我们在开发过程中有时需要给router-link 标签添加事件如@click 、@mouseover。
譬如v-for遍历选项卡时设置点击事件
<div class="nav" >
<router-link
? ? v-for="item in routes"
? ? :key="item.id"
? ? v-text="item.text"
? ? :to="item.path"
? ? :class="{ on: navName == item.text }"
? ? @click="changeTab(item.text)"
></router-link>
</div>但是在调用changeTab方法时,但是多次点击都没有触发点击事件。
后来查阅资料得知,要想对router-link 标签触发事件需要添加必须加上native。
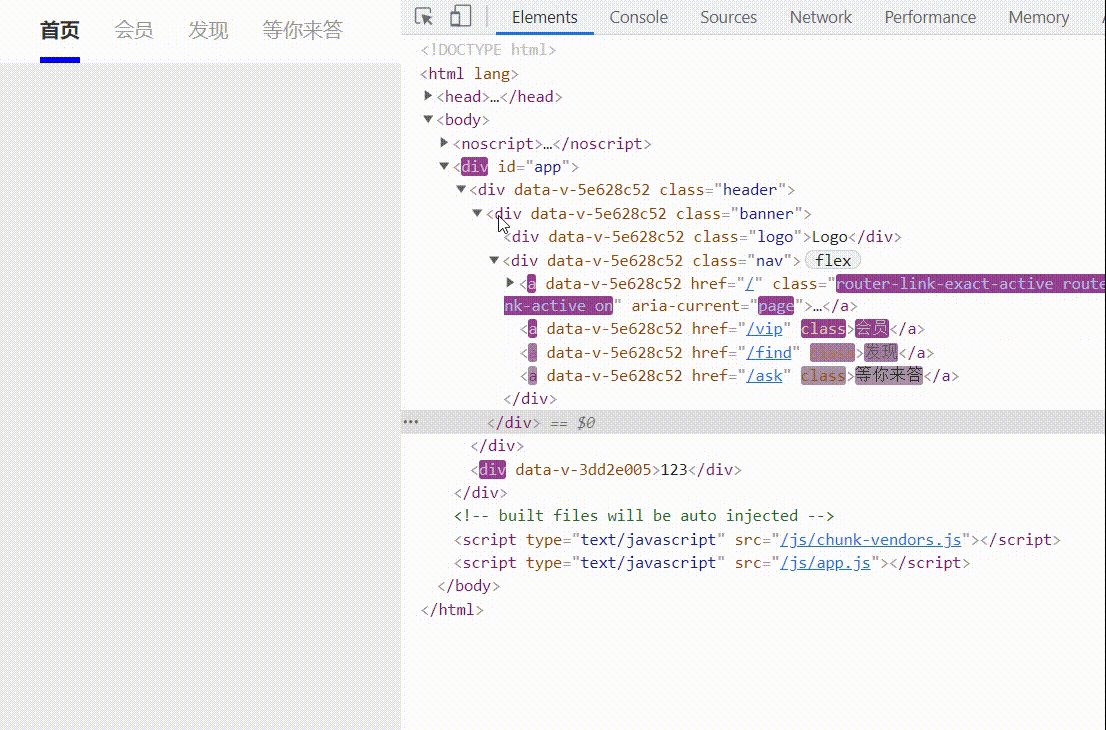
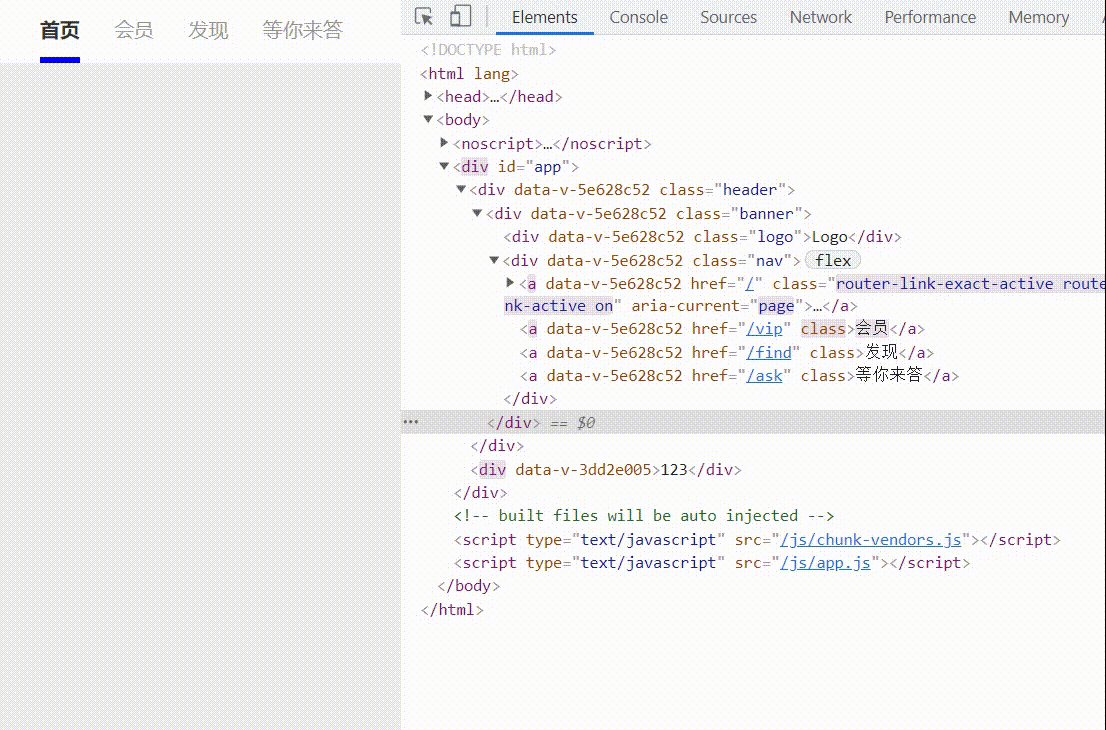
例如@click.native="changeTab(item.text)"
添加后 再次点击,可以看到点击事件被成功触发了。