1、非受控组件(不推荐)?
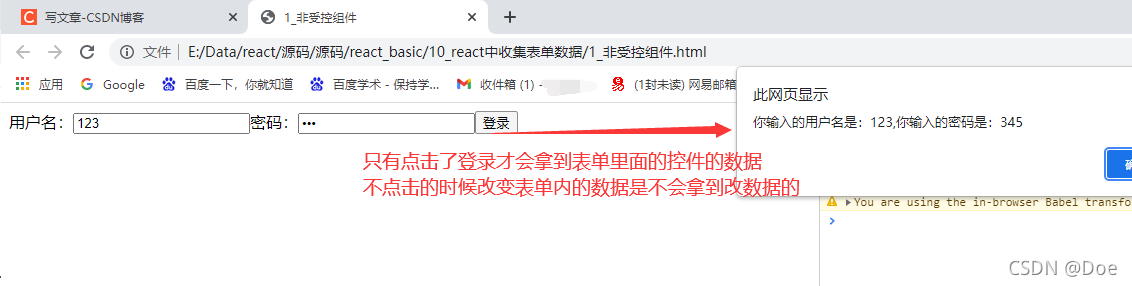
就是只有当提交表单的时候,才会需要使用到表单内的提交的数据,当不提交的时候更新表单内的数据的时候不会用到,这个时候表单内的控件就是非受控组件
//创建组件 class Login extends React.Component{ handleSubmit = (event)=>{ event.preventDefault() //阻止表单提交 const {username,password} = this alert(`你输入的用户名是:${username.value},你输入的密码是:${password.value}`) } render(){ return( <form onSubmit={this.handleSubmit}> 用户名:<input ref={c => this.username = c} type="text" name="username"/> 密码:<input ref={c => this.password = c} type="password" name="password"/> <button>登录</button> </form> ) } } //渲染组件 ReactDOM.render(<Login/>,document.getElementById('test'))
?2、受控组件(推荐)?
1、每当表单的状态发生变化时,都会被写入到组件的state中(通过onChange事件)
2、在受控组件中,组件渲染出的状态与它的value或checked prop相对应
3、react受控组件更新state的流程
?
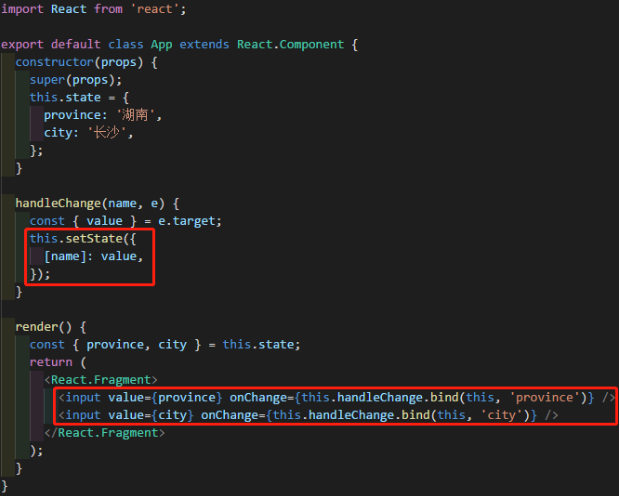
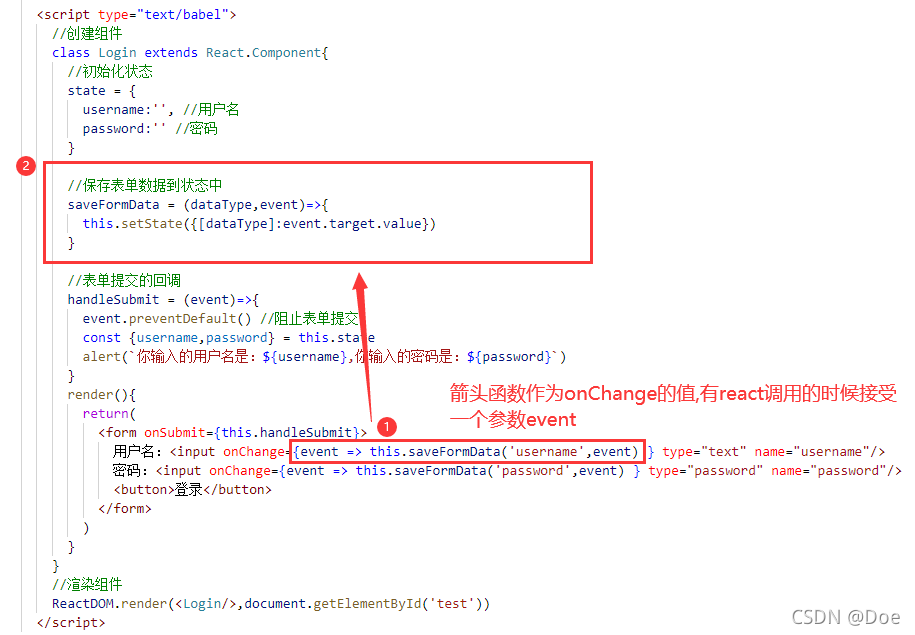
1、使用受控组件需要为每一个组件绑定一个onChange事件
并且定义一个事件处理器来同步表单值和组件的状态,某些情况可以使用一个事件处理器来处理多个表单域
