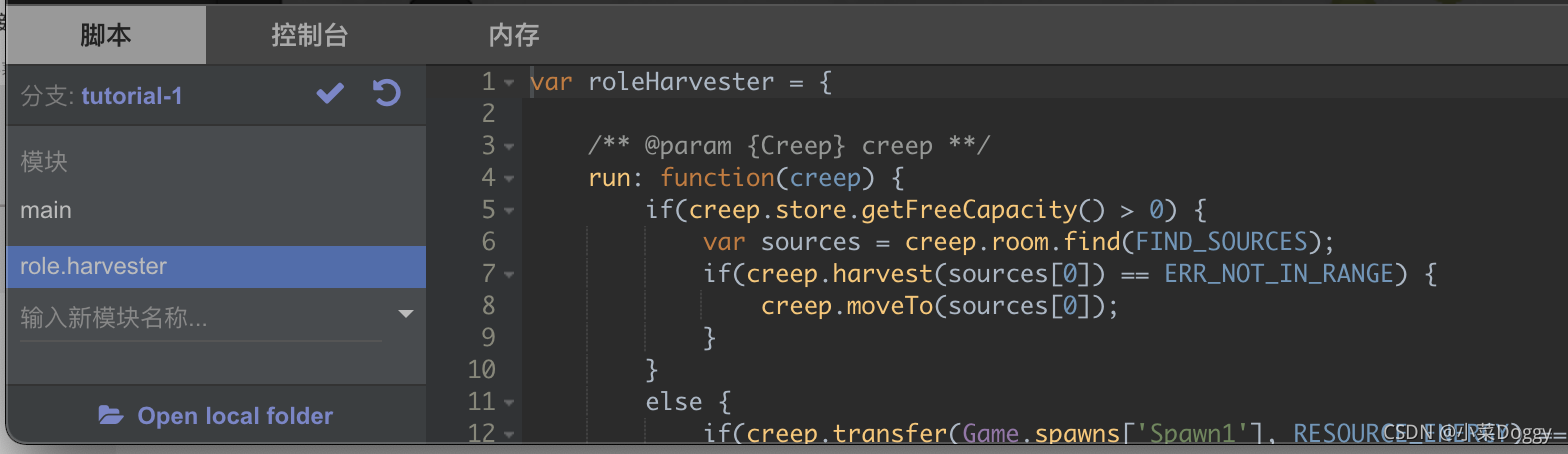
var roleHarvester = {
/** @param {Creep} creep **/
run: function(creep) {
if(creep.store.getFreeCapacity() > 0) {
var sources = creep.room.find(FIND_SOURCES);
if(creep.harvest(sources[0]) == ERR_NOT_IN_RANGE) {
creep.moveTo(sources[0]);
}
}
else {
if(creep.transfer(Game.spawns['Spawn1'], RESOURCE_ENERGY) == ERR_NOT_IN_RANGE) {
creep.moveTo(Game.spawns['Spawn1']);
}
}
}
};
module.exports = roleHarvester;
“
让我们把工作单位的行为逻辑封装到一个单独的 module 里来改善我们的代码。使用模块功能创建一个名为 role.harvester 的模块,您可以在脚本编辑器的左侧找到它。然后在 module.exports 对象中定义一个 run 函数来存放 creep 的行为逻辑。
”
定义模块:首先是定义模块(使用var定义)
var roleHarvester = {};
定义函数:定义run函数存放creep行为逻辑
run: function(creep){入门3的代码}
关于使用模块整理代码

下面是关于Node.js模块系统的介绍

require引入地址为./hello的.js文件定义到变量hello中,然后就可以通过hello调用.js文件里的函数了(world()函数)
将模块代码保存,在main函数就能直接require了

main函数的调用:
var roleHarvester = require('role.harvester');
module.exports.loop = function () {
for(var name in Game.creeps) {
var creep = Game.creeps[name];
roleHarvester.run(creep);
}
}
OK!第一关就这样(看教程就跟闯关一样。。。。。