前言
在开发过程中,为了尽量消除冗余代码我们往往会将一些通用的变量、方法或者函数进行抽象以便进行复用,比如baseurl,通用的工具函数等等。接下来就总结下uniapp中常用的几种实现全局变量和全局函数的方法。
通用模块
定义一个通用的模块(通常是js文件),然后在这个js文件中配置全局变量和全局函数,需要的地方引入这个文件即可。
实现
在 uni-app 项目根目录下创建 common 目录,然后在 common 目录下新建 common.js 用于定义全局变量和全局函数。

common.js定义如下:
//定义全局变量
const baseurl = 'http://test.com'
const title = 'Hello World'
//定义全局函数
function init(){
console.log('init')
}
//导出
module.exports = {
init,
baseurl,
title
}
使用
在页面中<script>标签中引入common.js,然后在data中引入title,onload引入baseurl并调用init函数,页面中部分代码如下:
<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">{{title}}</text>
</view>
</view>
</template>
<script>
import common from "../../common/js/common.js"
export default {
data() {
return {
title: common.title//data中引用
}
},
onLoad() {
console.log('baseurl : '+common.baseurl)
common.init()
},
methods: {}
}
</script>
//省略部分代码
...
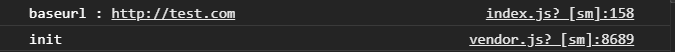
运行之后查看能正确打印:

页面显示结果也符合预期:

优缺点
这种方式可以将项目中所有需要用到的全局变量和全局函数集中维护比较方便,但是缺点就是使用时每次都需要引入文件。
原型(prototype)
将一些通用的全局变量和全局函数挂载到Vue.prototype,然后在Vue文件中通过this来进行访问。
实现
在main.js中挂载公用属性和公用函数
//省略部分代码
...
Vue.prototype.$title = 'Hello World'
Vue.prototype.$baseurl = 'http://test.com'
Vue.prototype.$init = function () {
console.log('init')
}
//省略部分代码
...
使用
在data中引入title,onload引入baseurl并调用init函数,页面中部分代码如下:
<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<!--注意这里在APP和H5中可以直接使用this.$title,微信小程序则不支持,以下为兼容性写法-->
<text class="title">{{title}}</text>
</view>
</view>
</template>
<script>
export default {
data() {
return {
title: this.$title
}
},
onLoad() {
console.log('baseurl : '+this.$baseurl)
this.$init()
},
methods: {}
}
</script>
//省略部分代码
...
运行完结果图同上,就不展示了。
优缺点
优点是使用简单,直接将属性或者函数挂载到Vue.prototype,在vue页面中直接通过this.来访问,缺点是只支持vue,不支持nvue。
globalData
这种方式就和微信小程序中使用globalData差不多,uniapp中定义则是在App.vue中。
实现
App.vue中全局变量定义在globalData中,全局函数定义在methods中。
<script>
export default {
onLaunch: function() {
console.log('App Launch')
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
},
//全局变量
globalData: {
title: 'Hello World',
baseurl: 'http://test.com'
},
//全局函数
methods: {
init(){
console.log('init')
}
}
}
</script>
<style>
/*每个页面公共css */
</style>
使用
<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">{{title}}</text>
</view>
</view>
</template>
<script>
var app = getApp()
export default {
data() {
return {
title: app.globalData.title
}
},
onLoad() {
console.log('baseurl : '+app.globalData.baseurl)
app.init()
},
methods: {}
}
</script>
运行完结果图同上,就不展示了。
优缺点
优点是支持vue和nvue共享数据,对有微信小程序开发基础的人员更加友好,这也是一种比较简单的实现全局变量和全局函数的方式,暂时未发现明显缺点。
Vuex
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。
实现
在 uni-app 项目根目录下创建 store 目录,然后在 store 目录下新建 index.js 用于定义全局变量,如下所示:(这里不支持全局函数)
import Vue from "vue"
import Vuex from "vuex"
Vue.use(Vuex)
const store = new Vuex.Store({
state: {
//全局变量
baseurl: 'http://test.com',
title: 'Hello World'
},
//同步修改 state 中值的方法
mutations: {
//provider使用户在使用mutations是传入的参数,可以使单一值也可以是对象
modifyTitle(state, provider) {
state.title = provider.title
}
}
})
export default store
使用
在main.js中引入
//省略部分代码
...
import store from '@/store'//新加行
//省略部分代码
...
const app = new Vue({
store,//新加行
...App
})
//省略部分代码
...
再页面中使用
<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title" @click="tap">{{title}}</text>
</view>
</view>
</template>
<script>
import {mapState, mapMutations} from 'vuex';
export default {
data() {
return {}
},
onLoad() {
console.log('baseurl : '+this.baseurl)
},
//计算属性中获取值,这里很重要
computed: {
...mapState(['baseurl']),
...mapState(['title'])
},
methods: {
//这里也要定义,否则tap中的事件无法响应
...mapMutations(['modifyTitle']),
//tap事件改变store中的title值
tap(){
this.modifyTitle({title: '你好,世界'})
}
}
}
</script>
运行之后查看能正确打印:

然后我们看下tap事件

可以看到当点击title那个view的时候,界面上的显示自动变化了,结果符合预期。
优缺点
优点是值修改是响应式(一个地方修改,其他引用到的地方值都会响应进行变化)这是以上三种方式不具备的优点,缺点是使用稍微繁琐点,且不支持全局函数。
尾巴
目前uniapp实现全局变量和全局函数大概就这些,文章中将具体的实现方式和优缺点都进行了展示,可以按自己需求来选择使用哪种方式。
老规矩,喜欢我的文章,欢迎给我点赞,评论,关注,谢谢大家!