目录
一、什么是Vue
Vue是一个构建用户界面(UI)的[渐进式]JavaScript框架
官网:Vue.js
vue实现前后端分离
开发工具:HBuilderX
二、库和框架的区别
2.1 库(Library),本质上是一些函数的集合。每次调用函数,实现一个特定的功能,接着把控制权交给使用者
代表:jQuery? ?
jQuery这个库的核心:DOM操作,即:封装DOM操作,简化DOM操作
2.2 框架(Framework),是一套完整的解决方案,使用框架的时候,需要把你的代码放到框架合适?? 的地方,框架会在合适的时机调用你的代码?
? ? ? 代表:vue?
? ? ? 框架规定了自己的编程方式,是一套完整的解决方案
? ? ? 使用框架的时候,由框架控制一切,我们只需要按照规则写代码
? ? ? 框架的侵入性很高(从头到尾)
三、mvvm的介绍
mvvm,一种更好的UI模式解决方案,mvvm通过数据双向绑定让数据自动地双向同步
? ?MVVM ===> M / V / VM
? ?M:model数据模型
? ?V:view视图
? ?VM:ViewModel 视图模型?? ?虚拟dom
? ?V(修改数据) -> M
? ?M(修改数据) -> V
? ?数据是核心
注1:虽然没有完全遵循MVVM模型,Vue的设计无疑受到了它的启发。另外一个js框架“knockout”完全遵循MVVM模型注
注2:学习Vue要转化思想:“不要在想着怎么操作DOM,而是想着如何操作数据!!!”
四、安装Vue
4.1 cdn下载(需连接网络)
BootCDN - Bootstrap 中文网开源项目免费 CDN 加速服务BootCDN - Bootstrap 中文网开源项目免费 CDN 加速服务BootCDN - Bootstrap 中文网开源项目免费 CDN 加速服务?es6编程
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
?<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
?
? <!-- 生产环境版本,优化了尺寸和速度 -->
?<script src="https://cdn.jsdelivr.net/npm/vue"></script>
? 4.2 手动下载?
? ? ? <!-- 开发环境版本,包含了有帮助的命令行警告 -->
? ? ? <script src="dist/vue.js"></script>? ? ? <!-- 生产环境版本,优化了尺寸和速度 -->
? ? ? <script src="dist/vue.min.js"></script>
?
五、vue入门
案例一:
1、如果没有提示选择右下角:语法提示库,勾选vue.2.x((首先要导入vue的依赖:<script? ? ? ? ? ? ? ? ? ? ? ? ?src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>)?)
vue的编码分为三块:
? ? ①定义边界
? ? ②绑定边界:创建vue的实例,通过id绑定在一起,涉及的所有变量都在vue的实例的data里面定义? ?
③?通过方法返回数据。? ?
新建一个项目:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- vue的相关依赖 -->
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<!-- 定义边界 Es6的具体体现 -->
<div id="app">
<h3>{{msg}}</h3>
</div>
</body>
<script type="text/javascript">
// 绑定边界
new Vue({
el:'#app',
data() {
return {msg:'vue你大爷'};
}
})
</script>
</html>运行如下:

data还有另外两种写法
?①通过json对象返回数据:
data:{
msg:'json'
}data:function(){
return {msg:'vue你大爷'}
}案例二
Vue数据双向绑定:
虚拟dom一旦监测到某一个节点发生改变,与这个节点相对应的数据也会发生改变
v-model:vue的指令
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- vue的相关依赖 -->
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<!-- 定义边界 Es6的具体体现 -->
<div id="app">
<h3>{{msg}}</h3>
<input type="text" v-model="msg"/>
<h3>{{msg}}</h3>
<h3>{{msg}}</h3>
<h3>{{msg}}</h3>
</div>
</body>
<script type="text/javascript">
// 绑定边界
new Vue({
el:'#app',
data() {
return {msg:'vue你大爷'};
}
})
</script>
</html>运行如下:

?案例三
①、所有的方法写在methods里面,methods里面也是json对象
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<title></title>
</head>
<body>
<div id="app">
<h3>{{msg}}</h3>
<input type="text" v-model="msg" />
<button v-on:click="getMsg">获取输入框的内容</button>
</div>
<script type="text/javascript">
//绑定边界
new Vue({
el:'#app',
data(){
return{msg:'vue你大爷'}
},
// 所有方法填在methods中
methods:{
getMsg(){
alert(this.msg);
}
}
})
</script>
</body>
</html>运行结果:?
