








引入jQuery,并使用他操作dom元素
index.js
//1. 使用 ES6 中的高级语法, 导入一个jQuery
import $ from 'jquery'
//2. 定义 jQuery的入口函数
$(function() {
//实现奇偶行变色
//奇数行为红色
$('li:odd').css('background-color','red')
$('li:even').css('background-color','pink')
})
index.html
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
//引入js文件
<script src="./index.js"></script>
</head>

未实现效果
在项目中安装webpack
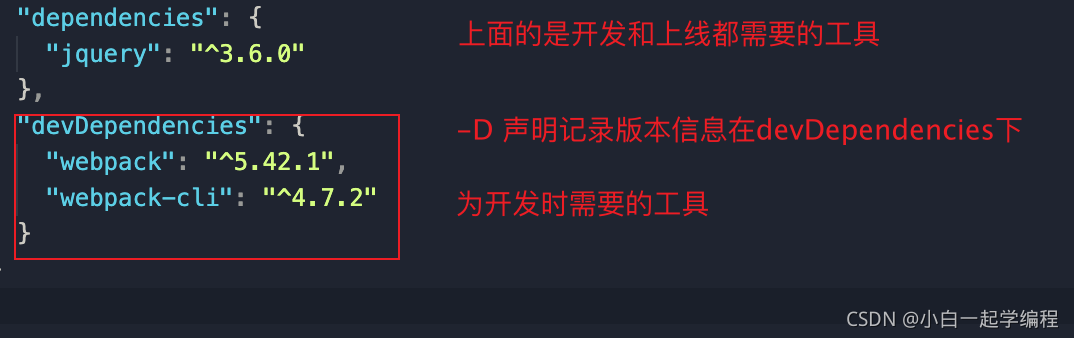
npm install webpack@5.42.1 webpack-cli@4.7.2 -D
-D == --save-dev


在项目中配置webpack
在项目根目录中,创建名为webpack.config.js的webpack配置文件,初始化如下的基本配置:
//使用 Node.js 中的导出语法,向外导出一个 webpack 的配置对象
module.exports = {
//代表 webpack 运行的模式,可选值有两个 development 和 production
mode: 'development'
}
在package.json 的 scripts节点下,新增dev脚本
"scripts": {
"dev": "webpack" //script 节点下得脚本,可以通过npm run 执行,例如 npm run dev
},
在终端运行npm run dev,启动webpack进行项目的打包构建

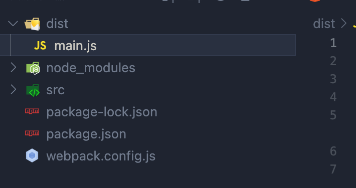
生成一个资源文件main.js,包含index.js以及jQuery的代码

替换掉index.html中引入的index.js
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- <script src="./index.js"></script> -->
<script src="../dist/main.js"></script>
</head>
