JavaScript是一门脚本语言
一个合格的后端人员,必须精通JavaScript。
引入JavaScript
两种方式:内部标签 和 外部引入
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--script标签写JavaScript代码 -->
<!-- 外部引入 -->
<!-- 注意:script,必须成对出现 -->
<script src="js/style.js">
// alert('hello,world');
</script>
<!-- script type="text/javascript" 不需要写默认就是这个类型 -->
<script type="text/javascript">
</script>
</head>
<body>
</body>
</html>基本语法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--JavaScript严格区分大小写-->
<script>
//1.定义变量 变量类型 变量名 = 变量值
var num = 1;
var name = "hzx";
var flag = false;
if(flag){
alert("true");
}else if(flag==false){
alert("false");
}else{
alert("123");
}
//console.log() 在浏览器控制台打印变量
</script>
</head>
<body>
</body>
</html>数据类型
数值,文本,图形,音频,视频...
变量
定义变量不要以数字开头 跟Java很像
number
js不区分小数和整数,只有一个Number表示
123 //整数123
123.1 //浮点数123.1
1.123e3? //科学计数法
-99? //负数
NaN? ?// not a number
Infinity //无限大
字符串
'abc' "abc"
布尔值
true false
逻辑运算
&& 两个都为真 结果为真
|| 一个为真 结果为真
! 真即假 假即真比较运算符(重要)
= 赋值符号
== 等于(类型不一样,值一样,也会判断为true)
=== 绝对等于(类型一样 值一样 结果为true)这是JS缺陷,坚持不要用==
须知:
- NaN===NaN 这个与所有的数值都不相等,包括自己
- 只能通过isNaN(NaN)来判断
浮点数问题:
console.log((1/3) === (1-2/3));尽量避免使用浮点数进行运算,存在精度问题。
Math.abs(1/3-(1-2/3))<0.00000000001null和undefined
- null 空
- undefined 不存在
数组
JS中不需要一系列相同类型的对象
//保证代码的可读性 尽量使用[]
var arr = [1,2,3,null,true,"123","abc"];
new Array(1,2,3,null,true,"123","abc");取数组下标:如果越界了,就会显示undefined
对象
对象是大括号,数组是中括号
每个属性之间用逗号隔开,最后一个属性不需要
var person = {
name: "hzx",
age: 18,
tags: ['java','js','...']
}取对象的值
person.name;
person.age;
person.tags;严格检查模式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>.
<!--
前提:IEDA需要设置支持ES6语法 'user strict'才会有用
'user strict'; 严格检查模式,预防JavaScript的随意性导致产生的一些问题
'user strict';必须写在JavaScript的第一行
局部变量建议都使用let定义
-->
<script>
'user strict';
//全局变量
i = 1;
//ES6中局部变量用let定义
let a = 1;
</script>
</head>
<body>
</body>
</html>数据类型(详情)
字符串
1、正常的字符串我们使用 单引号,或者双引号包裹
2、注意转义字符 \
\' 单引号
\n 换行
\u4e2d \u#### Unicode字符
\x41 Ascii字符3、在JavaScript es6中可以实现多行字符串编写
//tab上 esc下面 `
var msg = `
hello
world
`;4、模板字符串
let name = 'hzx';
let age = 18;
var msg = `hello,world ${name} ${age}`;
console.log(msg);5、字符串长度
var student = "student";
console.log(student.length); //字符串长度 student.length6、字符串的可变性? ?(不可变)

?7、大小写转换
//注意 这里是方法 不是属性
student.toUpperCase() //转换成大写
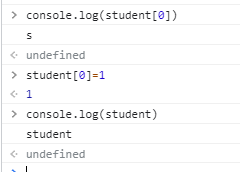
student.toLowerCase() //转换成小写8、获取指定下标
![]()
9、substring 截取? ?(也跟Java类似)
[)包头不包尾
student.substring(1) //从第一个字符串截取到最后一个字符串
student.substring(1,3) //[1,3) 数组?
Array可以包含任意的数据类型
var arr = [1,2,3,4,5,6]; //通过下标取值和赋值
new Array(1,2,3,null,true,"123","abc");1、长度
arr.length注意:给arr.length赋值,数组大小就会发生变化,如果赋值过小,元素就会丢失

