useEffect的实现
- (纯函数:不能修改参数,不能修改函数作用域外的变量),除此之外都是副作用
- 在函数组件主体内(React渲染阶段)改变DOM,添加订阅,设置定时器,记录日志以及其他包含副作用的操作都是不被允许的,因为这会产生莫名其妙的bug并破坏UI的一致性。
- 使用useEffect完成副作用操作,useEffect会在当前组件渲染到dom之后执行。可以把effect看作从React的纯函数式世界通往命令式世界的逃生通道。
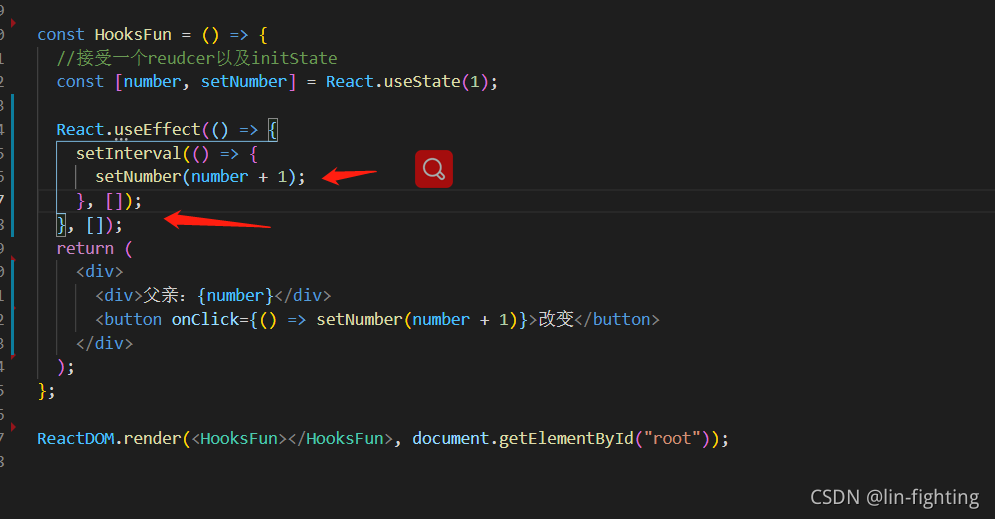
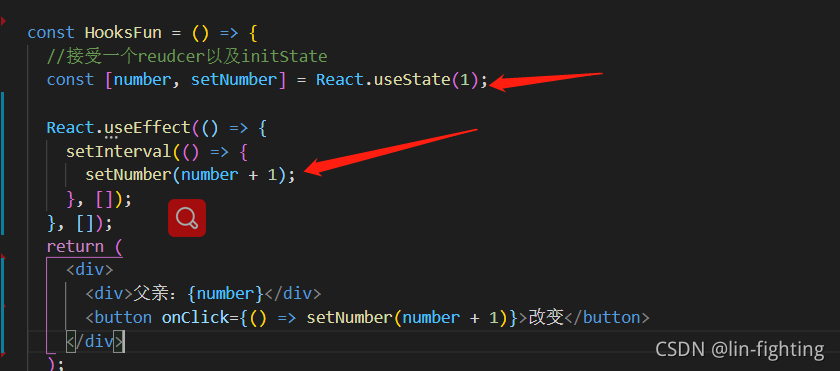
如

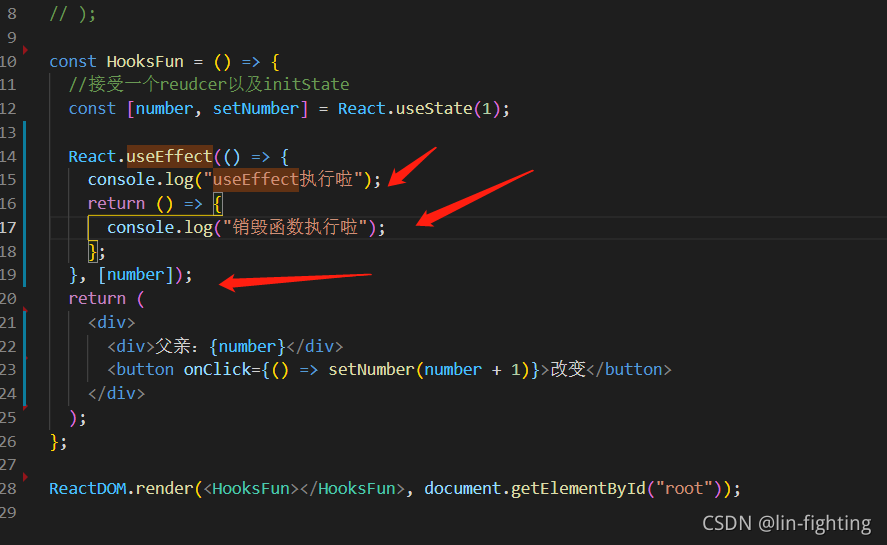
本质想让他一秒加一次1,但是结果却都是1,为什么?
因为react渲染每次都会产生新的闭包。或者说每次函数执行的时候产生的上下文互不影响。
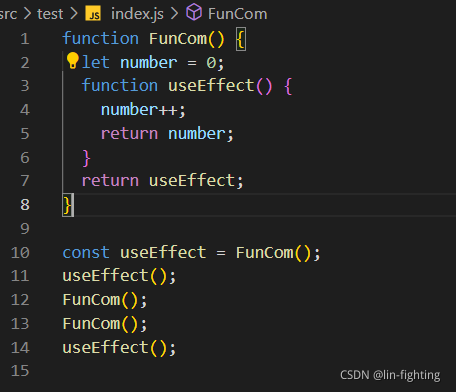
看这个例子:

