一、Element-UI介绍
element-ui 是饿了么前端出品的基于 Vue.js的 后台组件库,方便程序员进行页面快速布局和构建
Element-UI官方站点:点击此处
https://element.eleme.cn/#/zh-CN
二、Element-UI使用
1.命令行方式安装
- 创建 一个新的项目
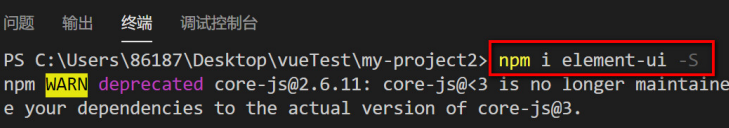
- 当前项目下打开终端, 安装依赖包 ,执行下面的命令
npm i element-ui -S
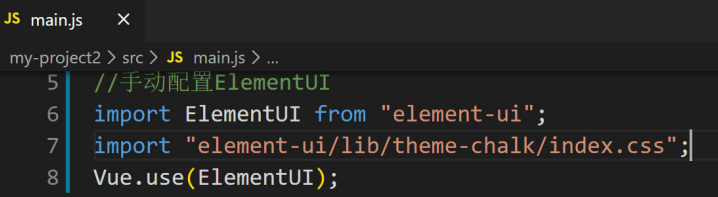
- 打开 main.js , 导入Element-UI 相关资源.
main.js是工程的入口文件,在此文件中加载了很多第三方组件,如:Element-UI、Base64、VueRouter等。
//导入组件库
import ElementUI from 'element-ui'
//导入组件相关样式
import 'element-ui/lib/theme-chalk/index.css'
//配置Vue插件 将El安装到Vue上
Vue.use(ElementUI);

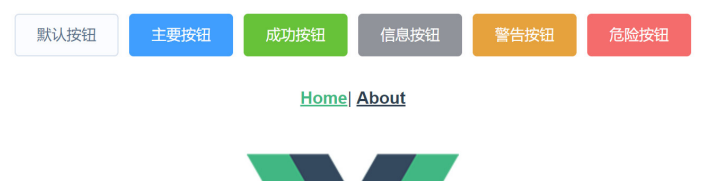
- 复制Element 按钮样式 到app.vue文件的 template下
<template>
<div id="app">
<!-- 测试elementUI -->
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
<div id="nav">
<router-link to="/">Home</router-link>|
<router-link to="/about">About</router-link>
</div>
<router-view />
</div>
</template>
- 启动项目 npm run serve, 查看页面

2.Vue-CLI工程改造
- 删除components 目录下的 HelloWord.vue组件
- 删除App.vue中的部分内容,只保留如下部分
<template>
<div id="app"></div>
</template>
<style>
</style>
- 删除router文件下的路由文件 index.js部分内容,只保留如下部分
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const routes = [
]
const router = new VueRouter({
routes
})
export default router
- 删除views目录下的 About.vue 与 Home.vue
3.安装axios
- npm安装:使用npm下载axios包
npm i axios
- 在main.js文件中导入axios 相关资源
//引入axios
import axios from ‘axios’
//Vue对象使用axios
Vue.prototype.axios = axios;
三、用户登录界面制作
1.Dialog对话框组件

