在vue框架内,我们可以通过改变一个变量来改变另一个变量,这种方法就是通过计算属性来达成的。
目录
计算属性 computed
依赖性
计算属性中定义的一个变量依赖另一个或多个变量值进行改变,当变量发生改变时计算属性会重新进行运算并输出新的值。
<template>
<div>
<input type="number" v-model.number="one" />
<input type="number" v-model.number="two" />
<h4>结果:{{ sum }}</h4>
</div>
</template>
<script>
export default {
data() {
return {
one: 2,
two: 4,
};
},
computed: {
sum() {
return this.one + this.two;
},
},
};
</script>?当我们改变输入框的值时,sum变量的值会实时发生变化,每次发生改变会重新运行计算属性中的代码,并将值重新赋给sum。

数据缓存?
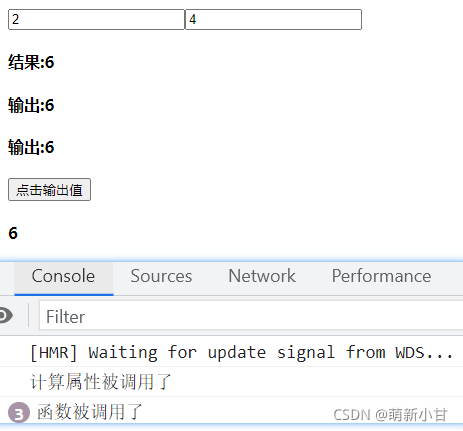
当计算属性内的代码第一次运行时,计算出的结果会被缓存起来,如果computed被多次调用但是数据并没有发生改变则computed不会运行,会直接将缓存的数据返回。
<template>
<div>
<input type="number" v-model.number="one" />
<input type="number" v-model.number="two" />
<h4>结果:{{ sum }}</h4>
<h4>输出:{{ sum }}</h4>
<h4>输出:{{ sum }}</h4>
<button @click="Fn">点击输出值</button>
<h4>{{ sumFn }}</h4>
</div>
</template>
<script>
export default {
data() {
return {
one: 2,
two: 4,
sumFn: "",
};
},
computed: {
sum() {
return this.one + this.two;
},
},
methods: {
Fn() {
console.log("函数被调用了");
this.sumFn = this.one + this.two;
},
},
};
</script>这点与函数有很大不同,函数如果多次多次取值会被多次调用,尽管它的依赖值没有任何变化
计算属性依赖值未变化就不会重新调用。
?
计算属性的setter
计算属性默认是只有get属性的(隐藏),而在完整写法中,计算属性是可以设置其他属性的值的
用于更新其他属性当属性发生改变时会调用set函数
?小结:
计算属性有两个特性
- 数据依赖(数据改变时调用重新赋值)
- 数据缓存(数据不变时直接返回缓存)
?侦听器 watch
- ?侦听器与计算属性的共同点就是在数据变化时调用,但是侦听器没有缓存
- 侦听器可以处理异步函数(比如获取API)
- 当处理较大开销时可以使用
- 大多数情况计算属性更实用