function FunCom() {
let number = 0;
function useEffect() {
number++;
return number;
}
return useEffect;
}
const useEffect = FunCom();
useEffect(); // number = 1
FunCom(); //
FunCom(); //
useEffect(); // number = 2
假设这个FunCom就是一个组件,他第一次执行的时候返回一个useEffect。此时useEffect执行一遍。number++变为1。然后这个组件再执行的时候,会产生一个新的上下文,该上下文与上一个函数产生的上下文无关,所以他不会影响到上一个useEffect。也就是说useEffect里面拿到的number永远是第一次执行的时候的number,而不管FunCom再执行多少次,都不会影响到。

- 把他类比成我们的useEffect,因为我们的useEffect没有加依赖项,导致下一次组件渲染的时候,该UseEffect已经跟新的变量失去了联系,他拿到的Number永远都是第一次组件执行的时候产生的Number,永远是1。所以为什么说组件更新都会产生一个新的闭包,或者是一个新的执行上下文,他们互不影响!!!

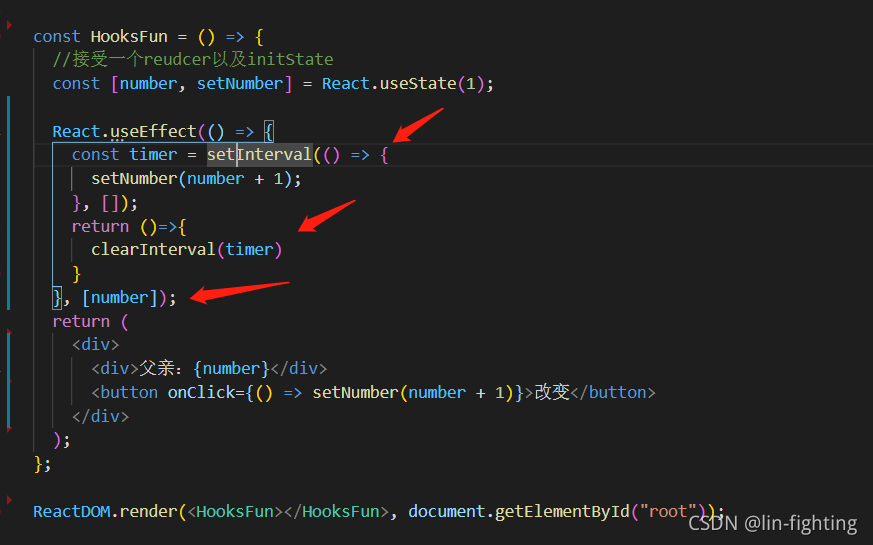
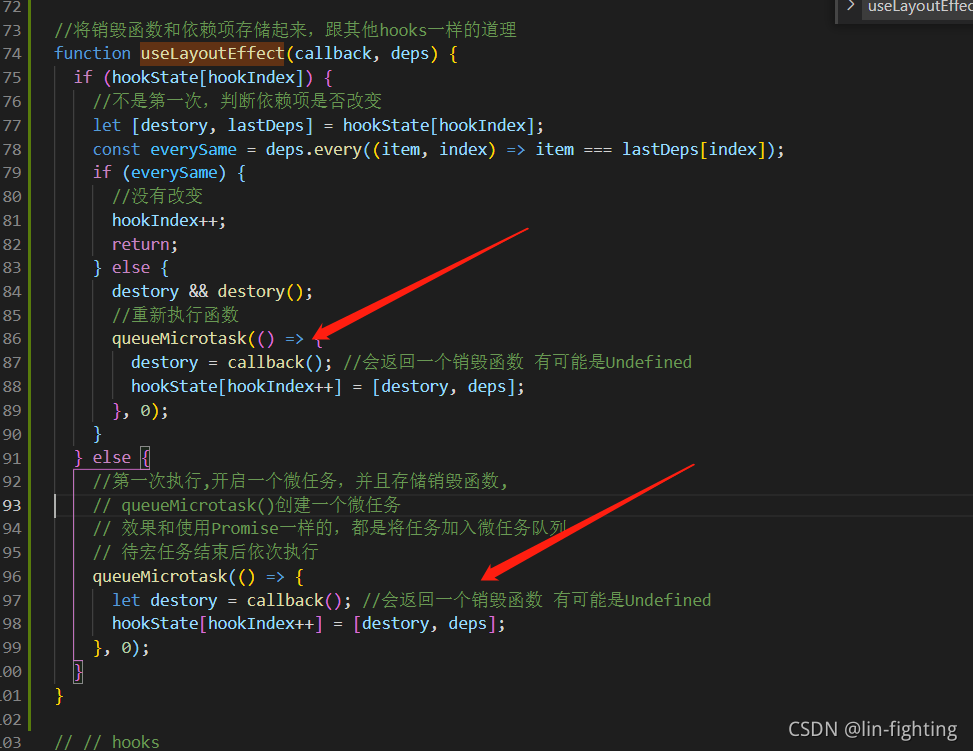
而当我们有依赖项的时候,useEffect会在依赖项改变的时候执行,返回的销毁函数一般用来清除副作用,如上图就是用来关闭定时器。返回的销毁函数会在useEffect下一次执行之前执行。- 根据这些特性,我们可以简单实现一下