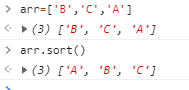
?2、indexOf 通过元素获得下标索引
![]()
?字符串的"1"和数字1是不同的

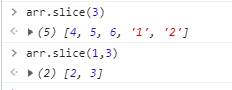
3、slice( ) 截取Array的一部分,返回一个新的数组,类似于String中的substring

4、push(),pop()? ? 尾部
push: 压入元素到尾部
pop: 弹出尾部的一个元素
5、unshift(),shift()? ?头部
unshift: 压入元素到头部
shift: 弹出头部一个元素
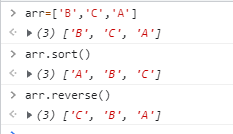
6、排序sort()

7、元素反转reverse()

8、concat() 拼接

?注意:concat()并没有修改数组,只是会返回一个新数组
9、连接符join()
打印拼接数组,使用特定的字符串连接

10、多维数组

?数组:存储数据(如何存,如何取,方法都可以自己)
对象
若干个键值对
var 对象名 = {
属性名:属性值,
属性名:属性值,
属性名:属性值,
属性名:属性值
}
//定义一个person对象,它有自己的属性
var person = {
name:"hzx",
age:18,
score:100
}Js中的对象,{......}表示一个对象,键值对描述属性XXXX:XXXX,多个属性之间加逗号隔开,最后一个属性不加逗号
JavaScript中的所有的键都是字符串,值是任意对象
1、对象赋值

2、使用一个不存在的对象属性,不会报错
![]()
3、动态的删减属性,通过delete删除对象的属性

4、动态的添加

5、判断属性值是否存在对象中! XXX in XXX? ? ? 继承的也算 比如toString方法继承父类

6、判断一个属性是否是对象自身拥有的 hasOwnProperty()? 继承的不算

流程控制
if判断
let age = 3;
if(age>3){
alert("hhh");
}else{
alert("kuwa");
}while循环,避免程序死循环
let age = 3;
while(age<100){
age++;
console.log(age);
}for循环
for(let i = 0;i<100;i++){
console.log(i);
}forEach循环
let age = [1,2,3,4,5,6];
//函数
age.forEach(function (value){
console.log(value);
})for...in (数组下标)
let age = [1,2,3,4,5,6];
//函数
/**
* for(Type Str: el){}
*/
//for(var index in age) 底下num是age数组的索引
for(var num in age){
console.log(age[num]);
}?for...of (数组值)
var arr = [3,4,5];
for(var x of arr){
console.log(x);
}Map 和 Set
ES6的新特性
Map:
//ES6
//假设想统计 学生的成绩 和 学生的名字
// var names = ["tom","jack","hhh"];
// var scores = [100,90,80];
var map = new Map([["tom",100],["jack",90],["hahaha",80]]);
var name = map.get("tom"); //通过key获得value
map.set("admin",123456); //新增一个元素
map.selete("tom"); //删除一个元素
console.log(name);Set:无序不重复的集合
var set = new Set([1,1,11,3]); //set可以去重
set.add(2); //添加
set.delete(11); //删除
set.has(3); //是否包含某个元素iterator
遍历map
var map = new Map([["tom",100],["jack",90],["hhh",80]]);
for(var x of map){
console.log(x);
}遍历set
var set = new Set(5,6,7);
for(var x of set){
console.log(x);
}函数
定义函数
定义方式一
绝对值函数
function abs(x){
if(x>=0){
return x;
}else{
return -x;
}
}一旦执行到return代表函数结束,返回结果
如果没有执行return,函数执行完也会返回结果,结果就是undefined
定义方式二
var abs = function(x){
if(x>=0){
return x;
}else{
return -x;
}
}function(x){ }这是一个匿名函数,但是可以把结果赋给abs,通过abs就可以调用函数。
方式一和方式二等价
调用函数
参数问题:JavaScript可以传任意个参数,也可以不传递参数

