node环境配置
node环境配置,百度十篇,法有十一,于是乎,吾为十二
一,下载及安装
http://nodejs.cn/
二,检查是否安装成功
cmd键入node -v和npm -v

三,自定义node配置文件夹
在node安装目录下新建两个文件夹node_cache,和node_global

配置node第三方命令地址:
npm config set prefix "E:\Program Files\nodejs\node_global"
该配置加上系统环境变量配置用于后面使用vue时能够直接在命令行中使用,不做修改默认指向c盘的用户目录下,占用C盘空间
配置node下载时缓存地址:
npm config set cache "E:\Program Files\nodejs\node_cache"
该配置用于设定node下载时指定下载的第一地点在何处,为后续下载相关依赖时先从这里查询,不做修改默认指向c盘的用户目录下,占用C盘空间
如图键入cmd命令

node的配置在c盘的用户目录下有一个文件保存:

如果配置不起作用或者配置总出错,可以删除该文件重新配置,或进入文件进行编辑想要的配置
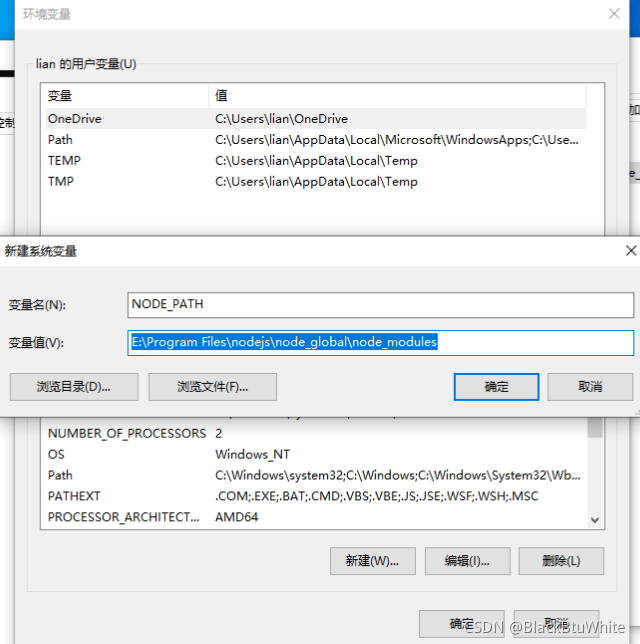
四,配置node的变量路径
变量名为:NODE_PATH
变量值为:E:\Program Files\nodejs\node_global\node_modules
也就是全局依赖包下的node_modules

五,配置node第三方命令地址
在“用户变量”这一栏,找一个叫Path的变量。
其中有一个地址是用户目录\AppData\Roaming\npm,将其删除并且替换,其值为E:\Program Files\nodejs\node_global。
至此,node的基本环境变量配置成功。
六,配置淘宝镜像和cnpm
下载cnpm:npm i cnpm -g --registry=https://registry.npm.taobao.org
npm下载的包,来源于一个基于web的仓储,此仓储建立在一个外国的网站上,域名是
https://registry.npmjs.org/,直接下载的话速度很慢
淘宝团队做了一件大好事,他做了一个npm的镜像网站,而且这个网站是国内的服务器,下载起来当然是飞快。这就是我们安装的cnpm
当然也可以直接给npm换掉镜像源成淘宝镜像
npm config set registry https://registry.npm.taobao.org
这时我们查看我们的配置信息:npm config get registry

- -g表示是全局安装 这个命令的意思是使用npm,从远程仓储https://registry.npm.taobao.org上下载一个叫做cnpm的包,并且安装至本地nodejs的根目录下的node_global目录下
- 这里npm i,这个i就是install的简写,你也可以写全这个单词