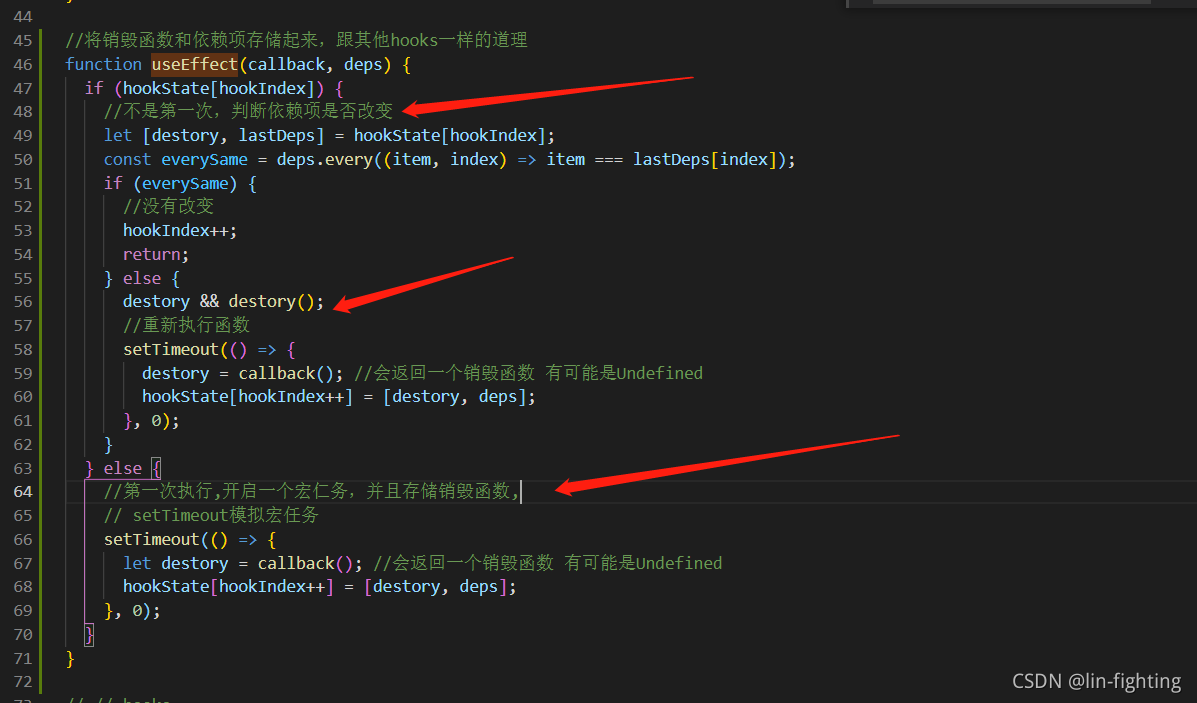
跟其他hooks一样的道理,将可能返回的销毁函数以及依赖项存储起来,然后每次进来执行都判断是否改变。改变就执行销毁函数以及重新执行函数,使用setTimeout模拟,开启宏任务,防止阻塞渲染。
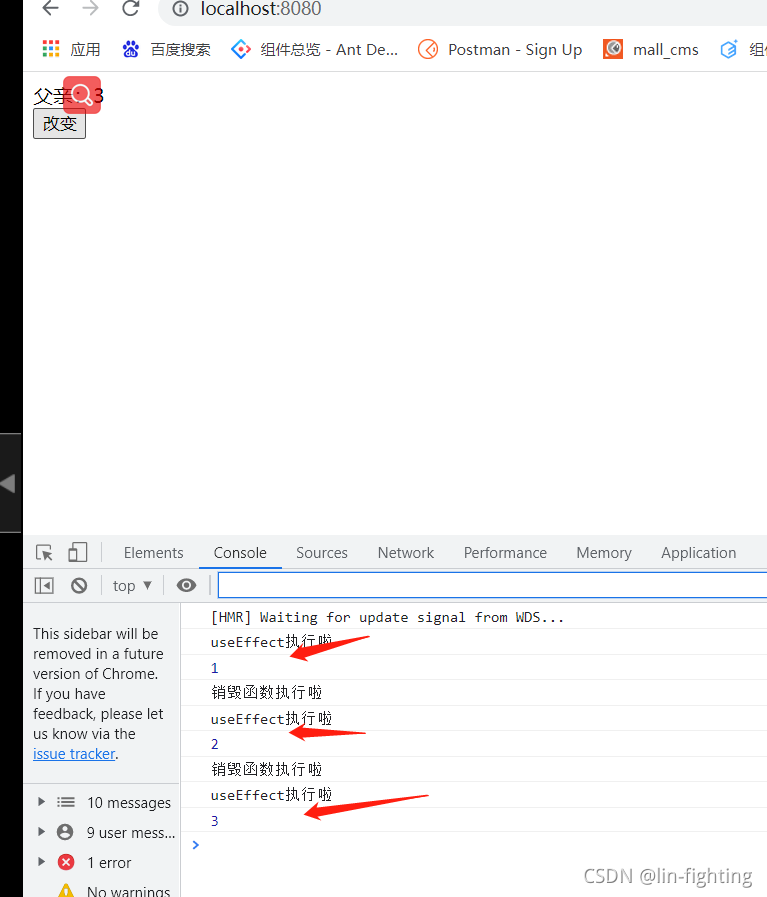
看一下效果:


可以正常执行。并且每次拿到的number都是最新的。
这样useEffect也就实现了,思路跟其他hooks的实现差不多,也是每次渲染的时候比对依赖项,改变了才进行更改。
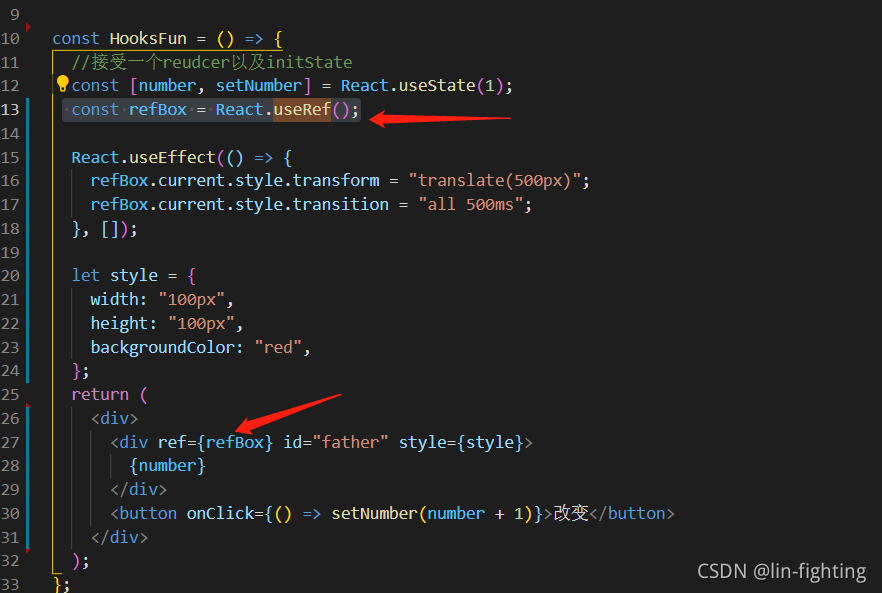
useRef的实现
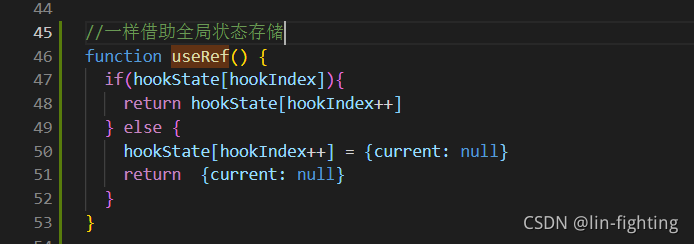
其实很简答,就是存储起来,并且返回一个对象,属性值为current。


渲染到该属性的时候,创建div的时候会判断当前div上有ref,就给我们的refBox赋值。
- 为什么useRef还可以用来贯穿组件的生命周期呢?就是用它来存储值得时候,组件重新渲染值还是不变,但也不会引起更新。
- 从实现思路我们可以看出来,第一次执行创建的对象被存在了hookState这个全局变量上,所有不管组件怎么执行,全局变量的值都不会改变,所以说useRef就跟一个全局变量一样,可以贯穿整个react生命周期。
React.creactRef每次返回的都是一个新对象(没存储在外部变量),React.useRef返回的是同一个对象(存储在了外部变量)。
useLayoutEffect的实现
- 参数与useEffect相同,但是其调用时间会在所有dom变更之后同步调用effect。
- useEffect不会阻塞浏览器渲染,而useLayoutEffect会阻塞浏览器渲染。
- useEffect会在浏览器渲染结束后执行,useLayoutEffect则是在Dom更新完毕后,浏览器绘制之前是执行。
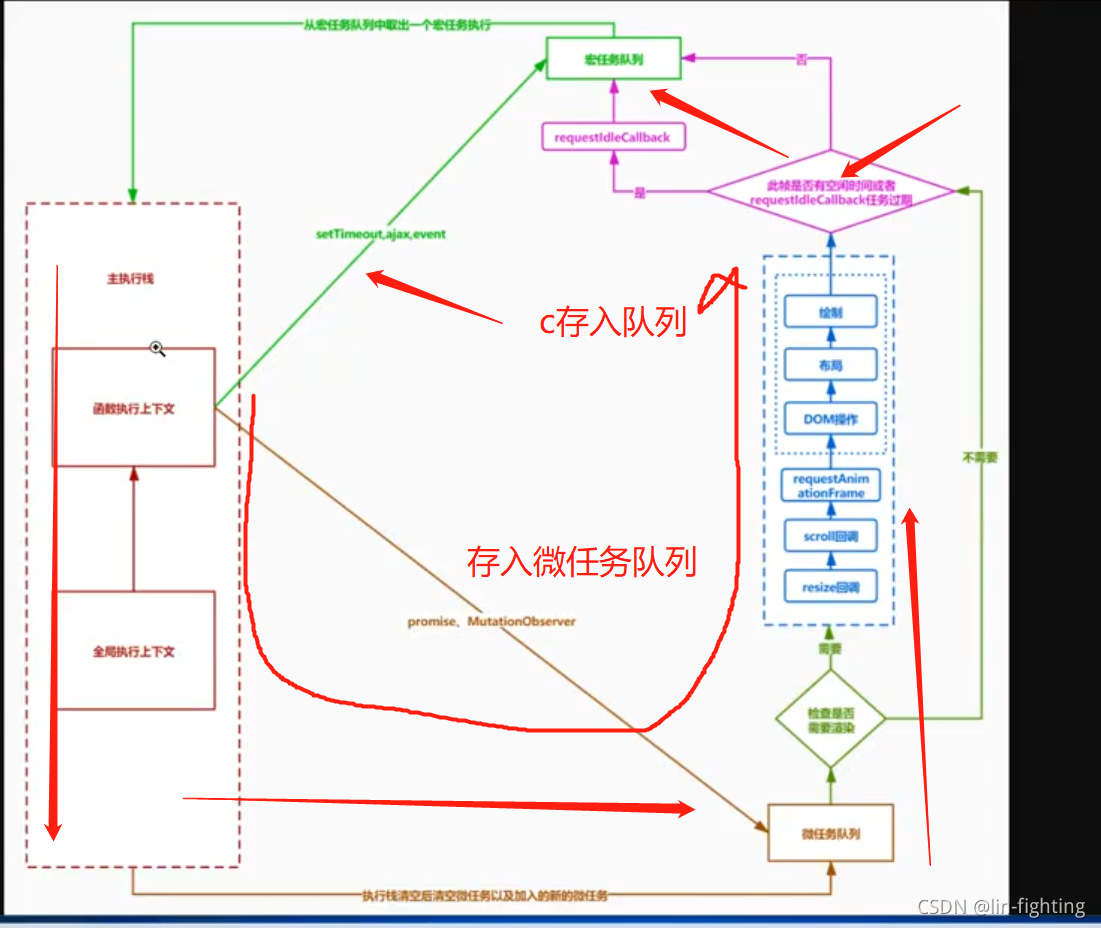
- useEffect在源码中是需要调度实现的。

useEffect在红任务队列里面执行,而useLayoutEffect在微任务队列里面执行,就是这个区别。

实现还是一摸一样的,只不过使用queueMicrotask代替了setTimeout,实现微任务。

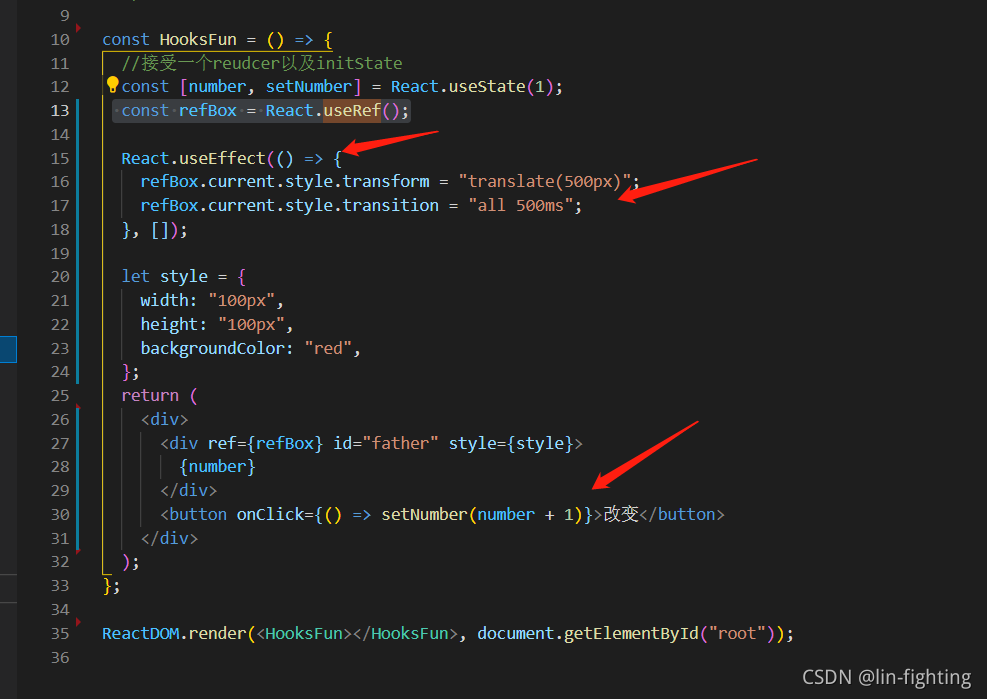
使用useEffect的时候,可以明显看出效果:

而使用useLayoutEffect的时候

没有动画效果,这也是两者的区别。一个是微任务,在浏览器绘制之前执行。一个是宏仁无,在浏览器渲染完毕后执行。
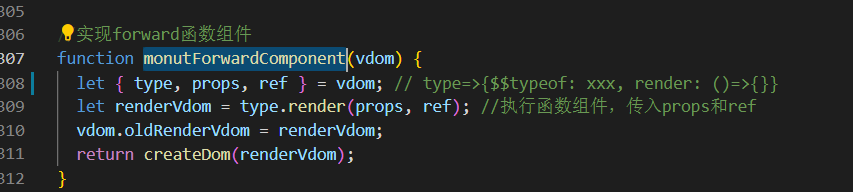
实现forwardRef和useImperativeHandle
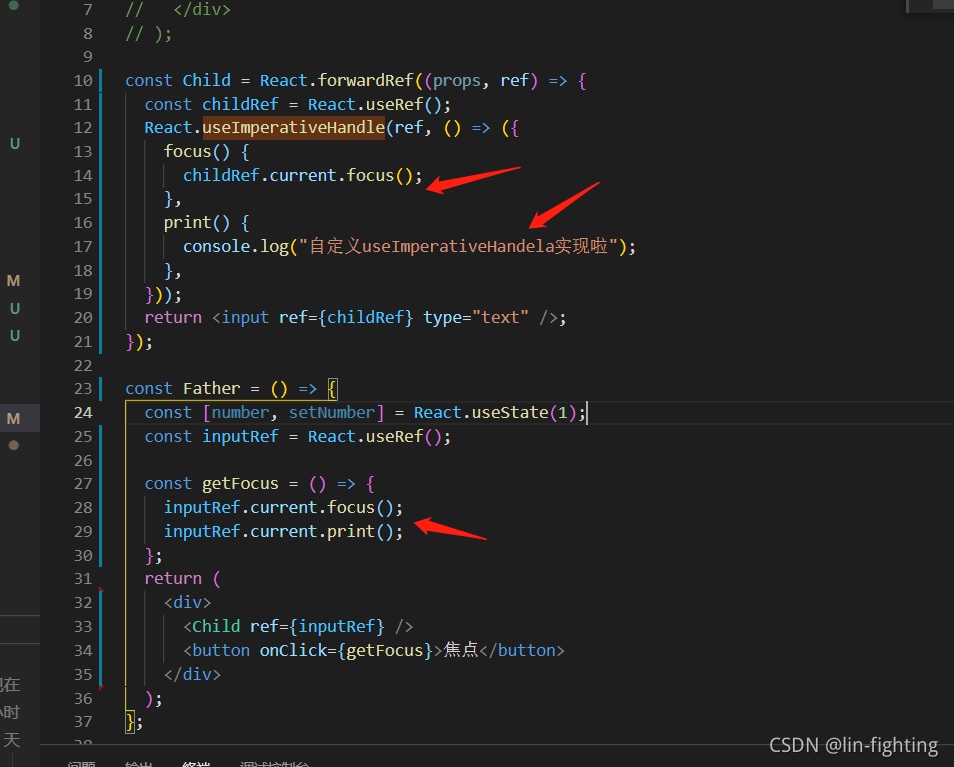
forwardRef将ref从父组件转发到自组建的dom元素上,子组件接受props和ref作为参数。useImeperativeHandle可以在使用ref的时候自定义暴露给父组件的实例值。