?参数进来是否存在的问题?假设不存在参数,如何规避?
var abs = function(x){
//手动抛出异常来判断
if(typeof x!== 'number'){
throw 'Not a Numbre';
}
if(x>=0){
return x;
}else{
return -x;
}
}
arguments
arguments 是一个JS免费赠送的关键字
代表,传递进来的所有参数是一个数组
var abs = function(x){
console.log("x=>"+x);
for(var i = 0;i < arguments.length;i++){
console.log(arguments[i]);
}
if(x>=0){
return x;
}else{
return -x;
}
}
问题:arguments包含所有的参数,想使用多余参数来进行附加操作。需要排除已有参数
rest
以前:
if(arguments.length>2){
for(var i =0;i<arguments.length;i++){
//....
}
}ES6引入新特性,获取除了已定义参数之外的参数
现在:
function aaa(a,b,...rest){
console.log("a=>"+a);
console.log("b=>"+b);
console.log(rest);
}rest参数只能写在最后面,必须用...标识

变量的作用域
在JavaScript中,var定义变量实际是有作用域的
假设在函数体中声明,则在函数体外不可使用(非要想实现 可以用闭包)
function hzx(){
var x = 1;
x = x + 1;
}
x = x + 1; //Uncaught ReferenceError: x is not defined
如果两个函数使用了相同的变量名,只要在函数内部它们就互不冲突
function hzx(){
var x = 1;
x = x + 1;
}
function hzx1(){
var x = 1;
x = x + 1;
}内部函数可以访问外部函数的成员 反之不行
function hzx(){
var x = 1;
//内部函数可以访问外部函数的成员 反之不行
function hzx1(){
var y = x + 1;
}
var z = y + 1; //1 Uncaught ReferenceError: y is not defined
}假设,内部函数变量和外部函数变量重名
function hzx(){
var x = 1;
//内部函数可以访问外部函数的成员 反之不行
function hzx1(){
var x = 'A';
console.log("inner=>"+x);
}
console.log("outer=>"+x);
hzx1();
}
hzx();![]()
假设在JavaScript中函数查找变量从自身函数开始,由内向外查找,假设外部存在这个同名的函数变量,则内部函数会屏蔽外部函数的变量。
提升变量的作用域
function hzx(){
var x = "x" + y;
console.log(x);
var y = "y";
}结果:xundefined
说明:JS执行引擎,自动提升了y的声明,但是不会提升变量y的赋值;等同于如下代码
function hzx(){
var y;
var x = "x" + y;
console.log(x);
y = "y";
}这是JavaScript建立之初就存在的特性,养成规范:所有的变量定义都放在函数的头部,不要乱放,便于代码维护;
全局函数
//全局变量
var x = 1;
function f(){
console.log(x);
}
f();
console.log(x);全局对象 window
var x = 1;
alert(x);
alert(window.x);// 默认所有的全局变量,都会自动绑定在window对象下
alert()这个函数本身也是一个window的变量
var x = 1;
window.alert(x);
var old_alert = window.alert;
old_alert(x);
window.alert = function (){};
//alert 失效
window.alert(123);
//恢复
window.alert = old_alert;
window.alert(456);JavaScript实际上只有一个全局作用域,任何变量(函数也可以视为变量),假设没有在函数作用范围内找到,就会向外查找,如果在全局作用域都没有找到,报错”ReferenceError“
规范
由于我们所有的全局变量都会绑定到我们的window上。如果不同的js文件,使用了相同的全局变量,会有冲突~如何减少冲突?
//唯一全局变量
var hzx = {};
//定义全局变量
hzx.name = "hzx";
hzx.add = function (a,b){
return a + b ;
}把自己的代码全部放入自己定义的唯一空间名字中,降低全局命名冲突的问题
局部作用域let
function aaa(){
for(var i = 0 ; i < 100 ; i++){
console.log(i);
}
console.log(i+1); // 问题:i出了这个作用域还可以使用
}ES6 let关键字,解决局部作用域冲突问题
function aaa(){
for(let i = 0 ; i < 100 ; i++){
console.log(i);
}
console.log(i+1); // Uncaught ReferenceError: i is not defined
}建议使用let去定义局部作用域的变量;
常量 const
在ES6之前,只有用全部大写字母命名的变量就是常量;建议不要修改这样的值
var PI = '3.14';
console.log(PI);
PI = '3.1415926';// 可以改变PI的值
console.log(PI);在ES6引入了常量关键字 const?
const PI = '3.14'; // 只读变量
console.log(PI);
PI = '3.1415926'; // Uncaught TypeError: Assignment to constant variable.
console.log(PI);
方法
定义方法
方法就是把函数放在对象里面,对象只有两个东西 属性 和 方法
var hzx = {
name: 'hzx',
birth: 1999,
// 方法
age: function (){
// 今年-出生年
var now = new Date().getFullYear();
return now - this.birth;
}
}
//属性
hzx.name
//方法,一定要带()
hzx.age()this.代表什么?拆开上面代码
function getAge(){
// 今年-出生年
var now = new Date().getFullYear();
return now - this.birth;
var hzx = {
name: 'hzx',
birth: 1999,
// 方法
age: getAge
}
}
//hzx.age() ok
//getAge() NaN
this是无法指向的,是默认指向调用它的对象
apply
在js中可以控制this指向
function getAge() {
var now = new Date().getFullYear();
return now - this.birth;
};
var hzx = {
name: 'hzx',
birth: 1999,
age: getAge
};
getAge.apply(hzx,[]);//this指向了hzx 参数为空内部对象
标准对象

