Vue基本语法
1 什么是vue
- vue : js框架,构建用户界面
- 将学习vue众多技术,称为vue全家桶:vue、spa、vue-router、vuex、element-ui 等
2 入门案例
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
{{message}}
</div>
</body>
</html>
<script>
new Vue({
el: "#app",
data:{
message: 'O哥真棒'
}
})
</script>
- 注意:
- 必须导入vue类库 vue.js
- 内容显示区域:
<div id="app">vue显示代码</div> - vue js 代码,必须放在html页面的最后
3 MVVM模式
- MVVM 对mvc升级模式
- Model 数据层,用于存放数据
- View 视图层,用于显示或搜集数据
- ViewModel:视图模型,业务逻辑层,用于完成MVVM核心功能
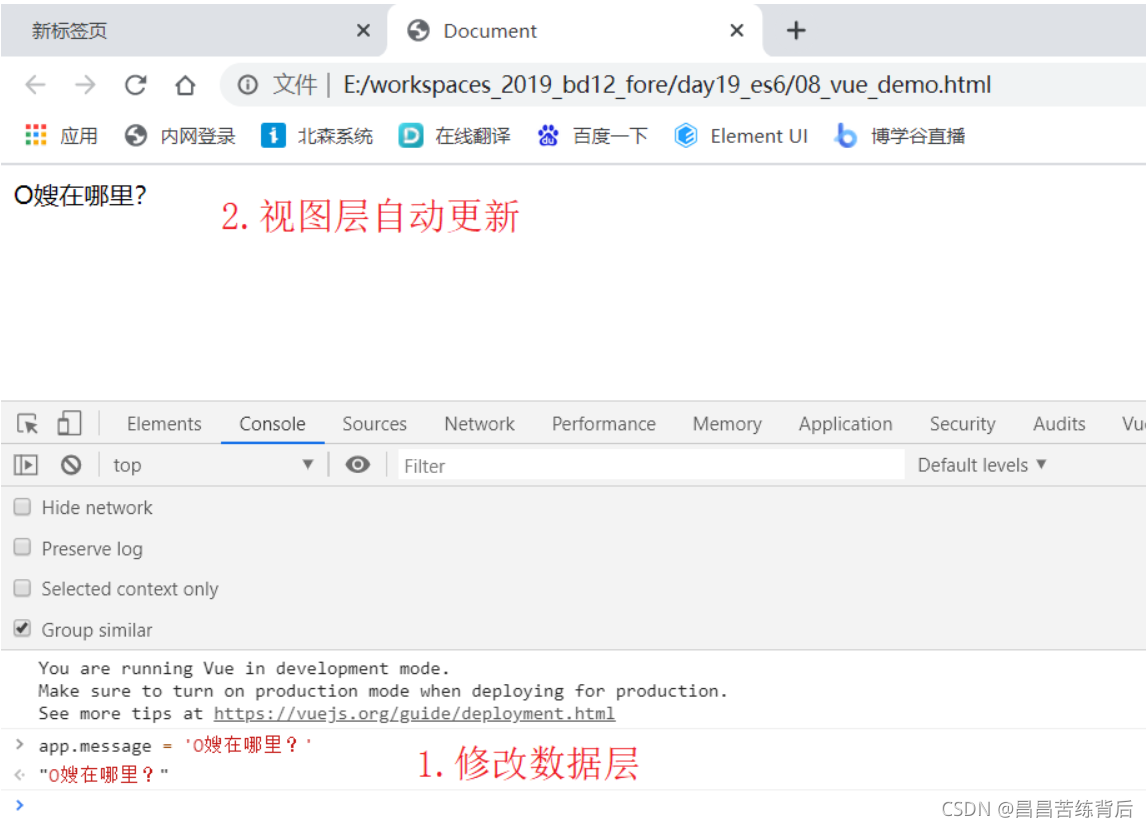
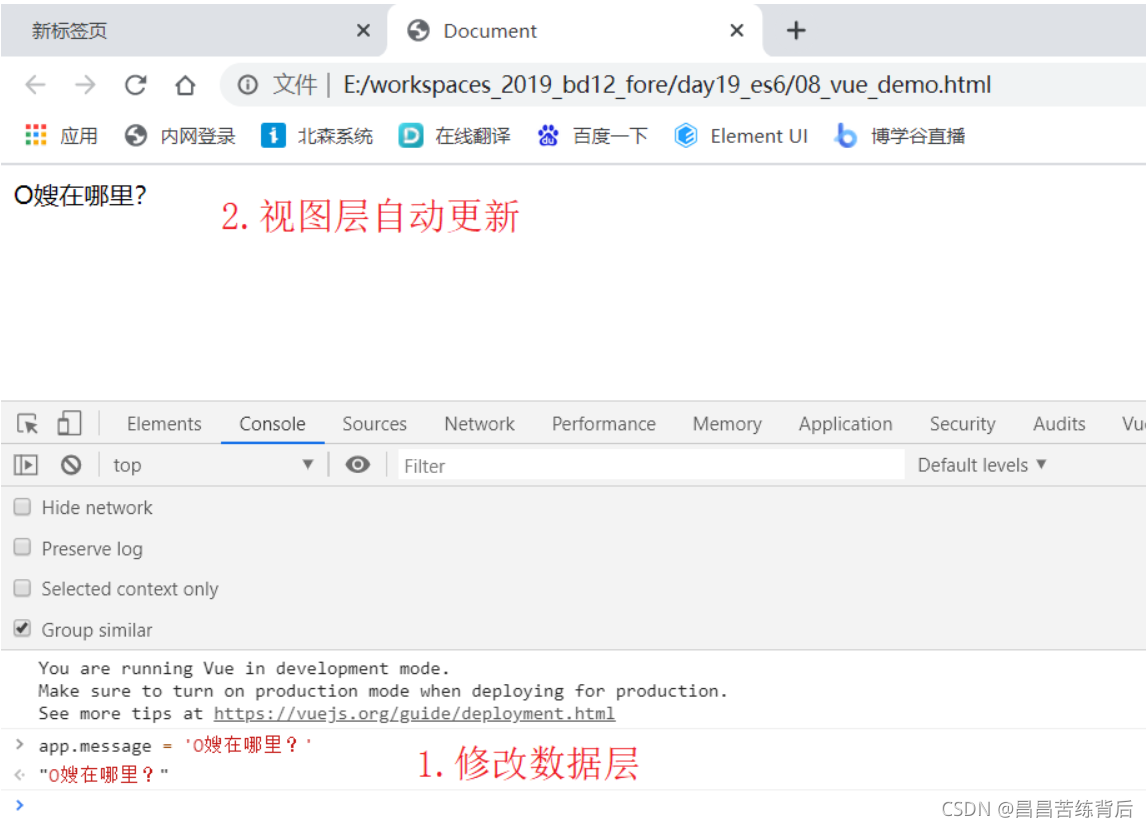
- MVVM核心功能:数据的双向绑定。
- 数据层 --> 视图层:
数据层的数据发生改变时,视图层的数据自动更新。 - 视图层 --> 数据层:
视图层的数据发生改变时,数据层的数据自动更新。

4 基本语法
4.1 插值表达式
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
{{msg1 + msg2}} <br/>
{{1 + 2 + 3}}
</div>
</body>
</html>
<script>
new Vue({
el: '#app',
data:{
msg1: 'Hello',
msg2: 'world'
}
})
</script>
4.2 v-text和v-html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<div v-text="msg1"></div>
<div v-text="msg2"></div>
<div v-html="msg1"></div>
<div v-html="msg2"></div>
<div>{{msg2}}</div>
</div>
</body>
</html>
<script>
new Vue({
el: '#app',
data:{
msg1: "哈哈",
msg2: "<a href=''>哈哈</a>"
}
})
</script>
4.3 v-for 循环
