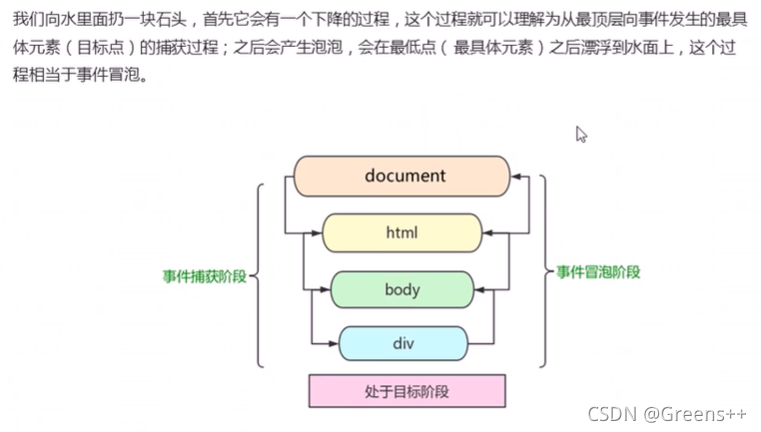
事件流:从页面接收事件的顺序。
DOM事件流:事件的传播过程。
一、三个阶段:
1.捕获阶段:从大到小
2.当前目标阶段
3.冒泡阶段:从小到大

二、注意
1.js代码只能执行捕获或者冒泡一个阶段
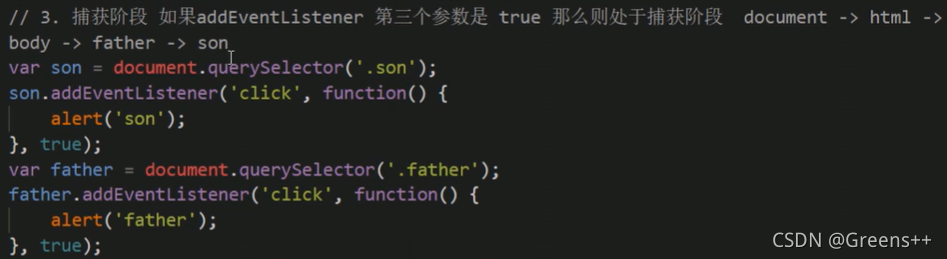
2.addEventListener的第三个参数是true,则为捕获阶段。

3.addEventListener的第三个参数是false或省略,则为冒泡阶段

4.onblur、onfocus、onmouseenter、onmouseleave这些事件没有冒泡。
事件对象
一、定义
1.写在侦听函数里的形参event
2.事件对象只有有了时间才会存在,系统自动创建,不需要传递参数。
3.事件对象是事件一系列相关数据的集合,和事件相关的。
4.可以自己命名
div.onclick = function(event) {
alert('11');
div.onclick = null;
}
5.兼容性问题:IE678写法console.log(window.event)
二、常见时间对象的属性和方法(元素)
1.e.target:返回触发事件的对象(元素),this返回的是绑定事假的对象(元素)
2.
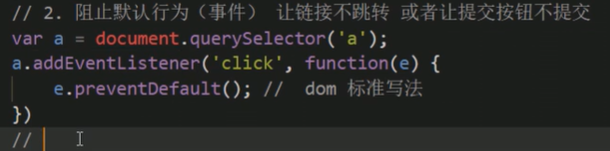
3.阻止默认行为
1)
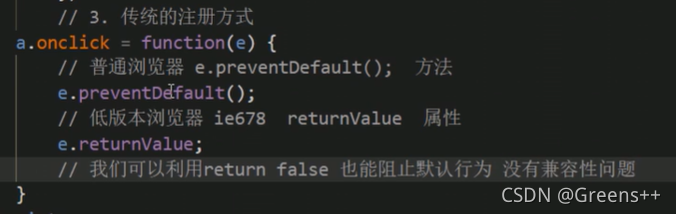
2)传统注册方式

return false;也可以阻止且无兼容性问题,但return后面的代码不执行了,仅限于传统注册方式可以使用
如何阻止事件冒泡?
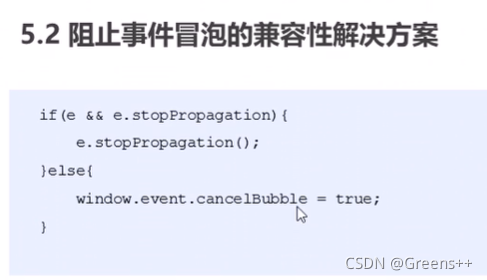
e.stopPropagation();阻止往上传播冒泡
e.cancelBubble=true;IE678使用


事件委托
也称事件代理,在jQuery里面成为事件委派。
原理:把事件监听器设置在父节点书上,然后利用冒泡原理影响设置每个子节点。
常用的鼠标事件
//禁止右键菜单
document.addEventListener('contextmenu', function(e) {
e.preventDefault();
})
//禁止选中文字
document.addEventListener('selectstart', function(e) {
e.preventDefault();
})
鼠标事件对象:
Mousevent:鼠标事件
document.addEventListener('click', function(e) {
//可视页面中点击的位置距离左侧的距离
console.log(e.clientX);
//可视页面中点击的位置距离上侧的距离(无视鼠标滑动)
console.log(e.clientY);
//整个页面中点击的位置距离左侧的距离
console.log(e.pageX);
//整个页面中点击的位置距离上侧的距离(鼠标滑动会影响)
console.log(e.pageY);
//整个页面中点击的位置距离屏幕左边的距离
console.log(e.screenX);
//整个页面中点击的位置距离屏幕右边的距离
console.log(e.screenY);
})
mousemove:鼠标移动事件
var im = document.querySelector('img');
document.addEventListener('mousemove', function(e) {
console.log(1)
//top:50px要带单位
im.style.left = e.clientX + 'px';
im.style.top = e.clientY + 'px';
})
键盘事件
//按下键盘弹起:
document.onkeyup = function() {
console.log('wo 弹起!')
}
//按下键盘触发
document.onkeydown = function() {
console.log('wo 按下!')
}
//按下键盘触发(不能识别键盘的功能键,ctrl、alt、↑等)
document.onkeypress = function() {
console.log('wo 弹起!')
}
**三个事件的执行顺序:**keydown–keypress-keyup
//keyCode属性得到相应按键的ASCII码值(keyup和keydown不区分字母大小写,keypress区分)
document.addEventListener('keyup', function(e) {
console.log(e.keyCode);
})