Date
基本使用
var now = new Date(); // Thu Oct 21 2021 17:01:59 GMT+0800 (中国标准时间)
console.log(now);
now.getFullYear(); // 年
now.getMonth(); // 月
now.getDate(); // 日
now.getDay(); // 星期几
now.getHours(); // 时
now.getMinutes(); // 分
now.getSeconds(); // 秒
now.getTime(); // 时间戳 全球统一 转换

?Json
在JavaScript一切皆为对象,任何js支持得类型都可以用json表示;
格式:
- 对象都用{}
- 数组都用[]
- 所有的键值对都是用key:value
JSON字符串和JS对象的转化
var hzx = {
name: "hzx",
age: 18
}
console.log(hzx);
//对象转换为json字符串
var jsonhzx = JSON.stringify(hzx);
console.log(jsonhzx);
//json字符串转化为对象
var obj = JSON.parse(jsonhzx);
console.log(obj);
面向对象编程
JavaScript面向对象与Java面向对象有区别
- 类:模板
- 对象:具体的实例
原型:

class继承
class关键字,在ES6引入的
1、定义一个类,属性,方法
// 定义一个学生类
class Student{
constructor(name) {
this.name = name;
}
hello(){
alert("hello");
}
}
var xiaoming = new Student("xiaoming");
var xiaohong = new Student("xiaohong");
xiaoming.hello();2、继承
<script>
//ES6之后
// 定义一个学生类
class Student{
constructor(name) {
this.name = name;
}
hello(){
alert("hello");
}
}
class XiaoStudent extends Student{
constructor(name,grade) {
super(name);
this.grade = grade;
}
myGrade(){
alert("我是小学生")
}
}
var xiaoming = new Student("xiaoming");
var xiaohong = new XiaoStudent("xiaohong",1);
</script>?本质:查看对象原型
原型链

操作BOM对象(重点)?
JavaScript和浏览器的关系?
JavaScript诞生就是为了能够在浏览器中运行
BOM:浏览器对象模型
- IE?
- Chrome
- Safari
- FireFox
- Opera
上面的是内核
三方
- QQ浏览器
- 360浏览器
window
window代表浏览器窗口
Navigator
Navigator,封装了浏览器的信息

大多数时候,我们不会使用navigator对象,因为会被人为修改?
不建议使用这些属性来判断和编写代码
screen
代表屏幕尺寸

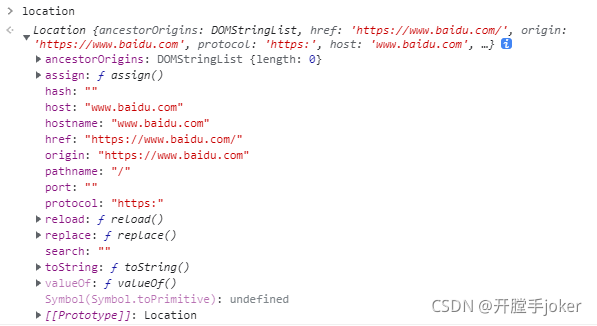
location?(重要)
? ?location代表当前页面的URL信息
?
?document
document代表当前的页面,HTML DOM文档树
获取具体的文档树节点
<dl id="app">
<dt>java</dt>
<dd>javase</dd>
<dd>javaee</dd>
</dl>
<script>
var l = document.getElementById('app');
</script>document可以获取cookie
document.cookie
劫持cookie原理
服务器端可以设置cookie:httpOnly 保证安全
history
history代表浏览器的历史记录
history.forward() //前进
history.back() //后退操作DOM对象(重点)
DOM:文档对象模型
核心
浏览器网页就是一个DOM树形结构
- 更新:更新DOM节点
- 遍历DOM节点:得到DOM节点
- 删除:删除一个DOM节点
- 添加:添加一个新的节点
要操作一个DOM节点,就必须先获得它
获得DOM节点:
//对应CSS选择器
var h1 = document.getElementsByTagName("h1");
var p1 = document.getElementById("p1");
var p2 = document.getElementsByClassName("p2");
var father = document.getElementById("father");
var childerns = father.children; //获取父节点下的所有子节点
father.firstChild;
father.lastChild;更新节点
<div id="id1">
</div>
<script>
var id1 = document.getElementById("id1");
</script>操作文本?
- id1.innerText='456'修改文本的值
- id1.innerHTML='<strong>123</strong>'可以解析HTML文本标签
操作CSS

删除节点
<div id="father">
<h1>标题1</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
</div>删除节点的步骤:先获取父节点,再通过父节点删除自己
var self = document.getElementById("p1");
var father = self.parentElement;
father.removeChild(self);通过父节点删除子节点

注意:删除多个节点的时候,children是变化的
插入节点
获得某个DOM节点,假设这个DOM节点是空的,通过innerHTML添加一个元素,如果这个节点已经存在元素了,就不能这么干了
追加:
<p id="js">JavaScript</p>
<div id="list">
<p id="se">javase</p>
<p id="ee">javaee</p>
<p id="me">javame</p>
</div>
<script>
var js = document.getElementById('js');
var list = document.getElementById('list');
list.appendChild(js);
</script>效果:

创建一个新的标签实现插入:
//通过JS 创建一个新的节点
var newp = document.createElement('p');// 创建一个p标签
newp.id = 'newp';
newp.innerText = 'hello hzx';
list.appendChild(newp);
//创建一个标签节点 (通过这个属性,可以设置任意的值)
var myScript = document.createElement('script');
myScript.setAttribute('type','text/javascript');insert
var ee = document.getElementById('ee');
var js = document.getElementById('js');
var list = document.getElementById('list');
// 要包含的节点,insertBefore(new Node,target Node)
list.insertBefore(js,ee);操作表单(验证)
表单:? ? ? form? ? ? ? DOM? ? ? ? 树
- 文本框? ? ? ? text
- 下拉框? ? ? ?select
- 单选框? ? ? ?radio
- 多选框? ? ? ?checkbox
- 隐藏域? ? ? ?hidden
- 密码框? ? ? ?password
- .......
表单的目的:提交信息
获得要提交的信息
<form action="post">
<p>
<span>用户名:</span><input type="text" id="username">
</p>
<!--多选框的值 就是定义好的value -->
<p>
<span>性别:</span>
<input type="radio" name="sex" value="man" id="boy">男
<input type="radio" name="sex" value="woman" id="girl">女
</p>
</form>
<script>
var input_text = document.getElementById('username');
var boy_radio = document.getElementById('boy');
var girl_radio = document.getElementById('girl');
// 得到输入框的值
input_text.value;
// 修改输入框的值
input_text.value = '123';
// 对于单选框 多选框等等固定的值 boy_radio.value只能取到当前的值
boy_radio.checked; // 查看结果是否为true 如果为true 则被选中
girl_radio.checked = true;// 赋值
</script>提交表单 MD5加密密码 表单优化
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- MD5工具类 -->
<script src="https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js"></script>
</head>
<body>
<!--
表单绑定提交时间
onsubmit= 绑定一个提交检测的函数 ture false
将这个结果返回给表单 使用onsubmit接收
-->
<form action="#" method="post" onsubmit="return aaa()">
<p>
<span>用户名:</span><input type="text" id="username" name="username">
</p>
<p>
<span>密码:</span><input type="password" id="password" name="password">
</p>
<input type="hidden" id="md5-password" name="password">
<!-- 绑定事件 onclick 被点击 -->
<button type="submit" onclick="aaa()">提交</button>
</form>
<script>
function aaa(){
var uname = document.getElementById('username');
var pwd = document.getElementById('password');
var md5pwd = document.getElementById('md5-password');
//MD5 算法
md5pwd.value = md5(pwd.value);
// 可以校验判断表单内容false提交失败 true提交成功
return false;
}
</script>
</body>
</html>JQuery
JavaScript
jQuery库里面存在大量的JavaScript函数
获取JQuery
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--在线CDN引入JQuery-->
<script src="https://lib.baomitu.com/jquery/3.6.0/jquery.js"></script>
</head>
<body>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- <script src="https://lib.baomitu.com/jquery/3.6.0/jquery.js"></script>-->
<script src="lib/jquery-3.6.0.js"></script>
</head>
<body>
<!--
JQuery使用公式: $(selector).action()
-->
<a href="" id="test-jquery">点我</a>
<script>
document.getElementById('id');
// 选择器就是CSS的选择器
$('#test-jquery').click(function (){
alert('123');
})
</script>
</body>
</html>选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
//原生js选择器少
//标签
document.getElementsByTagName();
//id
document.getElementById();
//类
document.getElementsByClassName();
//JQuery选择器 css中选择器它都能用
$('p').click(); //标签选择器
$('#id').click(); //id选择器
$('.class').click(); //class选择器
</script>
</body>
</html>文档工具站:jQuery API 中文文档 | jQuery API 中文在线手册 | jquery api 下载 | jquery api chm
JQuery事件?
鼠标事件,键盘事件,其他事件
公式:$(selector).action()
//鼠标事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="lib/jquery-3.6.0.js"></script>
<style>
#divMove{
width: 500px;
height: 500px;
border: 1px solid red;
}
</style>
</head>
<body>
<!--获取鼠标当前的坐标-->
mouse: <span id="mouseMove"></span>
<div id="divMove">
在这里移动鼠标试试
</div>
<script>
// 当网页元素加载完毕之后,响应事件
$(function (){
$('#divMove').mousemove(function (e){
$('#mouseMove').text('x:'+e.pageX+'y:'+e.pageY);
});
});
</script>
</body>
</html>操作DOM
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="lib/jquery-3.6.0.js"></script>
</head>
<body>
<ul id="test-ul">
<li class="js">JavaScript</li>
<li name="python">python</li>
</ul>
<script>
$('test-ul li[name=python]').text();
$('test-ul').html();
</script>
</body>
</html>?节点文本操作:
$('#test-ul li[name=python]').text(); //获得值
$('#test-ul li[name=python]').text('设置值');//设置值
$('#test-ul').html();//获得值
$('#test-ul').html('<strong>123</strong>');//设置值?CSS操作:
$('#test-ul li[name=python]').css({"color":"red"});元素的显示和隐藏:本质display:none;
$('#test-ul li[name=python]').show();
$('#test-ul li[name=python]').hide();学习
- 巩固JS(看JQuery源码,看游戏源码)
- 巩固HTML、CSS(扒网站)
学习Java---狂神