什么是跨域
同源策略(SOP: Same Origin Policy)是一种约定,由Netscape公司1995年引入浏览器,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,浏览器很容易受到XSS、CSFR等攻击。
简单来说就是指 协议 + 域名 + 端口 三者相同,如果违背了同源策略那么以下行为将得不到浏览器的支持:
获取Cookie、LocalStorage等
获取DOM 和 Js对象
发送 AJAX 请求
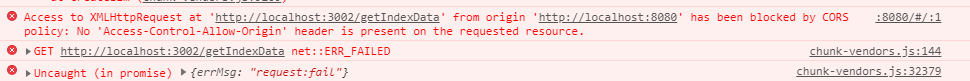
跨域问题的出现
-
小程序不存在跨域的问题,但如果当前的项目发布成H5模式,则会出现跨域
-
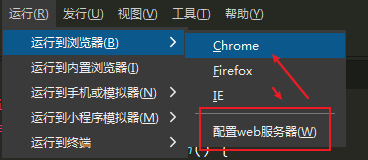
- 以H5项目进行当前项目的运行
- 如果没有配置web服务器内容,则会出现无法运行的情况
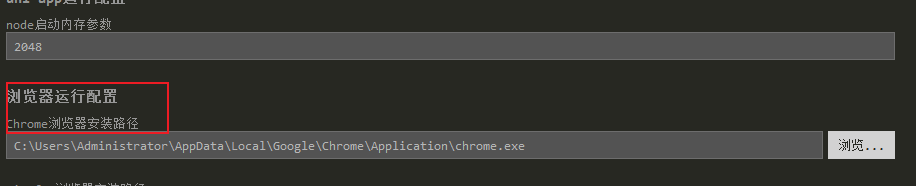
- 需要配置浏览器的安装路径


-
-
跨域问题的解决方式
-
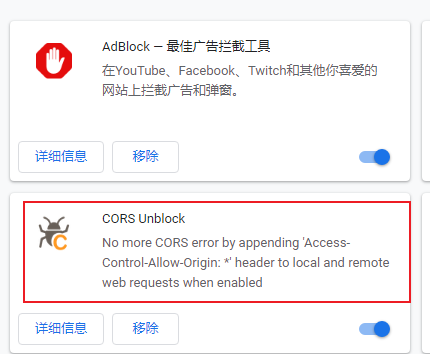
最为快速简单的方式是安装客户端浏览器调试插件,只需要利用CORS unblock插件,开启该插件,就可以直接进行本地跨域测试操作


-
利用vue.config.js设置跨域代理操作,在项目根目录新建
-
module.exports = {
devServer: {
proxy: {
'/api': {
// 客户端和脚手架代理服务器约定的接头暗号
target: 'http://localhost:3002',
// 需要代理的目标地址
ws: true,
// 代理websockets,
changeOrigin: true,
// 是否跨域
pathRewrite:{
// 路径重写
'^/api':''
// 接头暗号已经确认,就不再需要暗号信息了
}
},
}
}
}
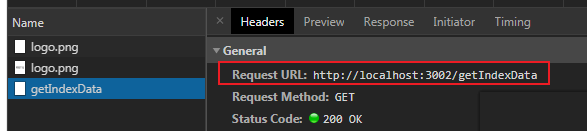
? 现在测试H5页面仍旧出现跨域问题,说明请求的地址并不正确
?
-
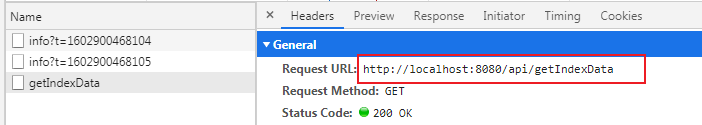
修改请求地址,在request.js中请求的是全路径地址,但是在vue.config.js中已经设置了target地址为http://localhost:3002开头,所以在此应该设置的是一个相对地址

-
H5页面不再出现跨域错误,但是再看小程序运行结果,会发现也显示不了数据信息,因为小程序不存在跨域问题,它需要访问的是全路径地址,这就出现多端地址不相同的情况,需利用uniApp不同平台的条件编译来进行多端兼容代码处理,修改utils/config.js的host主机信息。https://uniapp.dcloud.net.cn/platform?id=%e8%b7%a8%e7%ab%af%e5%85%bc%e5%ae%b9
export default { // #ifdef H5 host: '/api', // 用于H5 // #endif // #ifdef MP-WEIXIN host: 'http://localhost:3002', // #endif }

-
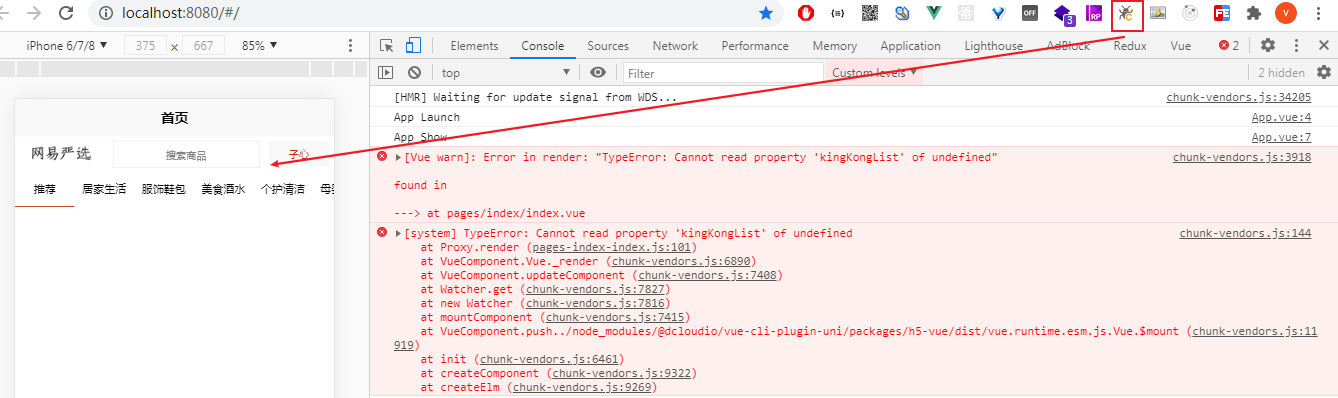
现在小程序以及H5都可以进行正常数据访问,但在H5上直接报以属性未定义错误,小程序上是没有这些报错内容的,最终是能够被解析成功渲染的
-
如果有后端人员进行跨域协助操作,那么前端人员将不需要考虑跨域问题,但是后端代码也需要进行cors操作