一、npm包开发及发布
1、新建文件夹helloDemo,在该文件路径下npm init,一路回车即可,具体的包名等信息,可以在生成的package.json中进行修改。
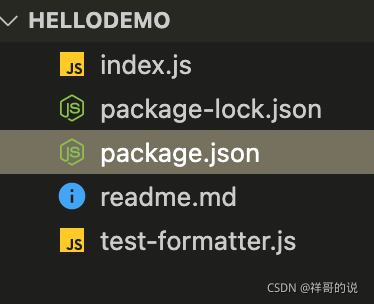
2、目录结构如下:
- index.js:入口
- package.json,package-lock.json:包信息
- readme.md文档
- test-formatter.js:测试文件

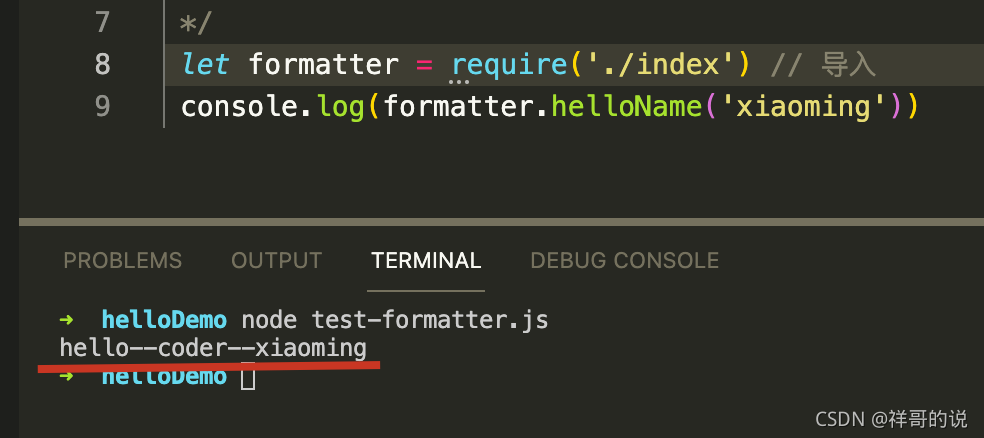
(1)index.js文件:
let formatter = {
helloName (name) {
return `hello--coder--${name}`
}
}
module.exports = formatter
(2)在test-formatter.js文件中,引入index.js包内容,node test-formatter.js进行测试

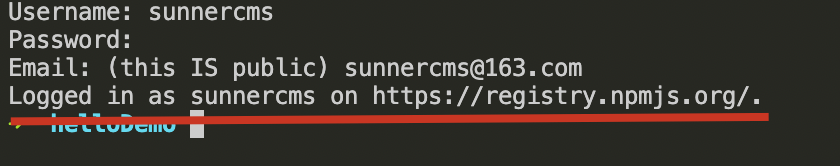
(3) npm login输入账号,密码,邮箱,登录npm

登录遇到的问题:在taobao源下发布提示没有权限,切换到npm源即可
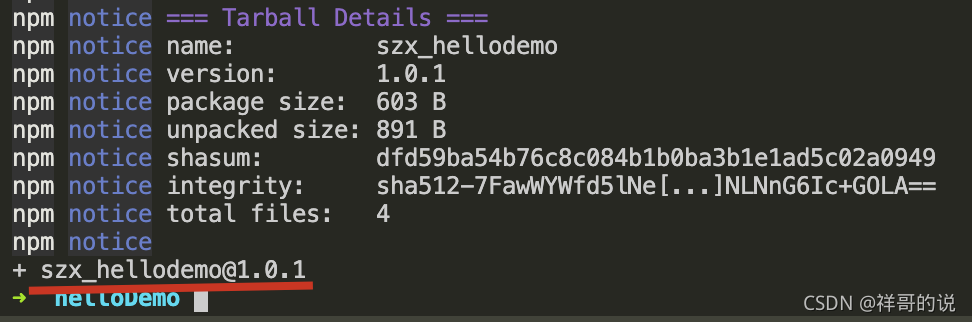
(4) npm publish 发布npm包

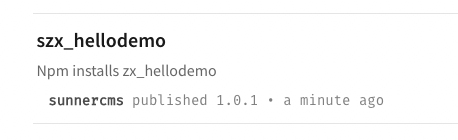
npm个人包管理中可以看到最新的包:

发布遇到的问题:发布403错误提示
如果是首次发包,那么可能和npm线上包重名了,到package.json中修改包名,再次发布
如果再次发布,那么需求更新版本号,否则上传会提示版本403错误
二、npm包本地联调
项目工程:my-useProject,在该项目中如何调试开发的szx_hellodemo包?
每次改动发布,再引入使用看效果,费时费力;最好的方法通过npm link直接链接开发的npm包
原理:通过将开发的npm包,链接到全局下,在项目中在指定该包链接,即给开发包找一个层级高的地方存放,需要使用时链过来
(1)在helloDemo路径下,执行npm link指令,npm link 操作会在全局 node_modules 目录(如 MacOS 默认的是 /usr/local/lib/node_modules)下创建一个 szx_hellodemo的超链接。
无权限时,加sudo

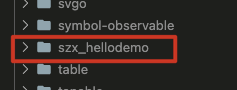
(2) 在项目工程中,执行npm link szx_hellodemo, 将npm包链接到该工程中的node_module中

(3)项目中具体使用
const formatter = require('szx_hellodemo'); // 导入
const onSave = useCallback(saveFlag => () => {
console.log(formatter.helloName('zhangsan'));
const {validateFieldsAndScroll} = form;

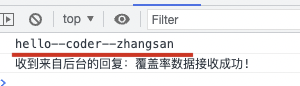
(4) 此时,修改完npm包内容,保存之后,在项目中使用时,可以看到就是最新的包内容
let formatter = {
helloName (name) {
return `hello--goodCoder--${name}`
}
}
module.exports = formatter