1.直接在scss文件中使用函数
定义函数
@function px2rem($px) {
@return $px / 75 * 1rem;
}
使用时调用函数
要看设计稿尺寸哦,看设置的根元素为多少,例设置设备宽度为750,根元素字体为75,但我们设计稿为375的话,就要把px*2传进去~
如果是 width: 45px
改成rem为
width:px2rem(90)
2.安装插件
直接安装postcss-pxtorem插件,在postcss-loader中postcss-scss选项中配置
注:px2rem中的exclude选项两边不能带引号,项目路径要用正则表达式表达,多个选项之前用"|"隔开。
例: pc/index/guide要使用pc(\|/)index(\|/)guide
{
loader: 'postcss-loader',
options: {
parser: 'postcss-scss',
plugins: () => [
autoprefixer({
broswers: ['last 5 versions', '> 0.05%'],
remove: false,
}),
require('postcss-pxtorem')({
rootValue : 37.5,
selectorBlackList : [], //过滤
propList : ['*'],
// 规则是class中包含的字符串,如vux中所有的class前缀都是weui-。也可以是正则。
// exclude: /node_modules/i ,
// exclude: /packages(\\|\/)detail/i ,
// exclude: /node_modules|pc(\\|\/)index(\\|\/)guide/i ,
],
},
},
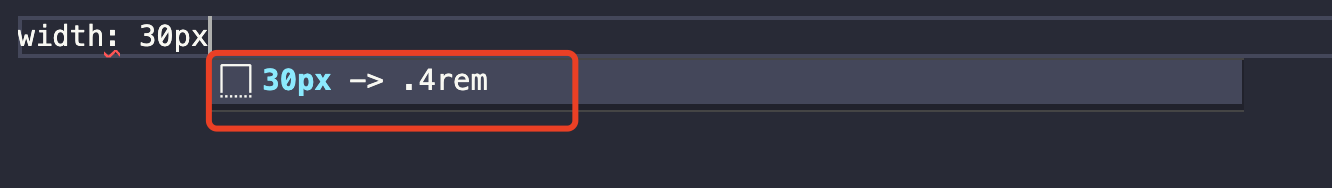
3.vscode插件 px to rem & rpx(cssrem)
这款插件会自动把px转换成rem,在vscode 插件扩展里我们设置好根字体设计稿尺寸等

然后我们写px的时候屏幕上会自动出现 rem的选项,这时候我们点击一下就可以啦,这样也可以实现等比缩放了!

最后为了我们改变窗口大小或者在多个不同分辨率的屏幕上移动,我们还要写个window.resize()方法
export const setRem = () => {
const baseSize = 75;
function resizeRem() {
const scale = document.documentElement.clientWidth / 750;
document.documentElement.style.fontSize = `${baseSize * scale}px`;
}
resizeRem();
window.onresize = function () {
console.log('onresize');
resizeRem();
};
};