深拷贝和浅拷贝是经常在面试中会出现的,主要考察你对基本类型和引用类型的理解。
所以提起深浅拷贝就不得不说下数据类型.
一.数据类型
数据类型一般分为两种:简单数据类型与复杂数据类型.
简单数据类型为:String.Number.Boolean.Null.Undefined.Symbol
复杂数据类型为:对象数据类型,对象,数组
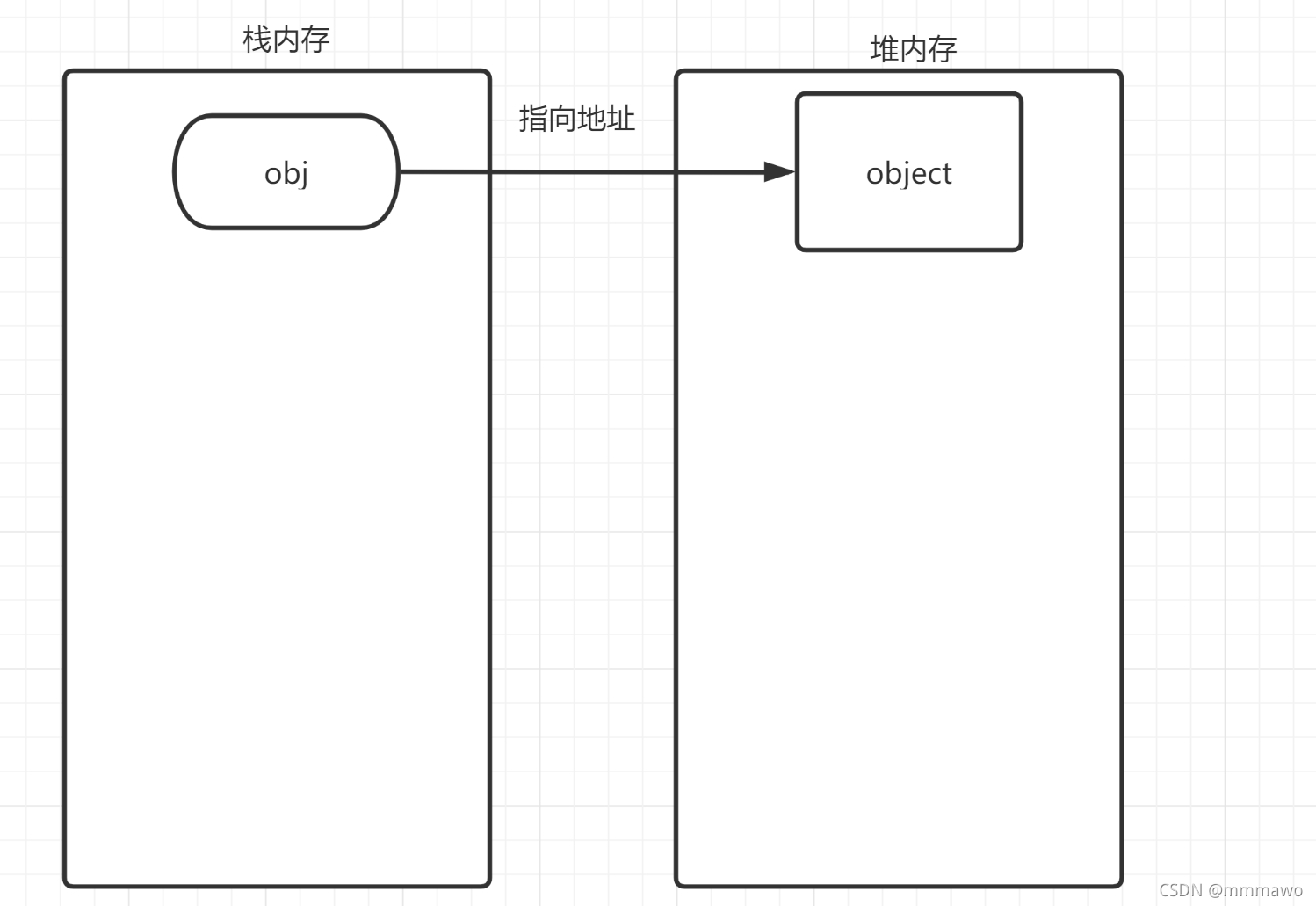
二.简单数据类型与复杂数据类型在内存上储存区别

?????????复杂数据类型是在栈内存中存储了指针,指向堆中的起始地址,需要调用值时,先从栈中寻找然后从堆中获得实体.