?六、vue的生命周期
实例生命周期钩子(了解即可)
? ?每个Vue实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到DOM并在数据变化时更新DOM等。
? ?同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
? ?这个过程类似于Servlet生命周期及相关方法,实例生命周期详情见“Vue-lifecycle.png”
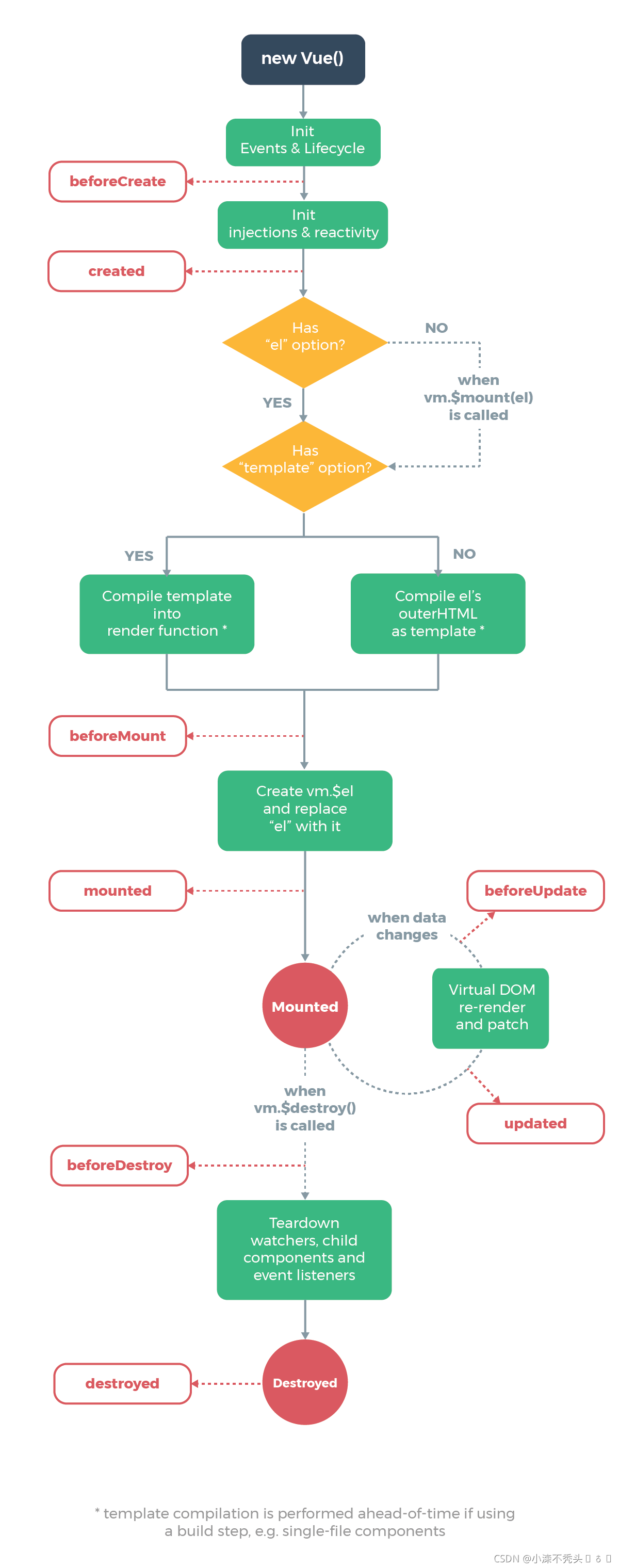
①生命周期图:
 ? ?
? ?
钩子函数?
