理解MVVM模型

我们的目标是星辰大海,而非人间烟尘
MVVM模型
- M:模型(Model) :data中的数据
- V:视图(View) :模板代码
- VM:视图模型(ViewModel):Vue实例
观察发现:
1.data中所有的属性,最后都出现在了vm身上。
2.vm身上所有的属性 及 Vue原型上所有属性,在Vue模板中都可以直接使用。
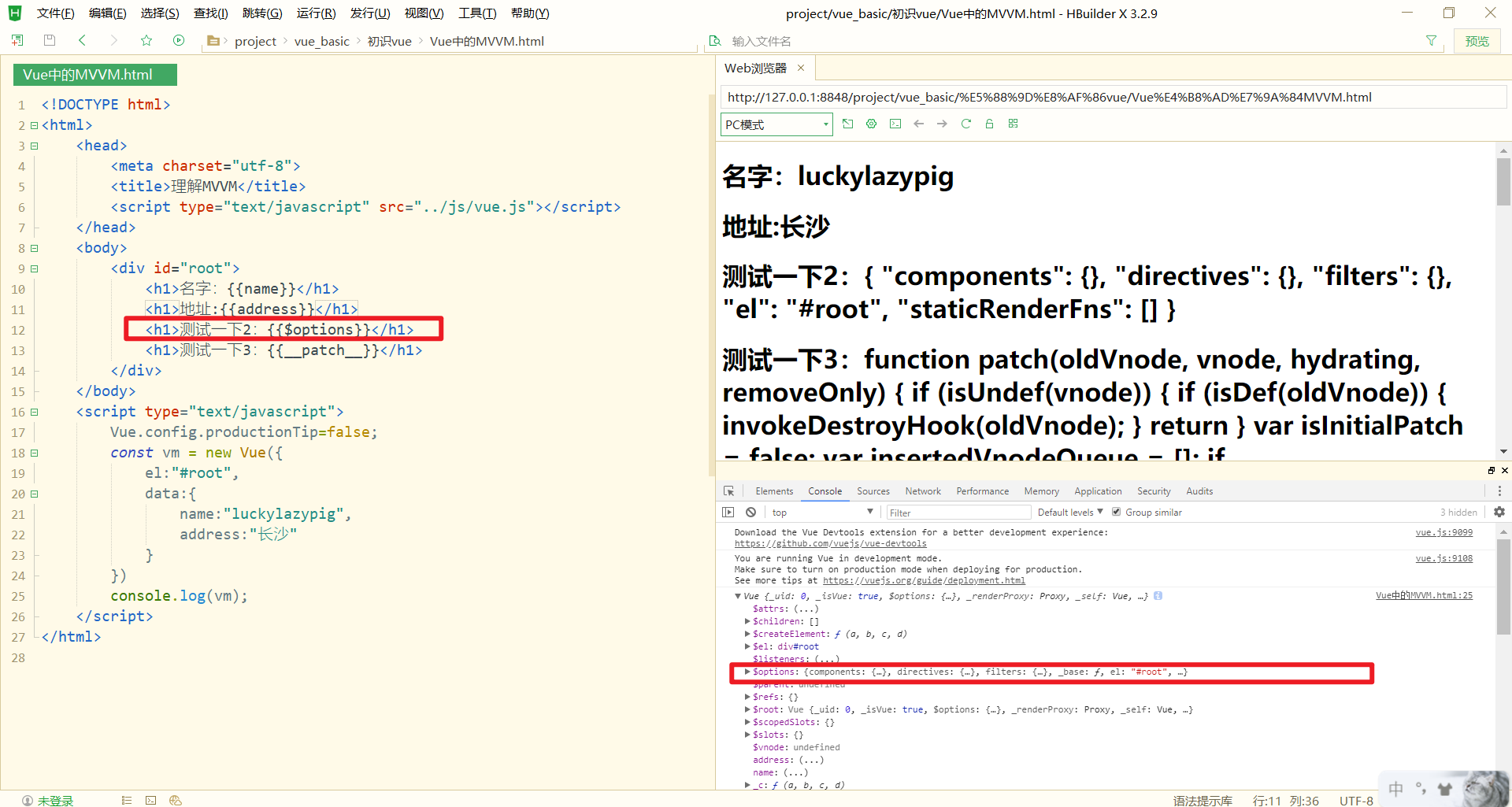
源码分析:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>理解MVVM</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--
MVVM模型
1. M:模型(Model) :data中的数据
2. V:视图(View) :模板代码
3. VM:视图模型(ViewModel):Vue实例
观察发现:
1.data中所有的属性,最后都出现在了vm身上。
2.vm身上所有的属性 及 Vue原型上所有属性,在Vue模板中都可以直接使用。
-->
<div id="root">
<h1>名字:{{name}}</h1>
<h1>地址:{{address}}</h1>
<h1>测试一下2:{{$options}}</h1>
<h1>测试一下3:{{__patch__}}</h1>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip=false;
const vm = new Vue({
el:"#root",
data:{
name:"luckylazypig",
address:"长沙"
}
})
console.log(vm);
</script>
</html>
运行结果: