目录
之前写的代码都是创建一个子组件然后用父组件进行绑定并获取
看段代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
</head>
<body>
<div id="app">
<!-- 如何在cpn标签里面插入标签呢,这里可以用到slot插槽功能 -->
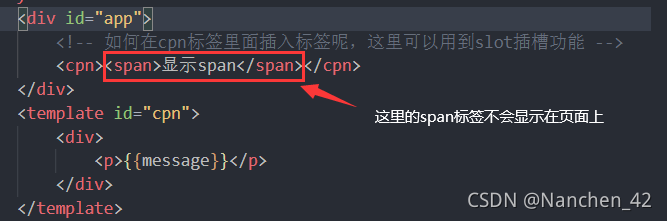
<cpn><span>显示span</span></cpn>
</div>
<template id="cpn">
<div>
<p>{{message}}</p>
</div>
</template>
<script type="text/javascript">
const cpn = {
template:'#cpn',
data(){
return{
message:'我是一个子组件'
}
}
}
const vm = new Vue({
el:'#app',
components:{
cpn
}
})
</script>
</body>
</html>?
?效果如下:

这里想要直接获取cpn中的span元素。但是这样并没有达到我们所期望的效果,如果想要实现这种效果就要用到插槽
slot
?插槽用于决定将所携带的内容,插入到指定的某个位置,从而使模板分块,使模块进行复用
应修改为:
<div id="app">
<!-- 如何在cpn标签里面插入标签呢,这里可以用到slot插槽功能 -->
<cpn><span>用slot插槽显示</span></cpn>
</div>
<template id="cpn">
<div>
<p>{{message}}</p>
<slot></slot>
</div>
</template>如下图:?
 ?
?
slot——具名插槽?????????
在子组件内使用特殊的<slot>元素就可以为这个子组件添加一个 slot (插槽),在父组件模板里,插入在子组件标签内的所有内容将替代子组件的<slot>标签及它的内容.
如果用上一种方法来用slot标签获取对应的多个span标签是行不通的
比如:
OCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
</head>
<body>
<div id="app">
<cpn>
<span>左插槽</span>
<span>中间插槽</span>
<span>右插槽</span>
</cpn>
</div>
<template id="cpn">
<div>
<slot></slot>
<slot></slot>
<slot></slot>
</div>
</template>
<script type="text/javascript">
const cpn = {
template:'#cpn',
}
const vm = new Vue({
el:'#app',
components:{
cpn
}
})
</script>
</body>
</html>

这里每一个slot都渲染了三遍span,每个slot对应每个span就要在slot中加入name值来实现绑定
而对应的span中也要去对应的写上slot值
一共有三种写法
第一种:
<div id="app">
<cpn>
<span slot="left">左插槽</span>
<span slot="center">中间插槽</span>
<span slot="right">右插槽</span>
</cpn>
</div>
<template id="cpn">
<div>
<slot name="left"></slot>
<slot name="center"></slot>
<slot name="right"></slot>
</div>
</template>?第二种:
<div id="app">
<cpn>
<template v-slot:left><span>左插槽</span></template>
<template v-slot:center><span>中间插槽</span></template>
<template v-slot:right><span>右插槽</span></template>
</cpn>
</div>
<template id="cpn">
<div>
<slot name="left"></slot>
<slot name="center"></slot>
<slot name="right"></slot>
</div>
</template>第三种:
<div id="app">
<cpn>
<template #left><span>左插槽</span></template>
<template #center><span>中间插槽</span></template>
<template #right><span>右插槽</span></template>
</cpn>
</div>
<template id="cpn">
<div>
<slot name="left"></slot>
<slot name="center"></slot>
<slot name="right"></slot>
</div>
</template>?实现效果:

?推荐使用二三两种方法
编译的作用域
组件与组件之间是存在作用域的
看下面这个例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
</head>
<body>
<div id="app">
<cpn v-show="isShow"></cpn>
</div>
<template id="cpn">
<div>
<h2>{{message}}</h2>
<h5>我是一个子组件</h5>
<button type="button" v-show="isShow">点击</button>
</div>
</template>
<script type="text/javascript">
const cpn = {
template:'#cpn',
data(){
return{
isShow:true,
message:'NanChen'
}
}
}
const vm = new Vue({
el:'#app',
data(){
return{
isShow:true,
}
},
components:{
cpn
}
})
</script>
</body>
</html>
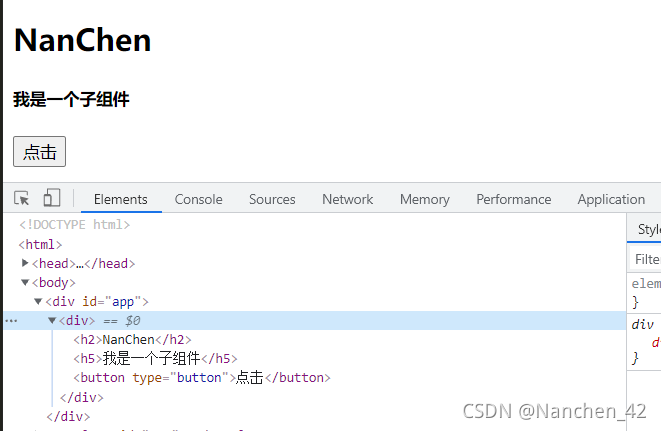
没在子组件中设置isShow的值时:?

?
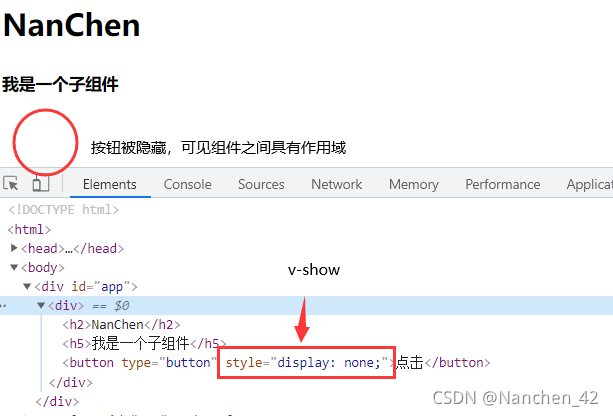
把isShow值设置为false时效果如下:?

?下面是一个作用域插槽案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
</head>
<body>
<div id="app">
<cpn></cpn>
<!-- 只需重新创建一个cpn,并对其拼接字符串 -->
<cpn>
<!-- 四种写法都可 -->
<!-- <template v-slot:default="one">
<span>{{one.arr.join('_____')}}</span>
</template> -->
<!-- <template slot-scope="one">
<span>{{one.arr.join('__*___')}}</span>
</template> -->
<!-- <template v-slot="one">
<span>{{one.arr.join('...')}}</span>
</template> -->
<template #default="one">
<span>{{one.arr.join('+++')}}</span>
</template>
</cpn>
</div>
<template id="cpn">
<div>
<slot :arr="pLanguage">
<ul>
<li v-for="item in pLanguage" :key="item.id">{{item}}</li>
</ul>
</slot>
</div>
</template>
<script type="text/javascript">
const cpn = {
template:'#cpn',
data(){
return{
pLanguage:['JS','C#','C++',"HTML",'CSS']
}
}
}
const vm = new Vue({
el:'#app',
components:{
cpn
}
})
</script>
</body>
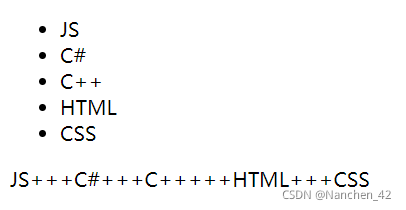
</html>效果如下:

?案例二:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue作用域插槽案例2</title>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
</head>
<body>
<div id="app">
<cpn v-slot="ww">
{{ww.user2}}
</cpn>
</div>
<template id="cpn">
<div>
<span>
<slot :user2="user">
{{user.lastName}}
</slot>
</span>
</div>
</template>
<script type="text/javascript">
const cpn = {
template:'#cpn',
data(){
return{
user:{
firstName:'Nan',
lastName:'Chen'
}
}
}
}
const vm = new Vue({
el:'#app',
components:{
cpn
}
})
</script>
</body>
</html>

?