<el-dialog title="收货地址" :visible.sync="dialogFormVisible">
<el-form :model="form">
<el-form-item label="活动名称" :label-width="formLabelWidth">
<el-input v-model="form.name" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="活动区域" :label-width="formLabelWidth">
<el-select v-model="form.region" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogFormVisible = false">确 定</elbutton>
</div>
</el-dialog>
2.创建login.vue 组件
- 在components 下创建login.vue
- 将Diglog组件的内容,拷贝到login.vue,进行修改:
<template>
<el-dialog title="登录" :visible.sync="dialogFormVisible">
<el-form>
<el-form-item label="用户名称" :label-width="formLabelWidth">
<el-input autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="用户密码" :label-width="formLabelWidth">
<el-input autocomplete="off"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button type="primary" @click="dialogFormVisible = false">登录</elbutton>
</div>
</el-dialog>
</template>
<script>
export default {
data() {
return {
formLabelWidth: "120px", //宽度
dialogFormVisible: true
};
}
};
</script>
<style scoped>
</style>
3.配置路由
import Vue from "vue";
import VueRouter from "vue-router";
import Login from "@/components/Login.vue"
Vue.use(VueRouter);
const routes = [
//访问 /,也跳转到login
{
path:'/',
redirect:'login' //重定向都login
},
//登录
{
path:'/login',
name:'login',
component:Login
}
];
const router = new VueRouter({
routes,
});
export default router;
4.修改App.vue
<template>
<div id="app">
<!-- router-view 的作用是根据访问的路径,渲染路径匹配到的视图组件 -->
<router-view></router-view>
</div>
</template>
<style>
</style>
5.编写登录功能
- 去掉关闭按钮, 添加一个属性 :show-close=“false”
<el-dialog title="登录" :show-close="false" :visible.sync="dialogFormVisible">
- 修改登陆触发事件
<el-button type="primary" @click="login">登录</el-button>
- 双向数据绑定
data 中定义数据
data() {
return {
formLabelWidth: "120px", //宽度
dialogFormVisible: true, //是否关闭对话框
user: { username: "", password: "" }, //登录数据
};
}
使用 v-model, 将视图与模型进行绑定
<el-form>
<el-form-item label="用户名称" :label-width="formLabelWidth">
<el-input v-model="user.username" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="用户密码" :label-width="formLabelWidth">
<el-input v-model="user.password" autocomplete="off"></el-input>
</el-form-item>
</el-form>
- 编写login方法
methods: {
login() {
//定义常量保存 url
const url = "http";
//发送请求
this.axios
.get(url, {
//携带参数
params: {
username: this.user.username,
password: this.user.password,
},
})
.then((res) => {
console.log();
//成功就将对话框关闭
this.dialogFormVisible = false;
})
.catch((error) => {
//出现错误使用ElementUI提供的消息提示
this.$message.error("对不起! 登录错误!");
});
},
}
6.Postman搭建mock server
Mock server就是模拟一个服务器,我们使用Mock server可以模拟后台接口,对请求进行响应.
在前后端分离的开发中 前端利用mockeserver模拟出对应接口,拿到返回数据来调试,无需等后
端开发人员完成工作。
postman模拟出一个server 步骤:
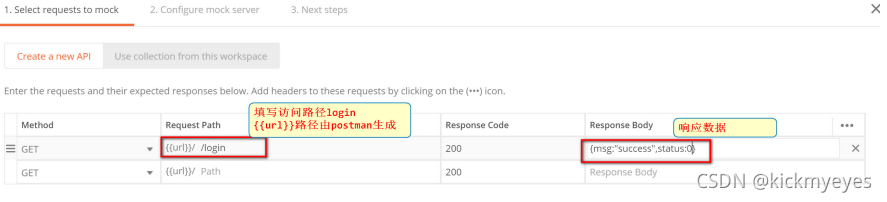
- 使用postman模拟出一个server
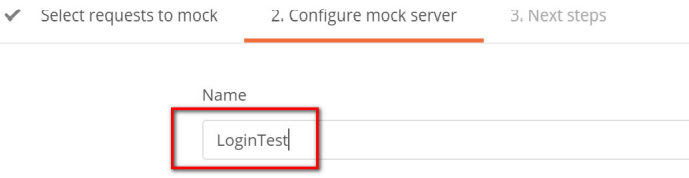
 2. 打开如下窗体,创建一个伪服务
2. 打开如下窗体,创建一个伪服务