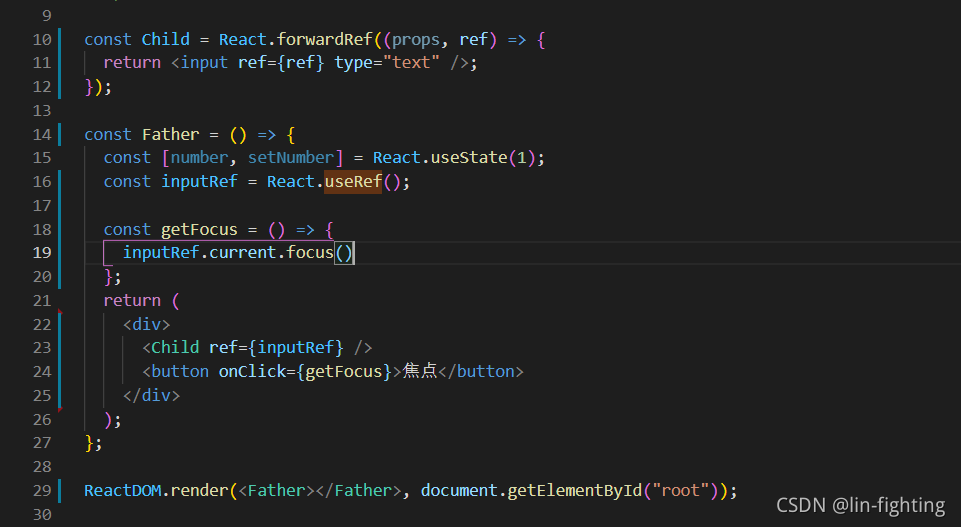
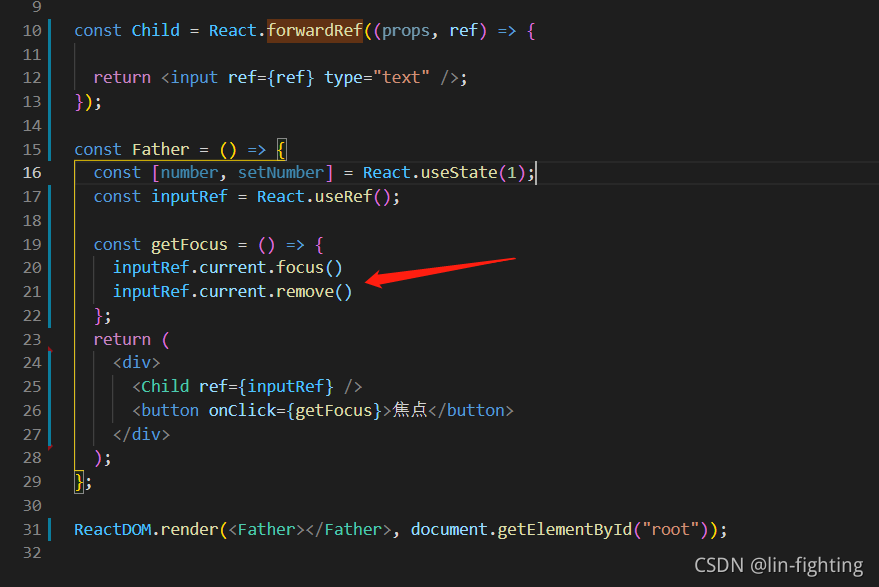
实现点击获取焦点

正确。
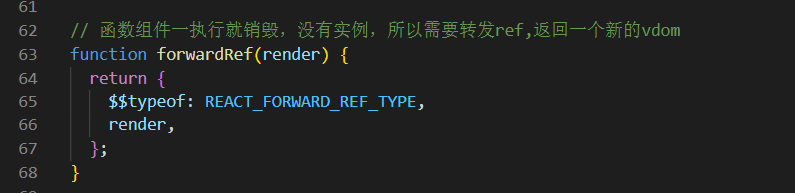
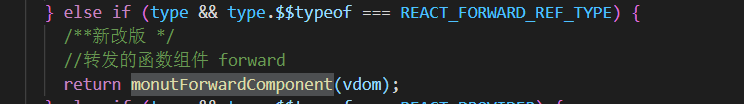
forwardRef之前已经实现过了,



