {
? ? ? ? ? ? name: '张晋',
? ? ? ? ? ? members: [
? ? ? ? ? ? ? {
? ? ? ? ? ? ? ? id: 0,
? ? ? ? ? ? ? ? name: '高瀚宇'
? ? ? ? ? ? ? },
? ? ? ? ? ? ? {
? ? ? ? ? ? ? ? id: 1,
? ? ? ? ? ? ? ? name: '白举纲'
? ? ? ? ? ? ? }
? ? ? ? ? ? ]
? ? ? ? ? }
? ? ? ? },
? ? ? ? methods: {
? ? ? ? ? emitFn() {
? ? ? ? ? ? console.log('你点的是子组件');
? ? ? ? ? ? console.log(this);//this是子组件的vue实例
? ? ? ? ? ? this.$emit('transfer', this.members)
? ? ? ? ? }
? ? ? ? }
? ? ? }
? ? }
? })
</script>
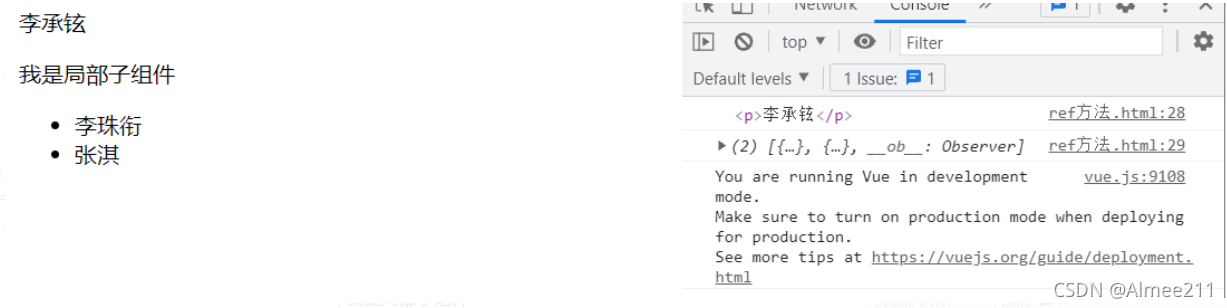
子传父方法----ref
? ? ref 如果给普通标签添加 ?获取后是标签dom 节点
? ? ref 放在子组件上,获取的是当前子组件实例对象
? ? 总结: ref 方式 简单粗暴
? ? 给子组件设置ref 获取了该子组件的实例对象
<body>
? <div id="app">
? ? <p ref="p1">{{msg}}</p>
? ? <partchild ref="c"></partchild>
? ? <ul>
? ? ? <li v-for='(item,index) in fatherArr' :key='index'>
? ? ? ? {{item.name}}</li>
? ? </ul>
? </div>
</body>
<script>
? const vm = new Vue({
? ? el: '#app',
? ? data: {
? ? ? msg: '李承铉',
? ? ? fatherArr: []
? ? },
? ? mounted() {
? ? ? console.log(this.$refs.p1)//<p>XXX</p>
? ? ? console.log(this.$refs.c.childarr);//childarr数组内容
? ? ? this.fatherArr = this.$refs.c.childarr
? ? },
? ? components: {
? ? ? partchild: {
? ? ? ? template: `<p>我是局部子组件</p>`,
? ? ? ? data: function () {
? ? ? ? ? return {
? ? ? ? ? ? childarr: [
? ? ? ? ? ? ? {
? ? ? ? ? ? ? ? id: 0,
? ? ? ? ? ? ? ? name: '李珠衔'
? ? ? ? ? ? ? },
? ? ? ? ? ? ? {
? ? ? ? ? ? ? ? id: 1,
? ? ? ? ? ? ? ? name: '张淇'
? ? ? ? ? ? ? }
? ? ? ? ? ? ]
? ? ? ? ? }
? ? ? ? }
? ? ? }
? ? }
? })
</script>运行结果: