Vue:Axios异步通信和计算属性、内容并发、自定义事件
Axios概述
什么是Axios
Axios 是一个开源的可以用在浏览器端和 Nodejs 的异步通信框架,她的主要作用就是实现 AJAX异步通信,其功能特点如下
-
从浏览器中创建
XMLHttpRequests -
从 node.js 创建 http 请求
-
支持 Promise API 【JS中链式编程】
-
拦截请求和响应
-
转换请求数据和响应数据取消请求
-
自动转换 JSON 数据
-
客户端支持防御 XSRF(跨站请求伪造)
GitHub:https://github.com/axios/axios
中文文档:http://www.axios-js.com/
为什么使用Axios
由于Vue.js是一个视图层框架,并且坐着(尤雨溪)严格准守SoC(关注度分离原则),所以Vue.js并不包含AJAX的通信功能,为了解决通信问题,坐着单独开发了一个名为vue-reSource的插件,不过在进入2.0版本以后停止了对该插件的维护并推荐Axios框架。少用JQuery,因为它操作Dom太频繁!
第一个Axios应用程序
开发的接口大部分都是采用JSON格式,可以先在项目里模拟一段JSON数据,数据内容如下:创建一个名为data.json的文件并填入上面的内容,放在项目的根目录下
{
"name": "zxlzxl",
"url": "https://www.baidu.com",
"page": 1,
"isNonProfit": true,
"address": {
"street": "含光门",
"city": "陕西西安",
"country": "中国"
},
"links": [
{
"name": "bilibili",
"url": "https://www.bilibili.com/"
},
{
"name": "百度",
"url": "https://www.baidu.com"
}
]
}
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>zxl</title>
<!--v-clock:解决闪烁问题-->
<style>
[v-clock]{
display: none;
}
</style>
</head>
<body>
<div id="vue" v-cloak>
<div>{{info.name}}</div>
<div>{{info.address.city}}</div>
<a v-bind:href="info.url">点我</a>
</div>
<!--导入JS文件-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script type="text/javascript">
var vm = new Vue({
el: '#vue',
data() {
return{
//请求的返回参数合适,必须和json字符串一样
info: {
name: null,
url: null,
address: {
street: null,
city: null,
country: null
},
links: []
}
}
},
mounted() {//钩子函数 链式变成 ES6新特性
axios.get('data.json').then(response=>(console.log(this.info = response.data)));
}
})
</script>
</body>
</html>
说明:
- 在这里使用了v-bind将a:href的属性值与Vue实例中的数据进行绑定
- 使用axios框架的get方法请求AJAX并自动将数据封装进了Vue实例的数据对象中
- 我们在data中的数据结构必须要和Ajax响应回来的数据格式匹配!
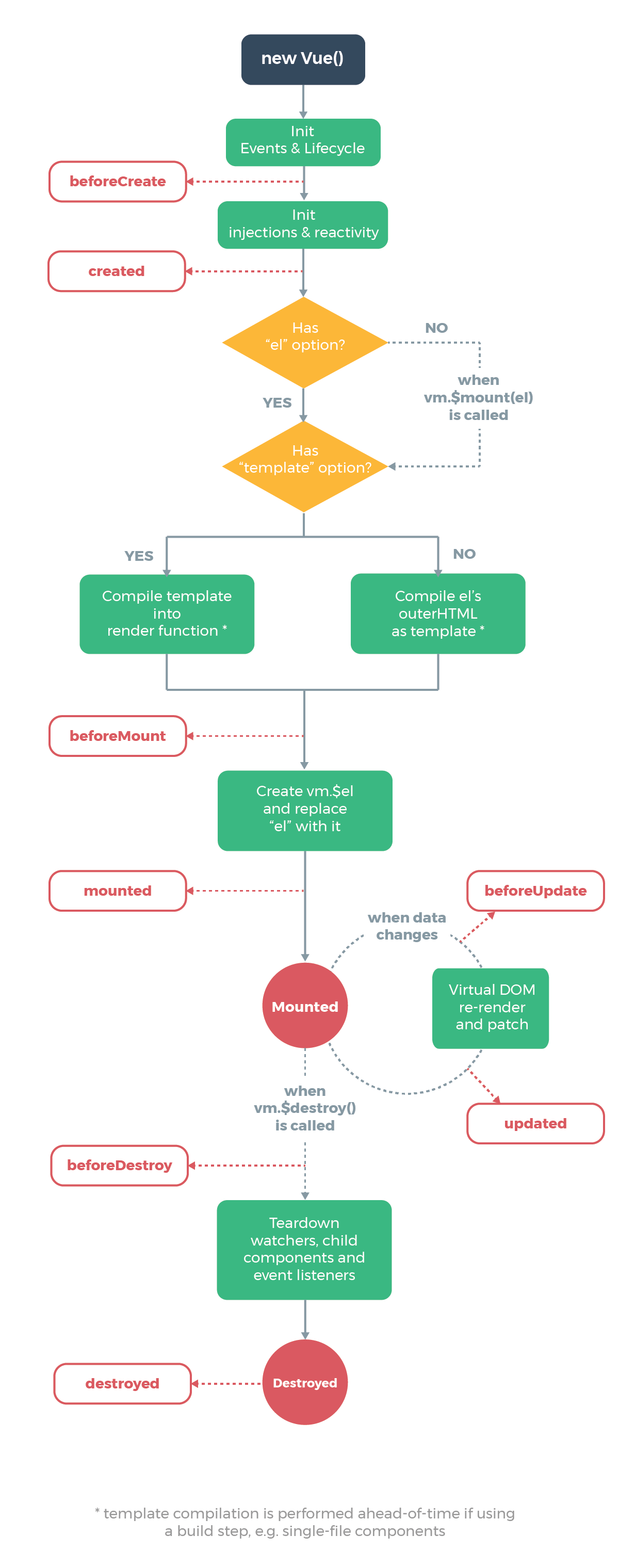
Vue的生命周期
官方文档:https://cn.vuejs.org/v2/guide/instance.html#%E7%94%9F%E5%91%BD%E5%91%A8%E6%9C%9F%E5%9B%BE%E7%A4%BA
? vue实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载DOM、渲染–>更新–>渲染、卸载等一系列过程,我们称这是Vue的生命周期。通俗说就是Vue实例从创建到销毁的过程,就是生命周期。
? 在Vue的整个生命周期中,它提供了一系列的事件,可以让我们在事件触发时注册JS方法,可以让我们用自己注册的JS方法控制整个大局,在这些事件响应方法中的this直接指向的是Vue的实例。

什么是计算属性
计算属性的重点突出在属性两个字上(属性是名词),首先它是个属性其次这个属性有计算能力(计算是动词),这里的计算就是个函数;简单点说,它就是一个能够将计算结果缓存起来的属性(将行为转化为了静态的属性),仅此而已;可以想象为缓存!
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>zxl</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
</head>
<body>
<div id="vue">
<p>currentTime1={{currentTime1()}}</p>
<p>currentTime2={{currentTime2}}</p>
</div>
<script type="text/javascript">
var app = new Vue({
el: "#vue",
data() {
return{
message: "hello,zxl!"
}
},
methods: {
currentTime1: function () {
return Date.now();//返回一个时间戳
}
},
computed: {//计算属性
currentTime2: function () { //methods和computed方法不能重名,重命之后只会调用methods中的方法
this.message;
return Date.now();//返回一个时间戳
}
}
});
</script>
</body>
</html>
说明:
- methods:定义方法,调用方法使用currentTime1(),需要带括号
- computed:定义计算属性,调用属性使用currentTime2,不需要带括号;this.message是为了能够让currentTime2观察到数据变化而变化
- 如果在方法中的值发生了变化,则缓存就会刷新!可以在控制台使用
app.message="zxl",改变下数据的值,再次测试观察效果!
结论:
调用方法时,每次都需要进行计算,既然由计算过程则必定产生系统开销,那如果这个结果是不经常变化的呢?此时就可以考虑将这个结果缓存起来,采用计算属性,可以很方便的做到这一点,计算属性的主要特性就是为了将不经常变化的计算结果记性缓存,以节约我们的系统开销
内容分发
在Vue.js中我们使用<slot>元素作为承载分发内容的出口,作者称其为插槽,可以应用在组合组件的场景中
测试
比如准备制作一个待办事项组件(todo),该组件由代办标题(todo-title)和代办内容(todo-items)组成,但者三个组件又是互相独立的,该如何操作呢?
