什么是样式穿透?
vue引用了第三方组件,需要在组件中局部修改第三方组件的样式,而又不想去除scoped属性造成组件之间的样式污染。此时只能通过一些方法,穿透scoped。
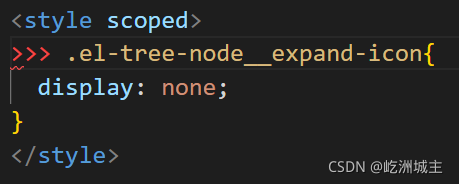
1.? 样式穿透? ? ?>>>
如果项目使用的是css 原生样式,那么你可以直接使用 >>> 穿透修改
但如果是sass/less的话可能无法识别,这时候需要使用?/deep/和::v-deep?选择器。
<style scoped>
? ?.a {
?? ? //b是第三方组件类名
? ?? ?>>> .b {
?? ??? ?background:orange;
?? ??? ?}
?}
</st
</style>
?
有些Sass 、Less之类的预处理器无法正确解析?>>>。
可以使用/deep/操作符 或者::v-deep? ?( 都是>>>?的别名)
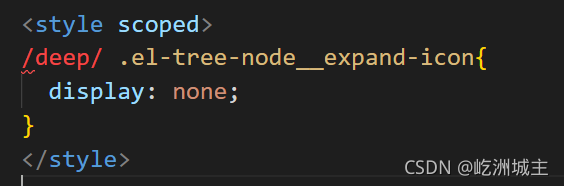
2.? /deep/
<style lang="sass" scoped>
?/*用法1*/
? .a {
?//b是第三方组件类名
? ? /deep/ .b {
??? ? ?background:orange;
??? ? }
? }
?? ?/*用法2*/
?? ?.a /deep/ .b {?
?? ??? ? ?background:orange;
?? ? }
</style>
?
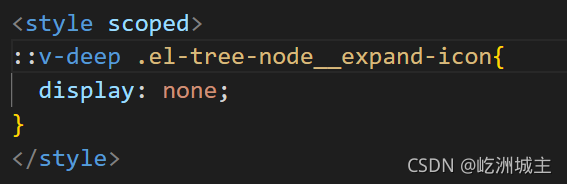
3. ::v-deep
<style lang="scss" scoped>
?/*用法1*/
? .a {
??? ?//b是第三方组件类名
? ?? ?::v-deep .b {
?? ??? ??? ?background: orange;
?? ??? ?}
? }?/*用法2*/
?.a ::v-deep .b {
? ?background: orange;
?}</style>
?
vue3.0的环境下,安装项目时选择了dart-sass,这个不支持/deep/和>>>的写法,
只能用::v-deep,选择node-sass就不会有这个问题
建议使用第二种方式,·/deep/在某些时候会报错,::v-deep更保险并且编译速度更快.

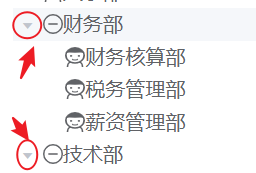
比如 上图是基于 element-ui 搭建的样式,要想隐藏 图中的小三角, 就要用到样式穿透

?
?
?
?虽然三种方法都生效了,但是 >>> 和 /deep/ 显示报错, 所以 强烈推荐 使用 ::v-deep
?