vue-基于canvas的数字验证码
结果:

【参考自优秀滴博主滴博客:https://www.jianshu.com/p/99c6e2f3e457。谢谢哟!康桑思密达】
对于一些细枝末节滴东西,我进行了详细补充,以便于各位小可爱们在采纳我这个博客时,可以简单明了,节省宝贵滴时间。我分为了五步,小可爱们跟着步骤来看即可~
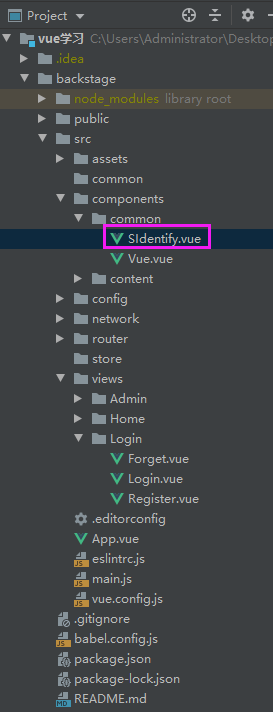
究其根本,这个引入了一个优秀大佬封装好滴组件:SIdentify.vue
So 【第一步】:引入SIdentify.vue组件:

cssSIdentify.vue的代码如下:(从参考博客那儿获取来滴,嘻嘻嘻)
<template>
<div class="s-canvas">
<canvas id="s-canvas" :width="contentWidth" :height="contentHeight"></canvas>
</div>
</template>
<script>
export default {
name: 'SIdentify',
props: {
identifyCode: {
type: String,
default: '1234'
},
fontSizeMin: {
type: Number,
default: 16
},
fontSizeMax: {
type: Number,
default: 40
},
backgroundColorMin: {
type: Number,
default: 180
},
backgroundColorMax: {
type: Number,
default: 240
},
colorMin: {
type: Number,
default: 50
},
colorMax: {
type: Number,
default: 160
},
lineColorMin: {
type: Number,
default: 40
},
lineColorMax: {
type: Number,
default: 180
},
dotColorMin: {
type: Number,
default: 0
},
dotColorMax: {
type: Number,
default: 255
},
contentWidth: {
type: Number,
default: 112
},
contentHeight: {
type: Number,
default: 38
}
},
methods: {
// 生成一个随机数
randomNum(min, max) {
return Math.floor(Math.random() * (max - min) + min)
},
// 生成一个随机的颜色
randomColor(min, max) {
let r = this.randomNum(min, max)
let g = this.randomNum(min, max)
let b = this.randomNum(min, max)
return 'rgb(' + r + ',' + g + ',' + b + ')'
},
drawPic() {
let canvas = document.getElementById('s-canvas')
let ctx = canvas.getContext('2d')
ctx.textBaseline = 'bottom'
// 绘制背景
ctx.fillStyle = this.randomColor(this.backgroundColorMin, this.backgroundColorMax)
ctx.fillRect(0, 0, this.contentWidth, this.contentHeight)
// 绘制文字
for (let i = 0; i < this.identifyCode.length; i++) {
this.drawText(ctx, this.identifyCode[i], i)
}
this.drawLine(ctx)
this.drawDot(ctx)
},
drawText(ctx, txt, i) {
ctx.fillStyle = this.randomColor(this.colorMin, this.colorMax)
ctx.font = this.randomNum(this.fontSizeMin, this.fontSizeMax) + 'px SimHei'
let x = (i + 1) * (this.contentWidth / (this.identifyCode.length + 1))
let y = this.randomNum(this.fontSizeMax, this.contentHeight - 5)
var deg = this.randomNum(-45, 45)
// 修改坐标原点和旋转角度
ctx.translate(x, y)
ctx.rotate(deg * Math.PI / 180)
ctx.fillText(txt, 0, 0)
// 恢复坐标原点和旋转角度
ctx.rotate(-deg * Math.PI / 180)
ctx.translate(-x, -y)
},
drawLine(ctx) {
// 绘制干扰线
for (let i = 0; i < 8; i++) {
ctx.strokeStyle = this.randomColor(this.lineColorMin, this.lineColorMax)
ctx.beginPath()
ctx.moveTo(this.randomNum(0, this.contentWidth), this.randomNum(0, this.contentHeight))
ctx.lineTo(this.randomNum(0, this.contentWidth), this.randomNum(0, this.contentHeight))
ctx.stroke()
}
},
drawDot(ctx) {
// 绘制干扰点
for (let i = 0; i < 100; i++) {
ctx.fillStyle = this.randomColor(0, 255)
ctx.beginPath()
ctx.arc(this.randomNum(0, this.contentWidth), this.randomNum(0, this.contentHeight), 1, 0, 2 * Math.PI)
ctx.fill()
}
}
},
watch: {
identifyCode() {
this.drawPic()
}
},
mounted() {
this.drawPic()
}
}
</script>
<style lang="scss" scoped>
.s-canvas {
height: 38px;
canvas {
margin-top: 1px;
margin-left: 8px;
}
}
</style>
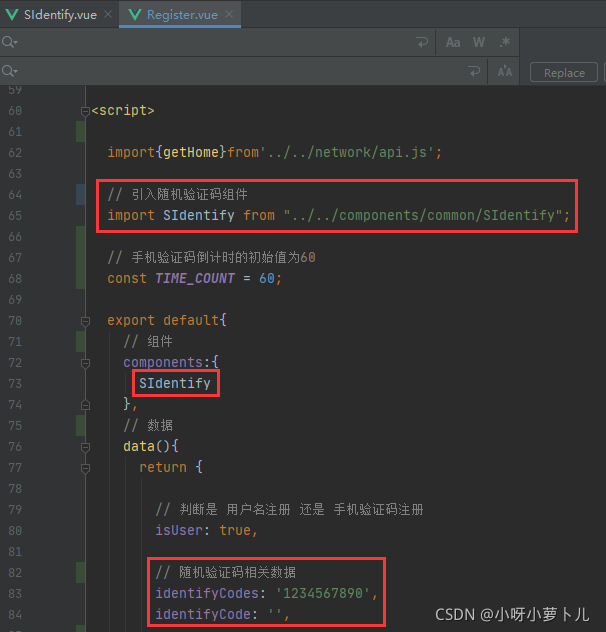
【第二步】:在js里面引入该组件,并初始化需要用到滴数据:【红色框框里的内容】

