首先我们需要对生命周期这个概念有个基本的理解
- 组件从创建到死亡,会经历一些特殊的阶段
- React组件中包含一系列的钩子函数,会在特定的时机调用
- 我们在定义组件时,会在特定的生命周期回调函数
React15和React16是两个不同版本的生命周期,但是其中的架构思想值得我们去思考
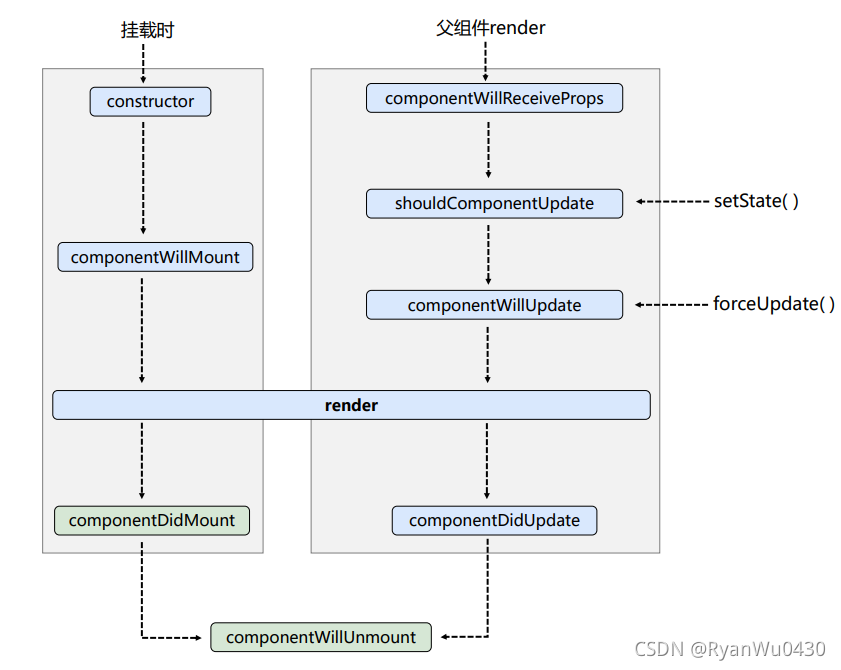
旧版本
初始化:由ReactDOM.render()触发,初次渲染
- constructor
- componentWillMount
- render
- componentDidMount (常用:做一些初始化的事情,例如开启定时器,发送网络请求,订阅消息等)
更新:由组件内部this.setState或者组件重新render触发
- shouldComponentUpdate
- componentWillUpdate
- render
- componentDidUpdate
卸载:由ReactDOM.unmountComponent AtNode()触发
componentWillUnmount (常用:做一些收尾的事情,例如清除定时器,取消订阅等)

?
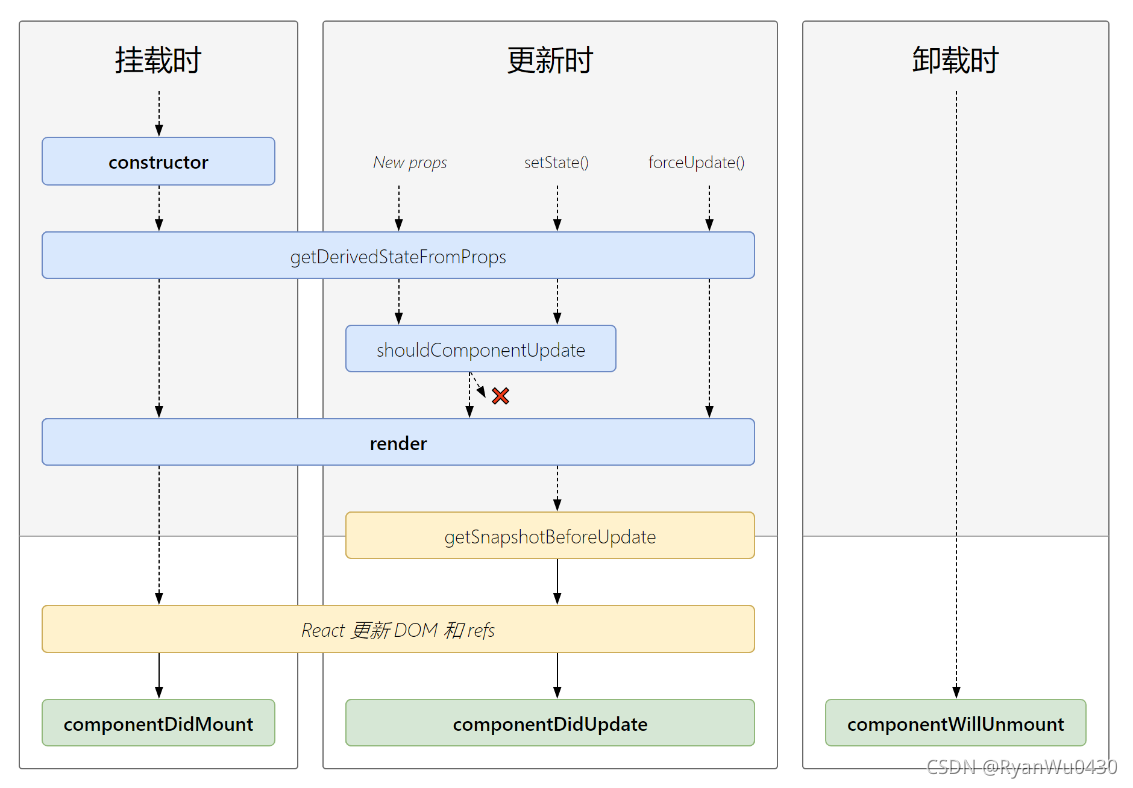
新版本
初始化:由ReactDOM.render()触发,初次渲染
- constructor
- getDerivedStateFromProps
- render
- componentDidMount (常用)
更新:由组件内部this.setState或者组件重新render触发
- getDerivedStateFromProps
- shouldComponentUpdate
- render
- getSnapshotBeforeUpdate
- componentDidUpdate
卸载:由ReactDOM.unmountComponent AtNode()触发
componentWillUnmount (常用)

?
不难发现从旧版本到新版本,删除了三个带will的钩子,新增了两个钩子,不过新增的两个钩子用的很少,主要是要理解组件生命周期的整个过程