但是这种ref,我们还可以对Input进行删除操作,子组件完全无法限制。

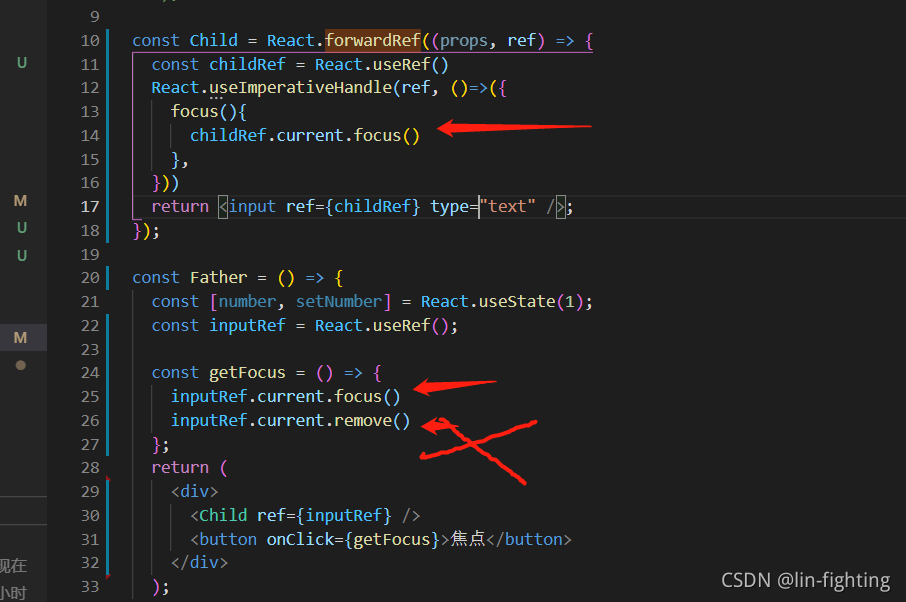
所以useImperativeHandle应运而生

用来控制父组件能操作的方法。第二个参数就是返回的对象。
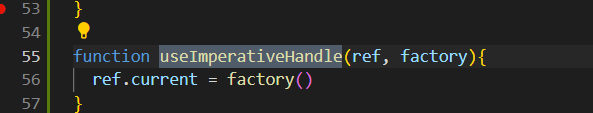
实现也是很简单,直接调用第二个参数,将其返回的对象作为ref.current的值就行

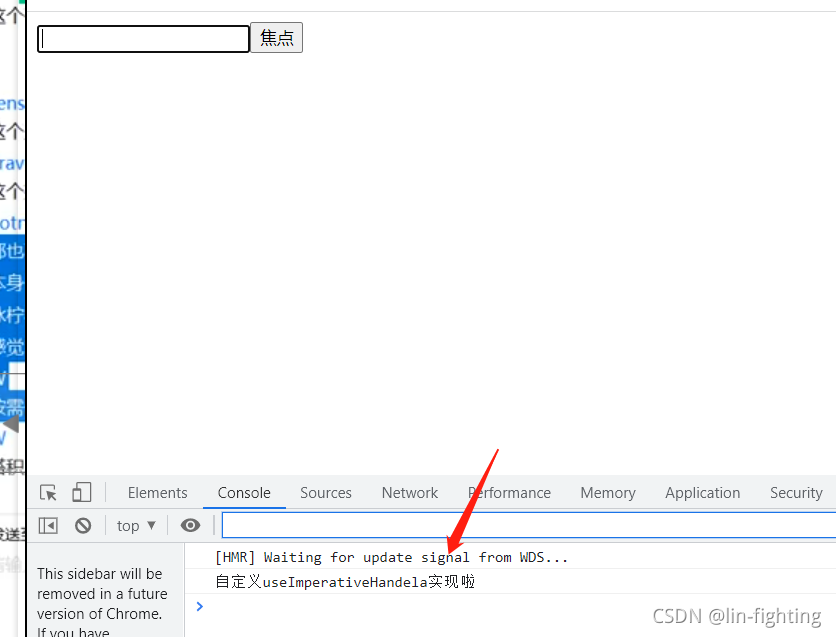
看效果:


完成。
总结
自此,react整个功能差不多都实现了,从类组件,到状态的处理(全局变量控制批量更新),从事件处理绑定到document,从各种组件,函数组件,类组件,provider组件,consumer组件,forwardRef组件,memo组件等。
而且所有的hooks差不多完成了,其实现的思路是借助外部(hookState和索引(链表))的变量存储状态,react是存储在fiber上的。