修改请求的URL
const url = “复制上面的地址/login”;
7. 登录成功后跳转
在js中设置跳转,常用的一种方法是 this.$router.push
methods: {
login() {
//定义常量保存 url
const url = "https://33284b33-e976-4124-a3a0-17044addc1e1.mock.pstmn.io/login";
//发送请求
this.axios
.get(url, {
//携带参数
params: {
username: this.user.username,
password: this.user.password,
},
})
.then((res) => {
console.log(res.data);
alert("登录成功!");
//成功就将对话框关闭
this.dialogFormVisible = false;
//跳转页面,前端跳转页面必须使用路由,使用$router对象中的push方法
this.$router.push('/index');
})
.catch((error) => {
//出现错误使用ElementUI提供的消息提示
this.$message.error("对不起! 登录错误!");
});
},
}
四、首页布局页面制作
1.创建 index.vue
<template>
<div>
<el-button type="danger">布局页面</el-button>
</div>
</template>
<script>
export default {
}
</script>
<style scoped>
</style>
2.配置路由
router目录下 的index.js 路由文件
//导入布局组件
import Index from "@/components/Index.vue"
//布局路由
{
path:'/index',
name:'index',
component: Index
}
3.布局容器
Container 布局容器 ,是用于布局的容器组件,方便快速搭建页面的基本结构:
- 在官方文档中找到布局的容器代码, 复制到 Index.vue
<el-container>
<el-header>Header</el-header>
<el-container>
<el-aside width="200px">Aside</el-aside>
<el-main>Main</el-main>
</el-container>
</el-container>
<style scoped>
.el-container {
height: 720px;
}
.el-header,
.el-footer {
background-color: #b3c0d1;
color: #333;
text-align: center;
line-height: 60px;
}
.el-aside {
background-color: #d3dce6;
color: #333;
text-align: center;
line-height: 200px;
}
.el-main {
background-color: #e9eef3;
color: #333;
text-align: center;
line-height: 30px;
}
</style>
- 拷贝布局容器中的导航菜单代码, 进行修改,代码如下
<template>
<div>
<el-container>
<el-header>后台管理</el-header>
<el-container>
<!-- 侧边栏 -->
<el-aside width="200px">
<el-menu
default-active="2"
class="el-menu-vertical-demo"
background-color="#d3dce6"
>
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span>导航菜单</span>
</template>
<el-menu-item-group>
<el-menu-item index="1-1"><i class="el-icon-menu"></i>课程管理</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-aside>
<!-- 主要区域 -->
<el-main>Main</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default {};
</script>
<style scoped>
.el-container {
height: 725px;
}
.el-header,
.el-footer {
background-color: #b3c0d1;
color: #333;
text-align: center;
line-height: 60px;
}
.el-aside {
background-color: #d3dce6;
color: #333;
text-align: center;
line-height: 200px;
}
.el-main {
background-color: #e9eef3;
color: #333;
text-align: center;
line-height: 160px;
}
</style>
五、课程列表组件制作
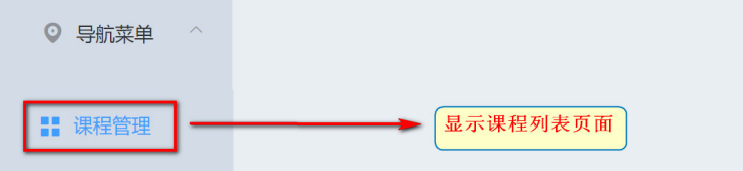
当我们点击导航菜单中的课程管理时,要显示课程信息

1.编写 Course.vue
<template>
<el-button type="danger">课程信息</el-button>
</template>
<script>
export default {};
</script>
<style scoped></style>
2.配置路由
1.在index.js路由文件中, 为布局路由添加children 属性表示 子路由
//引入课程组件
import Course from "@/components/Course.vue"
//布局路由
{
path: "/index",
name: "index",
component: Index,
//添加子路由,使用 children属性 来表示子路由
children:[
//课程信息子路由
{
path:"/course",
name:"course",
component:Course
}
]
},
- 修改 Index.vue组件中的 导航菜单属性
router 表示是否使用 vue-router 的模式,启用该模式会在激活导航时以 index 作为 path 进行路由跳转
el-menu中 添加一个 router属性
<el-menu default-active="2" class="el-menu-vertical-demo" backgroundcolor="#d3dce6" router >
- 为index属性指定 路由
<el-menu-item-group>
<!-- 修改 index的路由地址 -->
<el-menu-item index="/course">
<i class="el-icon-menu"></i>课程管理
</el-menu-item>
</el-menu-item-group>
- 设置路由的出口,将课程信息展示再 main
<!-- 主要区域 -->
<el-main>
<router-view></router-view>
</el-main>
六、Table表格组件
我们通过table组件来实现一个课程页面展示的功能,通过查看Element-UI库,我们需要Table 表 格.
进入Element-UI官方,找到Table组件,拷贝源代码到vue页面中,如下

