目录
一、vue简介
? ? ? ? ? 1、什么是vue?
? ? ? ? ? ? ? ? Vue是一个构建用户界面(UI)的[渐进式]JavaScript框架,
? ? ? ? ? 2、vue是一种库还是框架?
? ? ? ? ? ? ? ? vue其实是一种库,在之前我们用的是库是jquery,而之前的框架用的都是easyui,而现在都是用的是vue作为库,框架用的是elementui,模式从之前的MVC模式变成了MVVM模式。
? ? ? ? ? 3、MVVM模式:一种更好的UI模式解决方案,MVVM通过数据双向绑定让数据自动地双向同步
? ? ? ? ? MVVM,也就是model(模型层)、view(视图层)、以及Vue自带的ViewModel(视图模型层)。model为数据层,view为显示层,这点和原先的MVP的MV相同,区别是MVVM模式只需要把编码重点放在model层和view层,比原先的MVP模式至少省下30%编码量,甚至能省下70%DOM操作,因为用MVP模式的话主要是在进行DOM操作。
?
? ? ? ? ? ?4、关于库和框架:
? ? ? ? ? ? ? ? 4.1 库(Library),本质上是一些函数的集合。每次调用函数,实现一个特定的功能,接? ? ? ? ? ? ? ? ? ? ? ? ? 着把控制权交给使用者
? ? ? ? ? ? ? ? ? ? ? 代表:jQuery
? ? ? ? ? ? ? ? ? ? ??jQuery这个库的核心:DOM操作,即:封装DOM操作,简化DOM操作
? ? ? ? ? ? ? ? 4.2 框架(Framework),是一套完整的解决方案,使用框架的时候,需要把你的代码放? ? ? ? ? ? ? ? ? ? ? ? ? 到框架合适的地方,框架会在合适的时机调用你的代码?
? ? ? ? ? ? ? ? ? ? ? 代表:vue
? ? ? ? ? ? ? ? ? ? ? 框架规定了自己的编程方式,是一套完整的解决方案
? ? ? ? ? ? ? ? ? ? ? 使用框架的时候,由框架控制一切,我们只需要按照规则写代码
? ? ? ? ? ? ? ? ? ? ? 框架的侵入性很高(从头到尾)
二、vue入门:
? ? ? ? ? 1、Vue入门:我将用一个案例给大家讲解vue入门:
? ? ? ? ? ? ? ?(首先要导入vue的依赖:<script? ? ? ? ? ? ? ? ? ? ? ? ?src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>)?
? ? ? ? ? ? ? ?定义一个边界,里面写一个h3标签来装载msg信息,最后来定义边界:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<title></title>
</head>
<body>
<div id="app">
<h3>{{msg}}</h3>
</div>
<script type="text/javascript">
//绑定边界
new Vue({
el:'#app',
data(){
return{msg:'vue初步使用'}
}
})
</script>
</body>
</html>
运行结果:

同时data返回数据有三种方法:
? ? ? ? ? ?1、通过data直接返回数据:
?? ?new Vue({
?? ??? ??? ??? ?el:'#app',
?? ??? ??? ??? ?data(){
?? ??? ??? ??? ??? ?return{msg:'vue初步使用'}
?? ??? ??? ??? ?}
?? ??? ??? ?})
? ? ? ? ? ?2、通过json对象返回数据:
data:{msg:json对象}
? ? ? ? ? 3、通过方法返回数据。? ? ??
? ? ? ? ? 2、Vue数据双向绑定:
html:在边界里写一个文本框,当文本框里面的内容改变时,其他几个h3标签里面的内容也会随之改变!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<title></title>
</head>
<body>
<div id="app">
<h3>{{msg}}</h3>
<input type="text" v-model="msg" />
<h3>{{msg}}</h3>
<h3>{{msg}}</h3>
<h3>{{msg}}</h3>
</div>
<script type="text/javascript">
//绑定边界
new Vue({
el:'#app',
data(){
return{msg:'vue初步使用'}
}
})
</script>
</body>
</html>
运行结果:

?在文本中输入内容之后其他几个标签也会随之改变!
? ? ? ? ? 3、Vue事件:(点击事件):当点击获取输入框中的内容时,将会将输入框的内容提示出一个提示框,而提示框中的内容也会随着文本框中的内容改变而改变!(数据双向绑定)
html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<title></title>
</head>
<body>
<div id="app">
<h3>{{msg}}</h3>
<input type="text" v-model="msg" />
<button v-on:click="getMsg">获取输入框的内容</button>
</div>
<script type="text/javascript">
//绑定边界
new Vue({
el:'#app',
data(){
return{msg:'vue初步使用'}
},
methods:{
getMsg(){
alert(this.msg);
}
}
})
</script>
</body>
</html>
运行结果:

三、vue生命周期
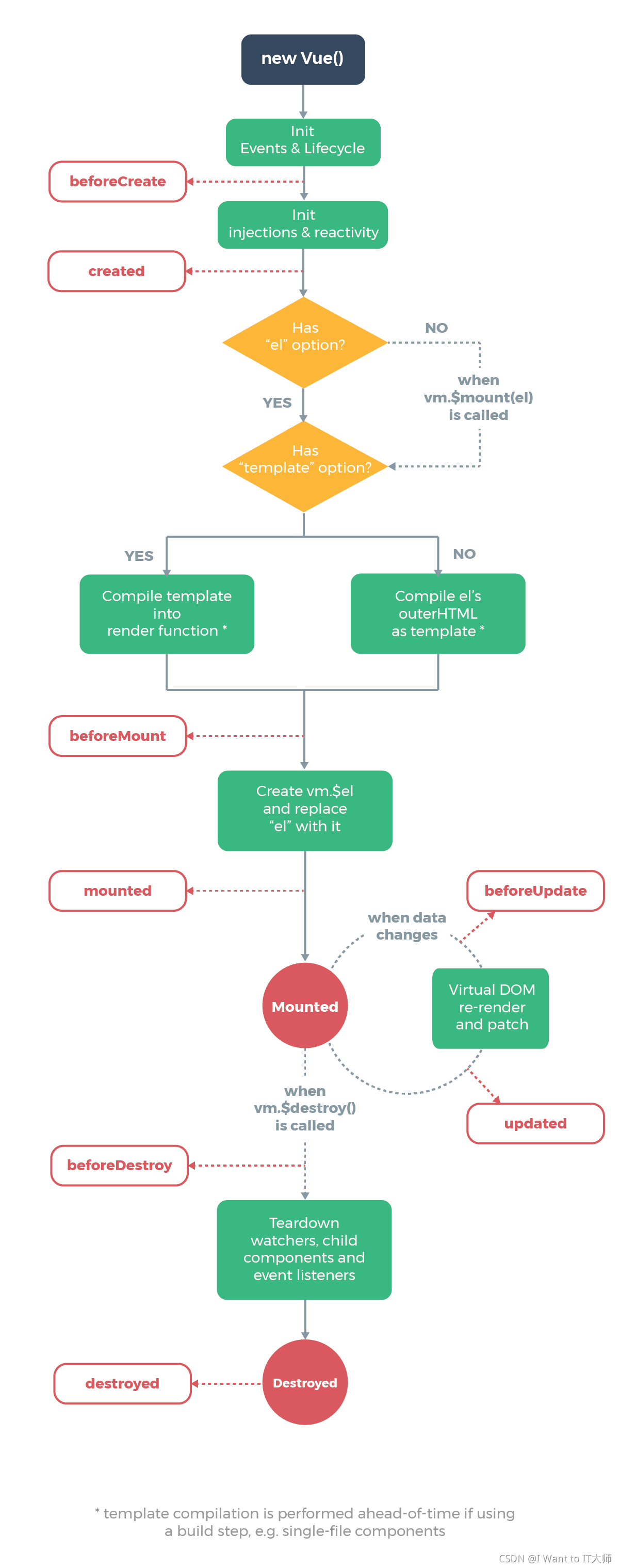
? ? ? ? ? 1、介绍:vue生命周期是vue入门乃至整个vue框架中都是很重要的一部分!虽然说我们现在使用vue,但是好多人vue的生命周期是什么。今天就大致跟大家讲讲vue的生命周期。先看一下vue的生命周期示意图:

vue的生命周期大致分为几个阶段:
? ? ? ? ? 1、先new出一个vue实例
? ? ? ? ? 2、先进beforecreate函数:刚刚new Vue()之后,这个时候,数据还没有挂载呢,只是一个空壳
? ? ? ? ? 3、之后进create函数:
? ? ? ? ? ? ? ?这个时候已经可以使用到数据,也可以更改数据,在这里更改数据不会触发updated函数在这里可以在渲染前倒数第二次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取?接下来开始找实例或者组件对应的模板,编译模板为虚拟dom放入到render函数中准备渲染
? ? ? ? ? 4、再进beforeMount函数:
? ? ? ? ? ? ? ? 虚拟dom已经创建完成,马上就要渲染,在这里也可以更改数据,不会触发updated在这里可以在渲染前最后一次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取
接下来开始render,渲染出真实dom
? ? ? ? ? 5、再进mounted:此时,组件已经出现在页面中,数据、真实dom都已经处理好了,事件都已经挂载好了
? ? ? ? ? 6、之后进beforeUpdate:重新渲染之前触发然后vue的虚拟dom机制会重新构建虚拟dom与上一次的虚拟dom树利用diff算法进行对比之后重新渲染。
? ? ? ? ? 7、再之后进updated:数据已经更改完成,dom也重新render完成
? ? ? ? ? 8、再进beforedestroyed函数以及destroyed函数:将vue项目摧毁。
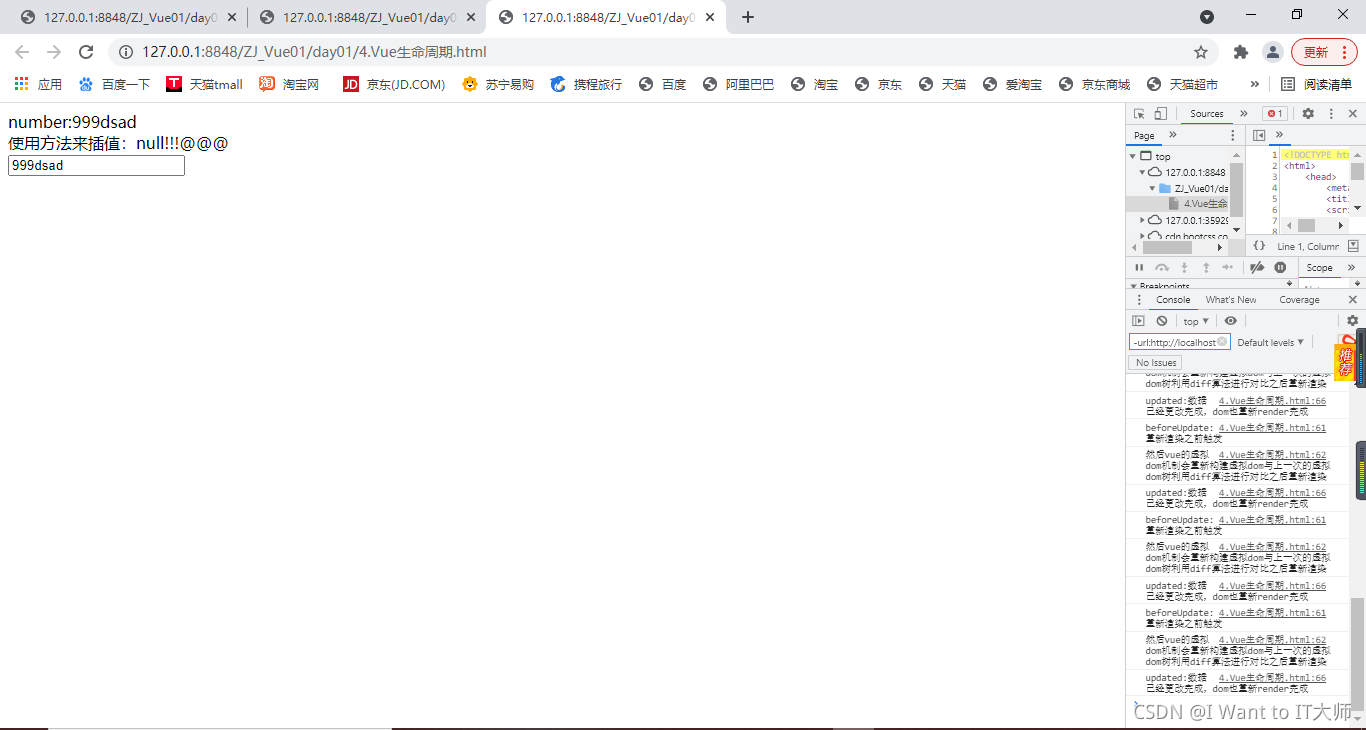
运行效果:

?当点击输入框改变里面的内容时就会触发beforeupdate和update函数:

通俗点讲各个阶段:
? ? ? ? ? 1、beforecreate:1、定义一些变量 2、绑定边界
? ? ? ? ? 2、create:改变的代码,但不是最终代码
? ? ? ? ? 3、beforemount:虚拟dom--->缓存
? ? ? ? ? 4、mount:真实dom和虚拟dom勾载在一起
? ? ? ? ? 5、beforeupdate和update:数据同步? ? ? ? ??
四、模板模式在vue生命周期的使用
? ? ? ? ? 打开eclipce,新建两个类,来测试代码执行的时长:
CodeTemplate:
package com.zj.base.test;
public abstract class CodeTemplate {
public abstract void code();
public void handle() {
long begin = System.currentTimeMillis();
this.code();
long end = System.currentTimeMillis();
System.out.println((end-begin)/1000);
}
}
ACode:?
package com.zj.base.test;
public class ACode extends CodeTemplate {
public void code() {
try {
Thread.sleep(1050);
for (int i = 0; i < 19999; i++) {
System.out.println("模拟数据库调用");
}
} catch (Exception e) {
e.printStackTrace();
}
}
public static void main(String[] args) {
ACode aCode=new ACode();
aCode.handle();
}
}
运行结果:当然改变数字可以改变代码执行时间?

?Vue知识就分享就到了,希望能够帮助你们!