官网自定义插件的方法:Creating a simple plugin - CKEditor 5 Documentation
?
官方文档前置配置方法:Quick start - CKEditor 5 Documentation?
参考:Advanced setup - CKEditor 5 Documentation
这篇文章叙述如何给自定义插件加自定义图标

?放置在ckeditor5-xxx/theme/icons目录下,可以不用修改正则表达式,否则要修改

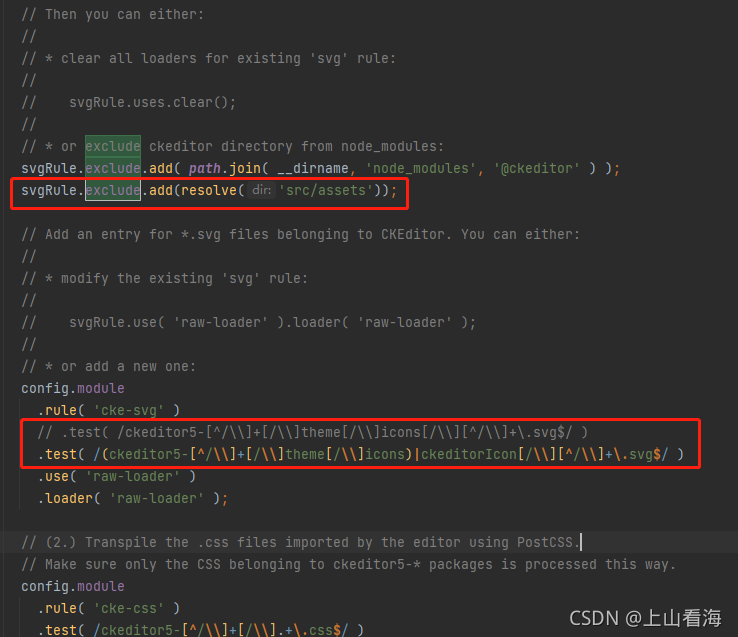
vue.config.js添加要解析的文件夹,然后修改正则表达式
注意:已经用其他loader加载的svg文件,不可以再次被封装加载?
如若依vue前端框架,已经用svg-sprite-loader加载了icons下的所有svg文件,所以放在src/assets/icons下的svg文件会无法被raw-loader加载

以上推测仅为一己之见,针对webpack新版本运行没有问题,老版本应该也是同理,前端刚入门不够深入,还请多多指教?