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<div v-for="(s,i) in arr">
{{i}} -- {{s}}
</div>
<div v-for="(user,index) in userList">
{{index}} --{{user.username}},{{user.password}},{{user.age}}
</div>
</div>
</body>
</html>
<script>
new Vue({
el: '#app',
data:{
arr: ['徐酱','达咩','杨桑酱'],
userList: [
{
"username":"jack",
"password":"1234",
"age":"18"
},
{
"username":"rose",
"password":"5678",
"age":"21"
}
]
}
})
</script>
4.4 v-bind 和 :
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<a v-bind:href="url">访问官网</a> <br/>
<a :href="url">访问官网</a> <br/>
</div>
</body>
</html>
<script>
new Vue({
el: '#app',
data:{
url : 'http://www.czxy.com'
}
})
</script>
4.5 v-show和v-if
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<div v-show="flag1">show flag1 </div>
<div v-show="flag2">show flag2 </div>
<div v-if="flag1">show flag1 </div>
<div v-if="flag2">show flag2 </div>
</div>
</body>
</html>
<script>
new Vue({
el: '#app',
data:{
flag1 : true,
flag2 : false,
}
})
</script>
4.6 v-model
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
显示数据: {{username}} <br/>
<input type="text" v-model="username">
</div>
</body>
</html>
<script>
new Vue({
el: '#app',
data:{
username: 'jack'
}
})
</script>
|