目录
first-child、last-child、nth-child、nth-last-child、nth-of-type
3.2.li:last-child:? ? ? ? ? ? ?
?3.4.li:nth-child(odd);li:nth-child(2n+1)? ? ? ?
?3.7. nth-last-child(n):?? ? ? ?
first-child、last-child、nth-child、nth-last-child、nth-of-type
first-child,last-child可直接使用,例如? ul? li:first-child,ul li:last-child,
但是其余的选择都需要在后面加入(),例如ul li:nth-child(n);? ? ->选中ul元素下面第n个li元素,且n是从1开始的,这里和JavaScript中的eq()不同,eq选择也是从第1个开始的,但是索引值是从0开始
1.first-child
<style>
body {
font-size: 16px; //给body的所有元素设置字体大小
color: #333; //给body的所有元素设置字体颜色
}
*{
padding: 0; //这个里面的(*)表示选中所有元素, 这里给所有元素去除默认的外边距和内间距
margin: 0;
}
.container {
width: 1200px; //设置容器的宽度为1200px;
margin: 200px auto 0; //给容器设置外边距: 上边距为200px,左右居中,下边距为0,
}
li {
list-style: none; //去除li标签默认的圆点样式,如需要保留可将none改为desc;
}
.container ul li {
margin-bottom: 10px;
}
</style>2.margin属性解释拓展
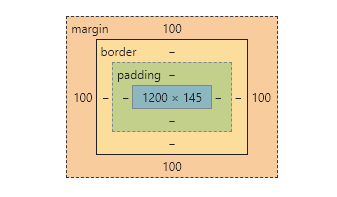
此处做一下margin的拓展:margin后面最少可以写一个值,最多四个,padding和这一样
2.1.写一个值
上间距、下间距、左间距、右间距均为这个值
例如:margin: 100px;?

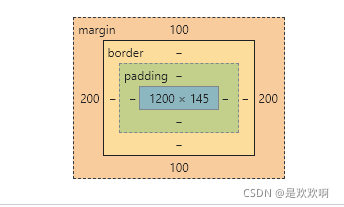
2.2. 写两个值
第一个代表上间距和下间距,第二个代表左间距和右间距
例如:margin: 100px? 200px;?

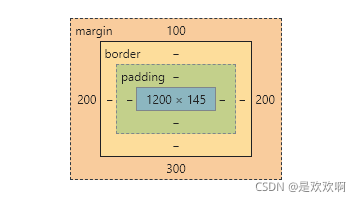
2.3.写三个值
第一个代表上间距,第二个代表左间距和右间距,第三个代表下间距
例如:margin:? 100px? ?200px? ?300px;

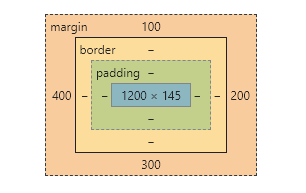
?2.4.写四个值? ??
第一个代表上间距,第二个代表右间距,第三个代表下间距,第四个代表左间距,按照顺时针方向,可简称为上右下左
?
3.回归正题,看nth-child的使用方法
3.1、li:first-child:? ? ? ?
表示选择的是第一个?
例如
.container ul li:first-child {
background: red;
}?
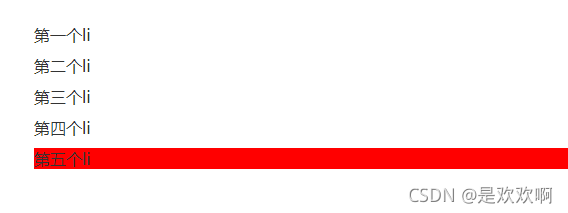
3.2.li:last-child:? ? ? ? ? ? ?
表示选择的是最后一个
.container ul li:last-child {
background: red;
}?
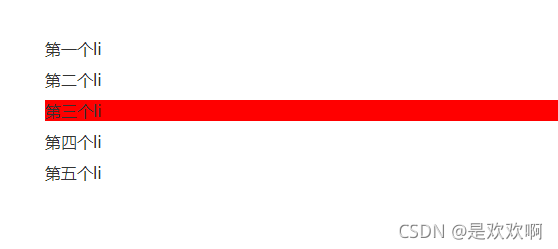
3.3.li:nth-child(n):? ? ? ?
表示选择的第n个
例如
.container ul li:nth-child(3) {
background: red;
}
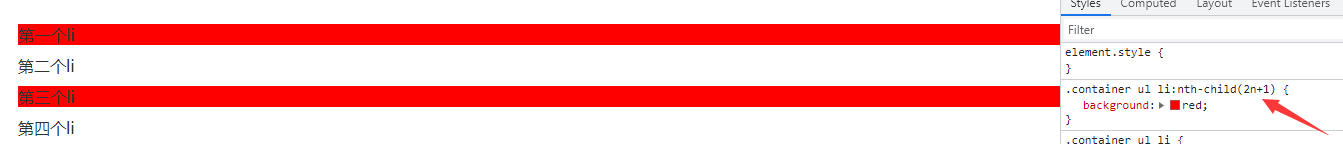
?3.4.li:nth-child(odd);li:nth-child(2n+1)? ? ? ?
表示选中的是奇数
例如
.container ul li:nth-child(2n+1) {
background: red;
}
.container ul li:nth-child(odd) {
background: red;
}?

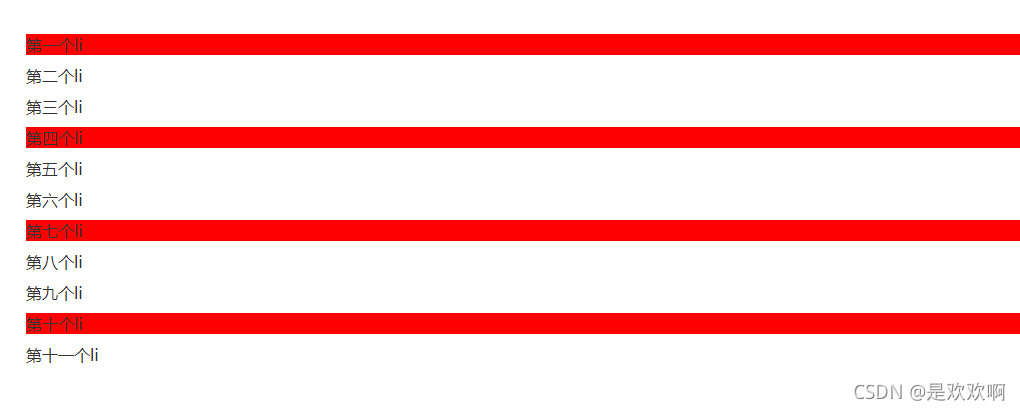
?3.5.循环使用样式
li:nth-child(3n+1)? ? ?
每隔3个使用这个样式,(3n+1)也可理解为每3个分为一组,这一组中的第一个使用这个样式
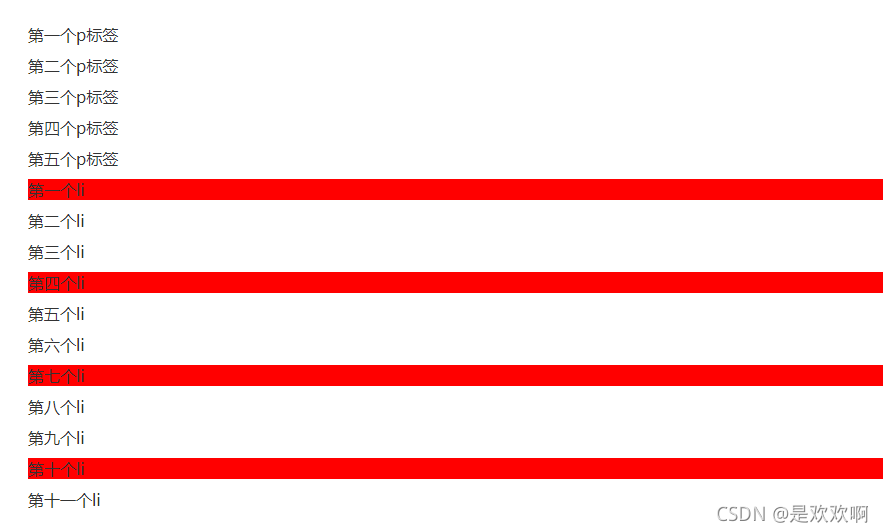
.container ul li:nth-child(3n+1) {
background: red;
} 3.6.nth-of-type:
3.6.nth-of-type:
只针对同类型的元素进行计算使用
例如
.container ul li:nth-of-type(3n+1) {
background: red;
}
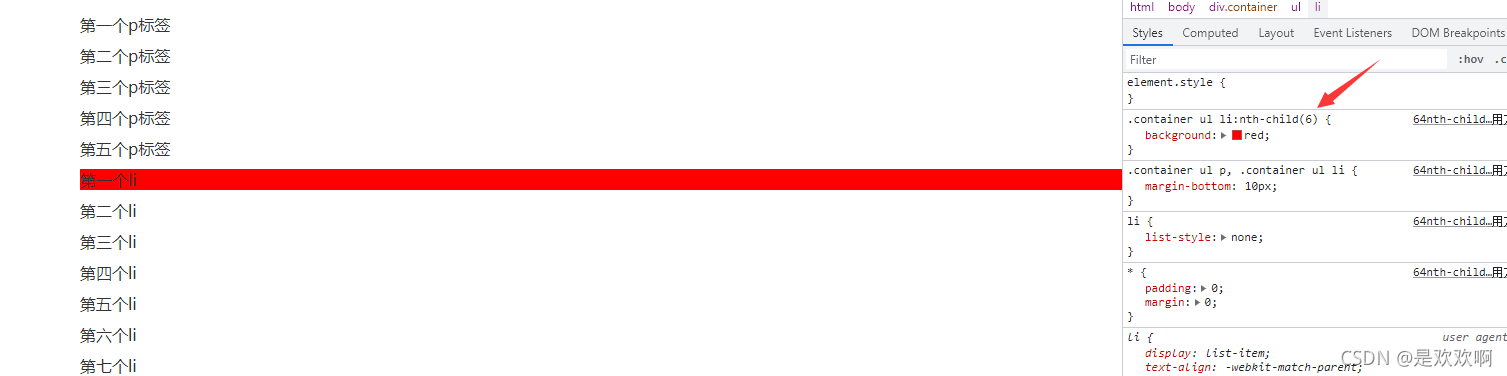
?这里我们可以看到只是选中了li标签,并没有选中p标签;但是如果使用nth-child()的话,就会从第一个p标签开始进行匹配,而不是第一个li标签,此时第一个li标签成为了第6个,而且如果是p:nth-child(1)的话,样式也不会生效;此时要写的是li:nth-child(6);
.container ul li:nth-child(6) {
background: red;
}?
?3.7. nth-last-child(n):?? ? ? ?
表示选择的是倒数第n个
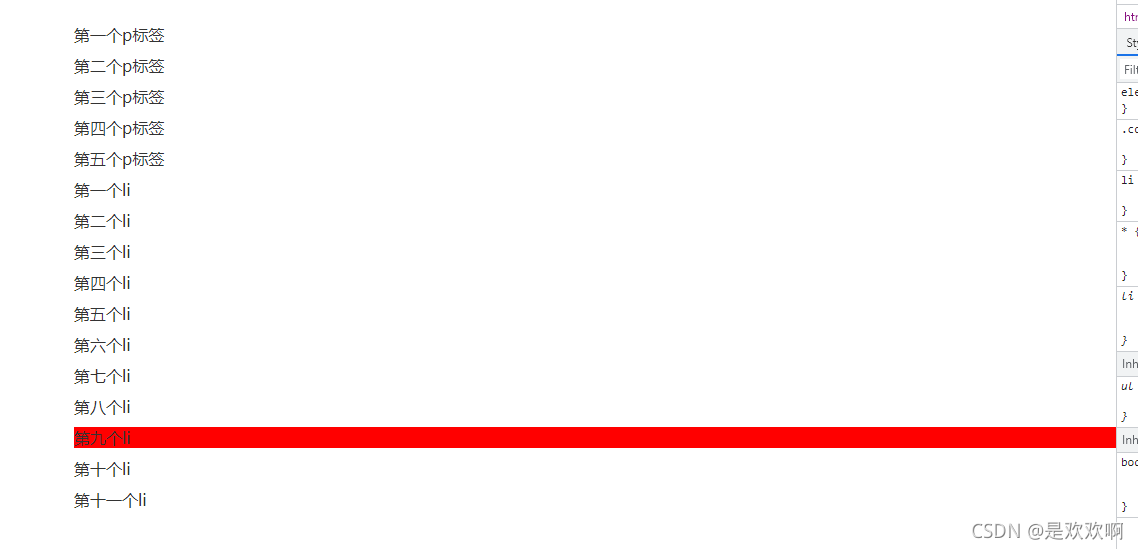
.container ul li:nth-last-child(3) {
background: red;
}
3.8.正方向范围
li:nth-child(n+3)? ? ? ? 从第3个开始使用这个样式
.container ul li:nth-child(n+3) {
background: red;
}?
