1.什么是webgl
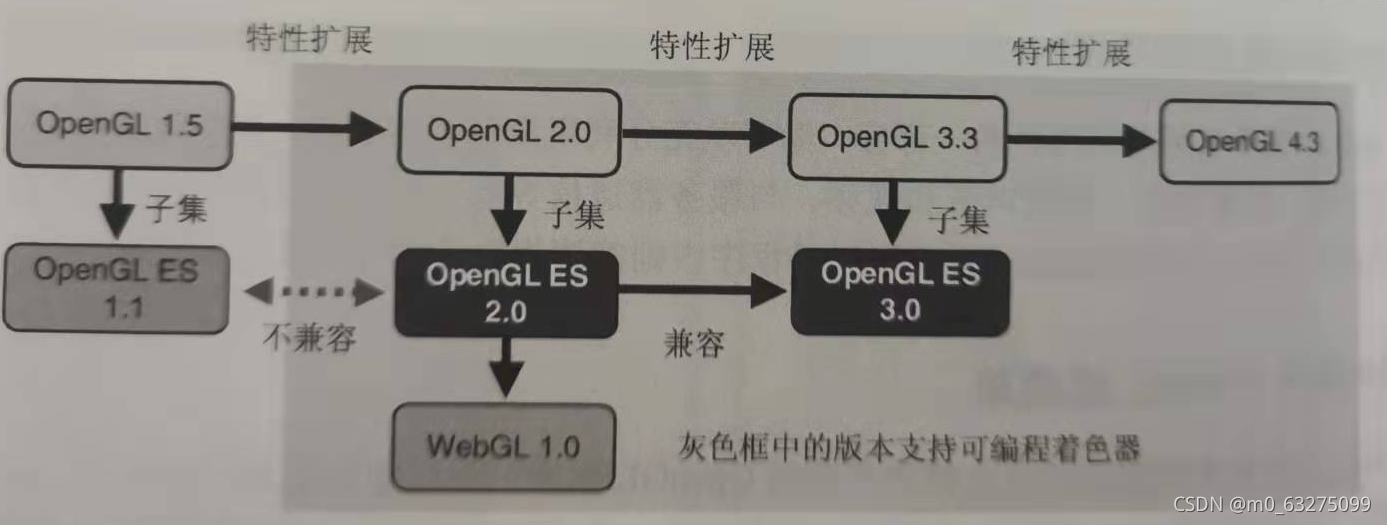
? ? ? ? webgl是一项用来在网页上面绘制和渲染复杂三维图形,并允许用户与之进行交互的技术。它实际上是从opengl的一个特殊版本OpenGL ES 2.0中派生出来的。关系见下图(摘自WebGL 编程指南)

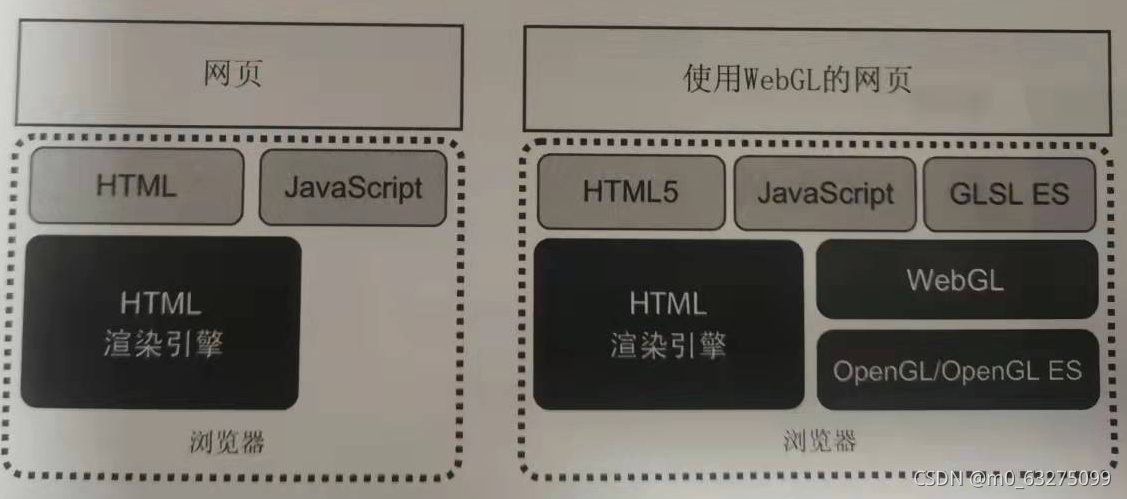
????????webgl包含了三种语言。HTML5(超文本标记语言)、JavaScript和GLSL ES。下图展示了传统网页(左侧)和webgl网页(右侧)的软件结构。

?2.如何利用webgl绘制一个点
要使用webgl进行绘图就必须使用着色器,在代码中,着色器是一字符串的形式‘嵌入’在JavaScript文件中的,在程序运行前它就已经设置好了。
顶点着色器:用来描述顶点的特性(如位置、颜色等)的程序。顶点是指二维或三维中的一个点。
片元着色器:进行逐片元处理过程的程序。片元是一个webgl中的术语,你可以理解为像素(图片的单元)。
/**
* 顶点着色器
*/
var VSHADER_SOURCE =
'void main() {\n'+
'gl_Position = vec4(0.0, 0.0, 0.0, 1.0);\n'+
'gl_PointSize = 10.0;\n'+
'}\n'
/**
* 片元着色器
*/
var FSHEADER_SOURCES =
'void main() {\n'+
'gl_FragColor = vec4(0.0, 0.0, 1.0, 1.0);\n'+
'}\n'
function main() {
//活动渲染用的canvas
let canvas = document.getElementById('webgl');
//获取webgl绘图的上下文。
let gl = getWebGLContext(canvas);
if(!gl){
console.log("main gl error");
return;
}
//在webgl内部建立和初始化着色器。
if(!initShaders(gl,VSHADER_SOURCE,FSHEADER_SOURCES)){
console.log("main VSHADER_SOURCE FSHEADER_SOURCES error")
return;
}
//指定绘图的区域背景色
gl.clearColor(1.0, 0.0, 0.0, 1.0);
//将指定的缓冲区设定为预定的值。gl.COLOR_BUFFER_BIT->指定为颜色缓冲区
gl.clear(gl.COLOR_BUFFER_BIT);
//执行顶点着色器 第一个参数表示指定的绘制方式 第二个参数表示在那个顶点开始 第三参数表示用到多少个顶点
gl.drawArrays(gl.POINTS, 0, 1);
}