1.添加表格组件
复制表格组件相关的代码到 Course.vue中
<template>
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="date" label="日期" width="180"> </el-table-column>
<el-table-column prop="name" label="姓名" width="180"> </el-table-column>
<el-table-column prop="address" label="地址"> </el-table-column>
</el-table>
</template>
<script>
export default {
data() {
return {tableData: [
{
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄"
},
]
}
};
</script>
2.表格组件说明
我们查看一下,ElementUI的表格的代码,分析一下表格数据是如何显示的
//视图部分 进行页面展示
<template>
//el-table组件 绑定了tableData数据
<el-table :data="tableData" style="width: 100%">
//el-table-column 表示表格的每列,prop属性与模型数据中的key对应 ,label 列名
<el-table-column prop="date" label="日期" width="180"></el-table-column>
<el-table-column prop="name" label="姓名" width="180"></el-table-column>
<el-table-column prop="address" label="地址"></el-table-column>
</el-table>
</template>
<script>
//export default 相当于提供一个接口给外界,让其他文件通过 import 来引入使用。
export default {
//data() 函数
data() {
return {
//数据部分
tableData: [
{
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄"
}
]
};
}
};
</script>
七、课程内容展示
1.修改Course.vue
1.编写 template, 复制ElementUI的示例代码,进行改动
<template>
<div class="table">
<!-- ElementUI表格 -->
<el-table
style="width: 100%"
border
height="550"
:data="courseList"
v-loading="loading"
element-loading-text="数据加载中..."
>
<el-table-column fixed="left" prop="id" label="ID"></el-table-column>
<el-table-column prop="course_name" label="课程名称"></el-table-column>
<el-table-column prop="price" label="价格"></el-table-column>
<el-table-column prop="sort_num" label="排序"></el-table-column>
<el-table-column prop="status" label="状态"></el-table-column>
</el-table>
</div>
</template>
- 编写VM部分代码
<script>
export default {
name: "Course",
title: "课程管理",
//数据部分
data() {
return {
//定义数据
loading: false, //是否弹出加载提示
courseList: [], //定义集合,保存从接口获取的参数
};
},
//钩子函数,在DOM页面生成之前执行
created() {
//在页面生成之前, 调用loadCourse
this.loadCourse();
},
//方法集合
methods: {
//方法1: 获取课程信息
loadCourse() {
//开启
this.loading = true;
//访问后台接口,获取数据并返回
return this.axios
.get("http://localhost:8080/Test_edu_home/course?methodName=findCourseList")
.then((res) => {
console.log(res.data);
//将获取到的数据赋值给 courseList
this.courseList = res.data;
this.loading = false;
});
},
},
};
</script>
2.跨域问题解决
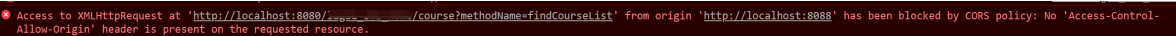
①出现跨域问题
当我们在前端项目中,向后端发送请求的获取课程数据的时候,出现了跨域问题:
已被CORS策略阻止:请求的资源上没有’ Access-Control-Allow-Origin’标头(跨域请求失败)

②什么是跨域
跨域是指通过JS在不同的域之间进行数据传输或通信,比如用ajax向一个不同的域请求数据,只要协
议、域名、端口有任何一个不同,都被当作是不同的域,浏览器就不允许跨域请求。
跨域的几种常见情:

③解决跨域问题
跨域的允许主要由服务器端控制。服务器端通过在响应的 header 中设置 Access-Control-AllowOrigin 及相关一系列参数,提供跨域访问的允许策略
设置响应头中的参数来允许跨域域请求:
Access-Control-Allow-Credentials
Access-Control-Allow-Origin 标识允许跨域的请求有哪些
- 在POM文件中引入依赖
<!-- 解决跨域问题所需依赖 -->
<dependency>
<groupId>com.thetransactioncompany</groupId>
<artifactId>cors-filter</artifactId>
<version>2.5</version>
</dependency>
- 在web.xml中 配置跨域 filter
<!--配置跨域过滤器-->
<filter>
<filter-name>corsFilter</filter-name>
<filter-class>com.thetransactioncompany.cors.CORSFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>corsFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
八、条件查询
1.ElementUI输入框组件
Input 输入框通过鼠标或键盘输入字符

<el-input
placeholder="请输入内容"
v-model="input4">
<i slot="prefix" class="el-input__icon el-icon-search"></i>
</el-input>
Course.vue 添加输入框
<template>
<div>
<!-- 条件查询 -->
<el-input placeholder="请输入课程名称">
<i slot="prefix" class="el-input__icon el-icon-search"></i>
</el-input>
<!-- 表单显示 ... -->
</div>
</template>
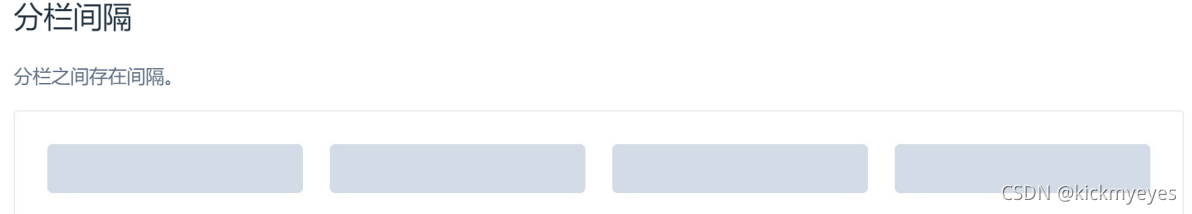
2.Layout 布局
通过基础的 24 分栏,迅速简便地创建布局。
通过 row 和 col 组件,并通过 col 组件的 span 属性我们就可以自由地组合布局。

- Row 组件 提供 gutter 属性来指定每一栏之间的间隔,默认间隔为 0。
<el-row :gutter="20">
<el-col :span="6"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="6"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="6"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="6"><div class="grid-content bg-purple"></div></el-col>
</el-row>
- 使用分隔栏,分隔查询条件
<!-- 条件查询 -->
<el-row :gutter="10">
<el-col :span="5">
<el-input clearable placeholder="课程名称">
<i slot="prefix" class="el-input__icon el-icon-search"></i>
</el-input>
</el-col>
</el-row>
- 添加一个按钮
<el-row :gutter="10">
<el-col :span="5">
<el-input clearable placeholder="课程名称">
<i slot="prefix" class="el-input__icon el-icon-search"></i>
</el-input>
</el-col>
<el-col :span="1">
<el-button type="primary">查询</el-button>
</el-col>
</el-row>
3.完成根据课程名查询
- 双向数据绑定
- Model 模型
//数据部分
data() {
//定义查询条件
return {
loading: false, //是否弹出加载提示
courseList: [], //定义集合,保存从接口获取的参数
filter: { course_name: "" } //查询条件
};
},
- View 视图
<el-input v-model="filter.course_name" clearable placeholder="课程名称">
<i slot="prefix" class="el-input__icon el-icon-search"></i>
</el-input>
- 设置点击事件
<el-button type="primary" @click="search">查询</el-button>
- methods中添加方法
search() {
//开启加载提示
this.loading = true;
//发送请求
return this.axios
.get("http://localhost:8080/lagou_edu_home/course", {
//携带参数
params: {
methodName: "findByCourseNameAndStatus",
course_name: this.filter.course_name
}
})
.then(res => {
console.log(res);
this.courseList = res.data;
//关闭加载
this.loading = false;
})
.catch(error => {
this.$message.error("获取数据失败!");
});
}