vue项目初始化
vue pychatm创建项目 点击这里查看
pycharm创建的初始vue项目会有一个hello word界面,运行后如下所示
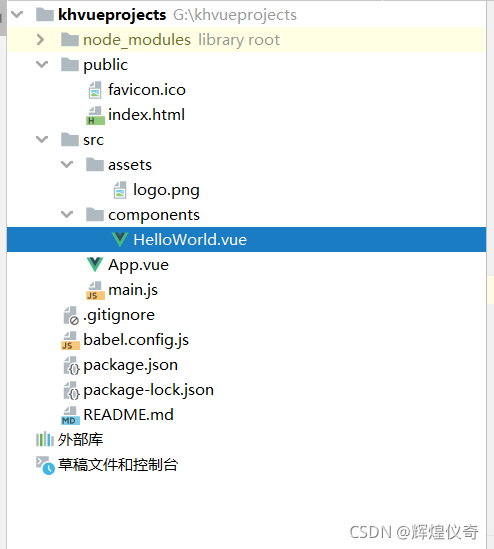
文件结构如下
1. 删除App.vue中不属于我们需要的部分
删除后的App.vue
<template> <div id="app"></div> </template> <script> export default { name: 'App', components: { } } </script> <style> </style>在div中添加路由占位符
<div id="app"> <router-view></router-view> </div>
整理完成的App.vue如下
<template>
<div id="app">
</div>
</template>
<script>
export default {
name: 'App',
components: {
}
}
</script>
<style>
</style>
此时vue界面如下

2. 删除components中的不属于我们的组件

3.在src目录下添加文件夹router

4.0 在router目录下添加index.js

在index中添加路由管理,代码如下
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const routes = []
const router = new VueRouter({
routes
})
export default router
在vue-router下有波浪线,说明我们没有安装模块,按住ctrl+alt+回车,出现下面窗口,点击安装即可

安装后波浪号消失

5.0 导入使用router
打开main.js在第6行敲下回车,填入下面代码
router,

pycharm 爆红提示我们没有导入router,
按住ctrl+alt+回车,导入router

成功导入

6.0 导入elment-ui
继续打开main.js,
在
Vue.config.productionTip = false
前面空白处导入elmentui,同事引入比较常用的消息提示框,Message,MessageBox
import ElementUI, {Message, MessageBox} from 'element-ui'
//配置 this.$message引用Message
Vue.prototype.$message = Message
//配置 this.$$confirm引用MessageBox.confirm
Vue.prototype.$confirm = MessageBox.confirm
Vue.use(ElementUI)
同样pycharm 爆红,提示我们没有安装,直接快捷键安装
按住ctrl+alt+回车,安装
安装完成后如下图即为正常

没成功的多试几次
7.0 配置开发环境跨域
在项目根目录新建 vue.config.js,如下图

前后端分离后后端和前端不在同一端口或者同一域名将存在跨域,现设定vue端口为8000,后台端口为8080,转发规则,所有代码/api的url都转发到8080端口去,配置如下
,在 vue.config.js配置如下转发
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'http://127.0.0.1:8080',
changeOrigin: true,
pathRewrite: {
"^/api": ""
}
}
}
},
}