第一步:定义一个待办事项的组件
<div id="app">
<todo>
</todo>
</div>
<script type="text/javascript">
Vue.component("todo",{
template:
'<div>\
<slot>待办事项</slot>\
<ul>\
<li>学习Vue</li>\
</ul>\
</div>'
});
</script>
第二步:我们需要让待办事项的标题和值实现动态绑定,可以留出一个插槽
- 将上面的代码留出一个插槽,即slot
Vue.component("todo",{
template:
'<div>\
<slot name="todo-title"></slot>\
<ul>\
<slot name="todo-items"></slot>\
</ul>\
</div>'
});
- 定义一个名为todo-title的代办标题的组件和todo-items的代办内容组件
Vue.component("todo-title",{
props: ['title'],
template: '<div>{{title}}</div>'
});
Vue.component("todo-items",{
props: ['item'],
template: '<li>{{item}}</li>'
});
- 实例化Vue并初始化数据
var app = new Vue({
el: "#app",
data: {
title: "标题",
todoItems: ['前端','java','Linux']
}
});
- 将这些值,通过插槽插入
<div id="app">
<todo>
<todo-title slot="todo-title" :title="title"></todo-title>
<!--冒号:是v-bind的简写-->
<todo-items slot="todo-items" v-for="item in todoItems" :item="item"></todo-items>
</todo>
</div>
说明:
我们的todo-title和todo-items组件分别被分发到了todo组件的todo-title和todo-items插槽中
自定义事件
通过以上代码不难发现,数据项在Vue的实例中,但删除操作要在组件中完后曾,那么组件如何才能删除Vue实例中的数据呢?此时就涉及到参数传递与实践分发了,Vue为我们提供了自定义事件的功能,很好的邦族我们解决了这个问题:this.$emit(‘自定义时间名’,参数),操作过程如下:
- 在vue的实例中,增加了methods对象并定义了一个名为removeItems的方法
var app = new Vue({
el: "#app",
data: {
title: "标题",
todoItems: ['前端','java','Linux'],
methods: {
removeItems(index) {//removeItems: function(index){简写
//splice() 方法向/从 数组中 添加/删除项目,返回被删除的项目
//其中index是数组下标,1是添加/删除个数,需要添加的元素往1后面写上即可
this.todoItems.splice(index,1);//一次删除一个元素
}
}
}
});
- 修改todo-items代办内容组件的代码,增加一个删除按钮,并绑定事件,添加传递索引
Vue.component("todo-items",{
props: ['item','index'],
template: '<li>{{index+1}}---{{item}}<button @click="remove">删除</button></li>',
methods: {
remove(index) {
//自定义实事件分发 this.$emit
this.$emit('remove',index);
}
}
});
- 修改todo-items代办内容组件的HTML代码,增加一个自定义事件,比如叫remove,可以和组件的方法绑定,然后绑定到vue的方法中,并且将todoItems的索引进行绑定并且传递到方法中!
<div id="app">
<todo>
<todo-title slot="todo-title" :title="title"></todo-title>
<!--@是v-on事件绑定的缩写-->
<todo-items slot="todo-items" v-for="(item,index) in todoItems" :item="item" :index="index" :key="index" @remove="removeItems(index)"></todo-items>
</todo>
</div>
Vue入门小结
-
核心:数据驱动,组件化
-
优点:借鉴了AngulaJS的模块化开发和React的虚拟Dom,虚拟Dom就是把Dom操作放在内存中自行
-
常用的属性:
- v-if
- v-else-if
- v-else
- v-for
- v-on 事件绑定,简写
@ - v-model 数据双向绑定
- v-bind 给组件绑定参数,简写
:
-
组件化:
- 组合组件slot插槽
- 组件内部绑定事件需要使用到
this.$emit('事件名',参数); - 计算属性的特色,缓存计算数据
遵循SoC关注度分离原则,Vue是纯粹的视图框架,并不包含,比如Ajax之类的通信功能,为了解决通信问题,我们需要使用Axios框架做一步通信
说明
Vue的开发都是基于NodeJS,实际开发采用vue-cli脚手架开发,vue-route路由,vuex做状态管理;Vue UI界面我们一般使用ElementUI(饿了么出品)或者ICE(阿里巴巴出品)来快速搭建前端项目
官网:
- https://element.eleme.cn/#/zh-CN
- https://ice.work/