3.9.负方向范围
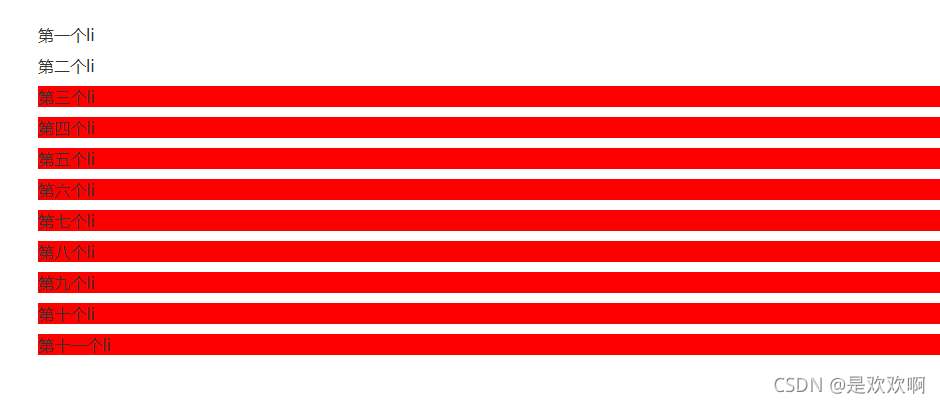
li:nth-child(-n+3)? ? ? ? 从第3个开始向前面数
.container ul li:nth-child(-n+3) {
background: red;
}
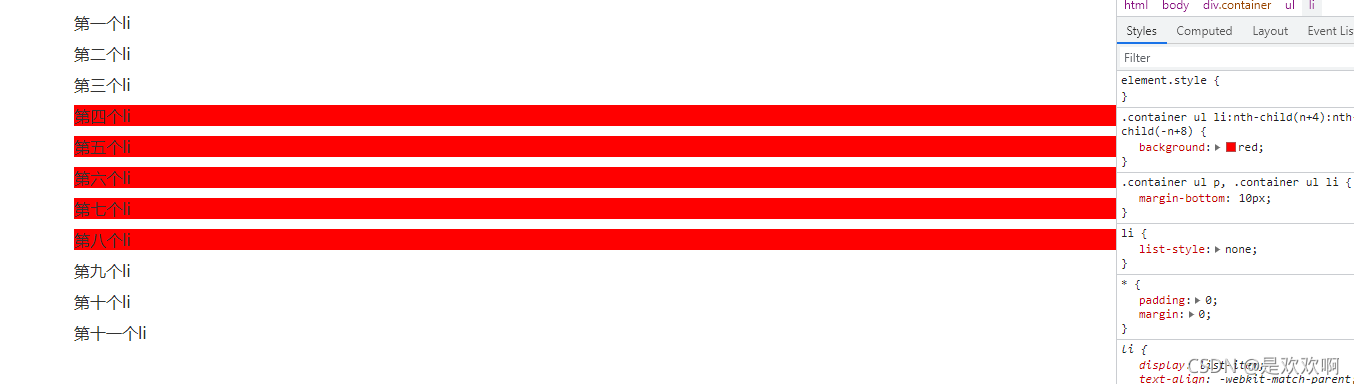
3.10.前后限制范围
li:nth-child(n+4):nth-child(-n+8)????????选中第4-8个子元素。使用?nth-child(n+4):nth-child(-n+8)?我们可以选中某一范围内子元素
.container ul li:nth-child(n+4):nth-child(-n+8) {
background: red;
}
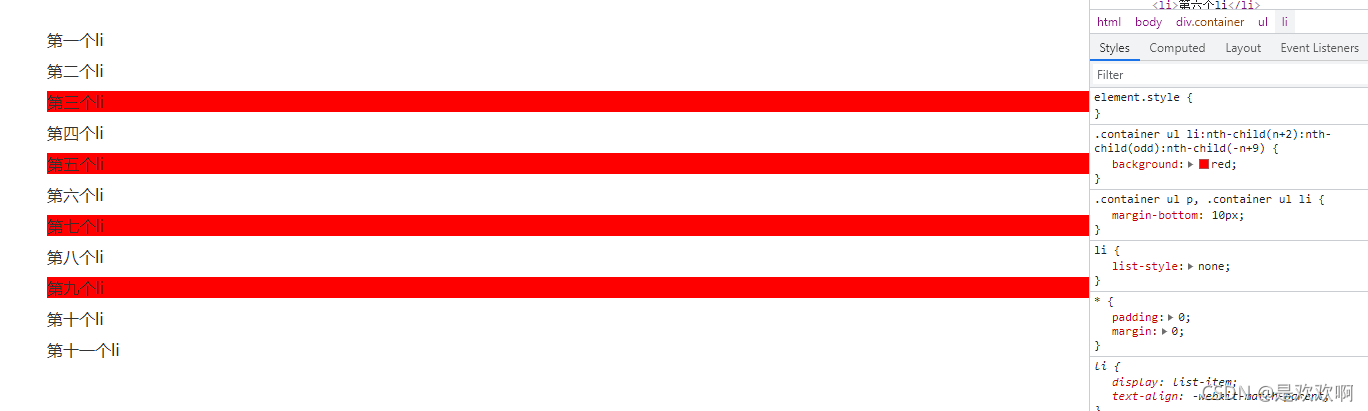
3.11.nth-child的高级用法
li:nth-child(n+2):nth-child(odd):nth-child(-n+9)? ?选中的子元素是从第2位到第9位,并且只包含奇数位
.container ul li:nth-child(n+2):nth-child(odd):nth-child(-n+9) {
background: red;
}
关于nth-child()的使用方法就写到这里了,如果觉得本文写的不错的话,请您关注,点赞,评论哦!!!