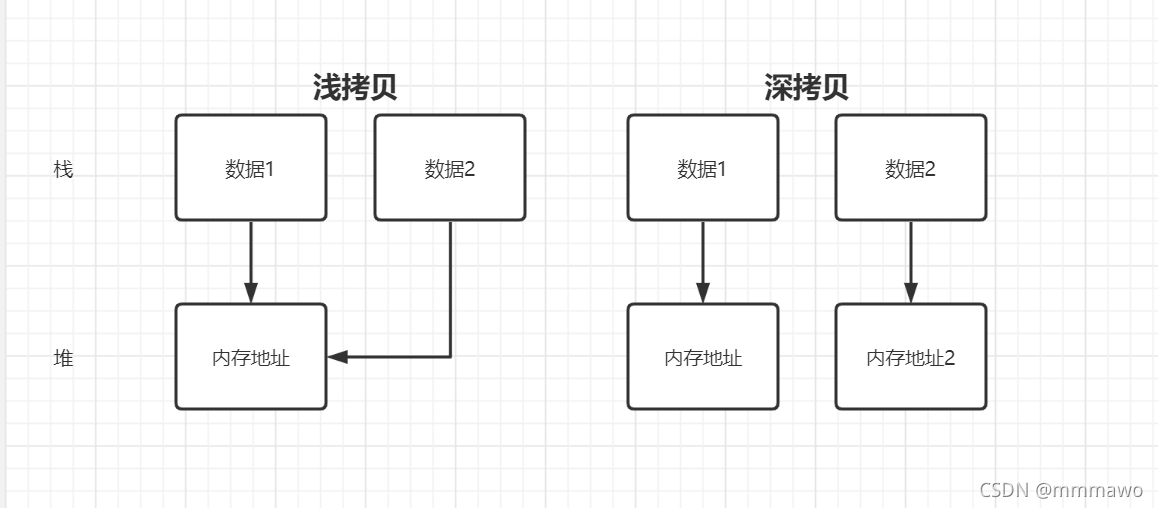
三.浅拷贝和深拷贝
? ? ? ? 浅拷贝只是复制指向某个对象的地址,而不是复制对象本身,新旧对象还是共享一个堆内存,只要一个修改,另一个也会修改.但是深拷贝是在堆内存中新开辟一块地方,创造出一个一模一样的对象,新对象和原对象不共享地址内存,修改新对象不会对原对象造成影响

?四.如何进行深拷贝
?1. JSON.parse(JSON.stringify())
let arr = [1, 2, {
username: ' lalala'
}];
let arr2 = JSON.parse(JSON.stringify(arr));
arr2[2].username = '12345';
console.log(arr, arr2)2.递归
function deepCopy(newObj, oldObj) {
// 遍历对象
for (var k in oldObj) {
let item = oldObj[k]
// 判断item的类型 如果是数组的话 先创建一个空数组
if (Array.isArray(item)) {
// 创建空数组
newObj[k] = []
deepCopy(newObj[k], item)
} else if (item instanceof Object) {
// 创建 空对象
newObj[k] = {}
deepCopy(newObj[k], item)
} else {
// 复制拷贝
newObj[k] = item
}
}
}3.lodash中的_.cloneDeep
? lodash组件直接调用命令_.cloneDeep便可以完成深拷贝