2、也可以直接把箭头函数函数写在onChange里
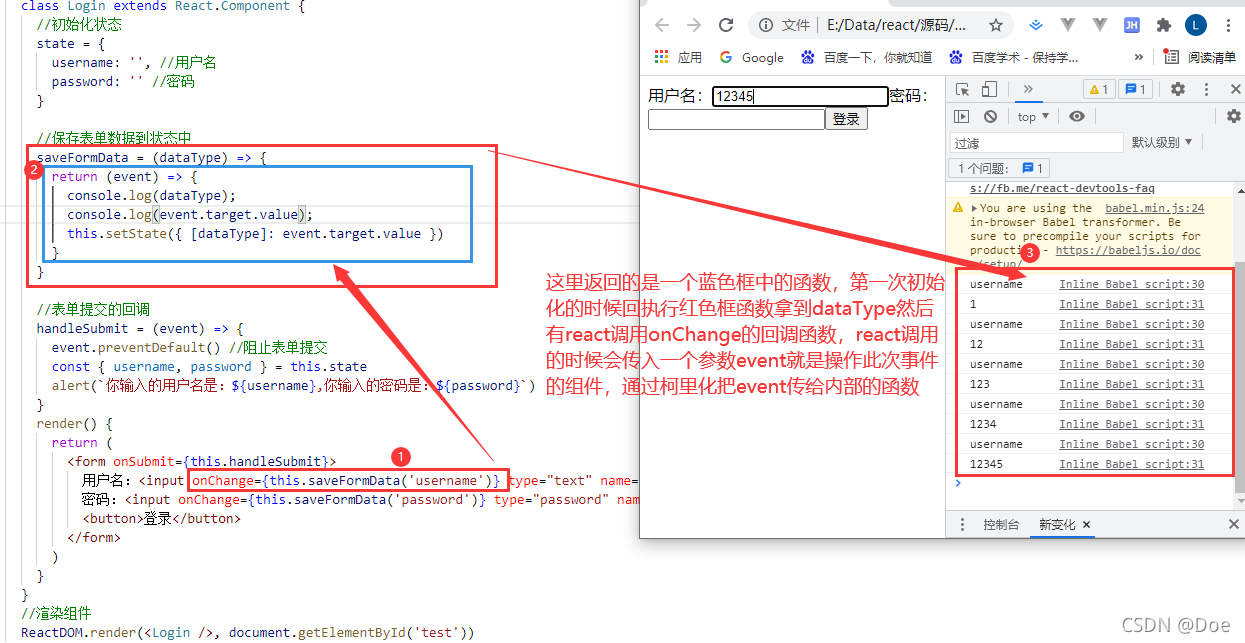
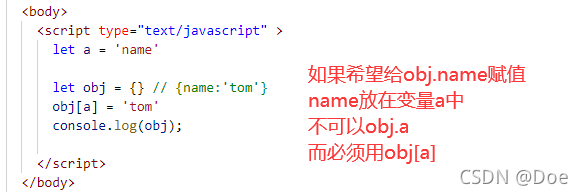
??3、 也可以使用函数柯里化实现
class Login extends React.Component { //初始化状态 state = { username: '', //用户名 password: '' //密码 } //保存表单数据到状态中 saveFormData = (dataType) => { return (event) => { console.log(dataType); console.log(event.target.value); this.setState({ [dataType]: event.target.value }) } } //表单提交的回调 handleSubmit = (event) => { event.preventDefault() //阻止表单提交 const { username, password } = this.state alert(`你输入的用户名是:${username},你输入的密码是:${password}`) } render() { return ( <form onSubmit={this.handleSubmit}> 用户名:<input onChange={this.saveFormData('username')} type="text" name="username" /> 密码:<input onChange={this.saveFormData('password')} type="password" name="password" /> <button>登录</button> </form> ) } } //渲染组件 ReactDOM.render(<Login />, document.getElementById('test'))