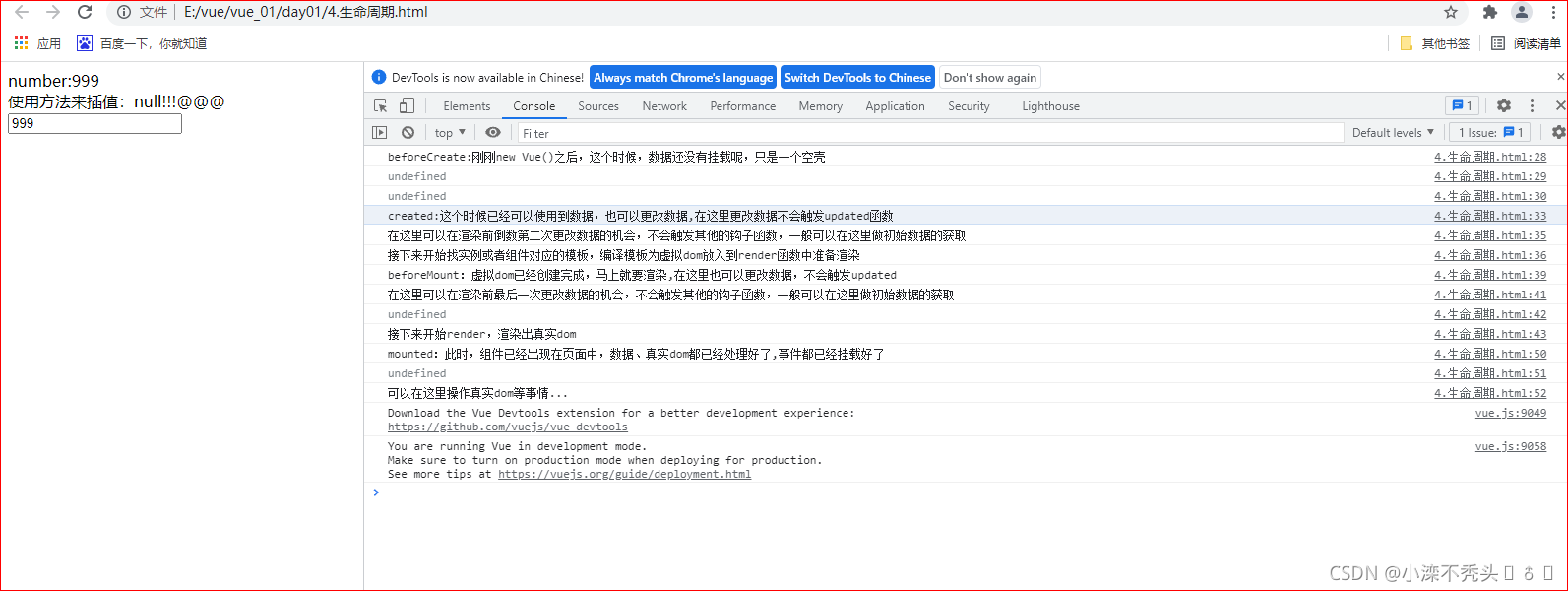
beforeCreate: 刚刚new Vue()之后,这个时候,数据还没有挂载呢,只是一个空壳
create:这个时候已经可以使用到数据,也可以更改数据,在这里更改数据不会触发updated函数
beforeMount:虚拟dom已经创建完成,马上就要渲染,在这里也可以更改数据,不会触发updated
mounted:此时,组件已经出现在页面中,数据、真实dom都已经处理好了,事件都已经挂载好了
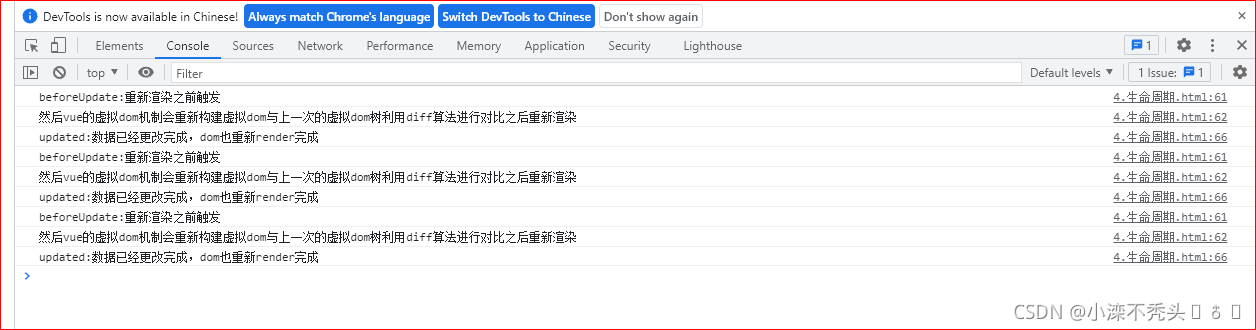
update:数据已经更改完成,dom也重新render完成
destroyed:销毁
生命周期.html文件:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
</head>
<body>
<div id="d1">
<div>number:{{number}}</div>
<div>{{detail()}}</div>
<input type="text" v-model="number" />
</div>
<script>
var data = {
number:999,
msg:null
};
var vm = new Vue({
el:'#d1',
data:data,
methods:{
detail:function(){
return "使用方法来插值:"+this.msg;
}
},
beforeCreate:function(){
console.log('beforeCreate:刚刚new Vue()之后,这个时候,数据还没有挂载呢,只是一个空壳')
console.log(this.msg)//undefined
console.log(document.getElementsByClassName("myp")[0])//undefined
},
created:function(){
console.log('created:这个时候已经可以使用到数据,也可以更改数据,在这里更改数据不会触发updated函数')
this.msg+='!!!'
console.log('在这里可以在渲染前倒数第二次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取')
console.log('接下来开始找实例或者组件对应的模板,编译模板为虚拟dom放入到render函数中准备渲染')
},
beforeMount:function(){
console.log('beforeMount:虚拟dom已经创建完成,马上就要渲染,在这里也可以更改数据,不会触发updated')
this.msg+='@@@'
console.log('在这里可以在渲染前最后一次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取')
console.log(document.getElementsByClassName("myp")[0])//undefined
console.log('接下来开始render,渲染出真实dom')
},
// render:function(createElement){
// console.log('render')
// return createElement('div','hahaha')
// },
mounted:function(){