对应代码:
// 引入随机验证码组件
import SIdentify from "../../components/common/SIdentify";// 根据自己的实际项目进行修改
// 组件
components:{
SIdentify
},
// 随机验证码相关数据
identifyCodes: '1234567890',
identifyCode: '',
【第三步】:在自己写的HTML里-需要用到这个验证码的地方-引入这个组件
比如我写的:【紫色框框里的就是我需要引入的验证码,所以在我的html的对应位置引入该组件】


【注意白色框框部分:因为我这里写的是点击换一换后,才产生随机验证码,所以我把refreshCode点击事件放在了换一换这儿,大家可以根据实际需求进行调整】
对应代码:
*直接把这段代码写到你需要滴位置上即可
<!--随机验证码组件-->
<s-identify :identifyCode="identifyCode"></s-identify>
【第四步】引入需要用到的methods(方法):

对应代码:
// 随机验证码
// 生成一个随机数
randomNum(min, max) {
return Math.floor(Math.random() * (max - min) + min)
},
// 点击换一换,清除原先的随机验证码,重新生成一个随机数
refreshCode() {
this.identifyCode = ''
this.makeCode(this.identifyCodes, 4)
},
// 重新生成一个随机数
makeCode(o, l) {
for (let i = 0; i < l; i++) {
this.identifyCode += this.identifyCodes[
this.randomNum(0, this.identifyCodes.length)
]
}
},
【第五步】在created里面调用refreshCode()方法

对应代码:
created() {
// 一来就清除原先的随机验证码,重新生成一个随机数
this.refreshCode()
},