console.log('mounted:此时,组件已经出现在页面中,数据、真实dom都已经处理好了,事件都已经挂载好了')
console.log(document.getElementsByClassName("myp")[0])
console.log('可以在这里操作真实dom等事情...')
// this.$options.timer = setInterval(function () {
// console.log('setInterval')
// this.msg+='!'
// }.bind(this),500)
},
beforeUpdate:function(){
//这里不能更改数据,否则会陷入死循环
console.log('beforeUpdate:重新渲染之前触发')
console.log('然后vue的虚拟dom机制会重新构建虚拟dom与上一次的虚拟dom树利用diff算法进行对比之后重新渲染')
},
updated:function(){
//这里不能更改数据,否则会陷入死循环
console.log('updated:数据已经更改完成,dom也重新render完成')
},
beforeDestroy:function(){
console.log('beforeDestory:销毁前执行($destroy方法被调用的时候就会执行),一般在这里善后:清除计时器、清除非指令绑定的事件等等...')
// clearInterval(this.$options.timer)
},
destroyed:function(){
console.log('destroyed:组件的数据绑定、监听...都去掉了,只剩下dom空壳,这里也可以善后')
}
});
</script>
</body>
</html>运行如下:?
 当点击输入框改变里面的内容时就会触发beforeupdate和update函数:
当点击输入框改变里面的内容时就会触发beforeupdate和update函数:

?七、模板模式在vue生命周期的使用
在eclipse里创个项目,建了一个模板类CodeTemplate(抽象类) :
package com.zxy.base.test;
/**
* 需要计算任意一段代码的执行时长
*
*/
public abstract class CodeTemplate {
public abstract void code();
// 算任意一段代码的执行时长
public void handle() {
long begin = System.currentTimeMillis();
this.code();
long end = System.currentTimeMillis();
System.out.println((end-begin));
}
}测试需计算的代码:
package com.zxy.base.test;
public class ACode extends CodeTemplate {
@Override
public void code() {
try {
Thread.sleep(1050);
for (int i=0 ;i<19999; i++) {
System.out.println("模拟数据库调用");
}
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
public static void main(String[] args) {
ACode aCode=new ACode();
aCode.handle();
}
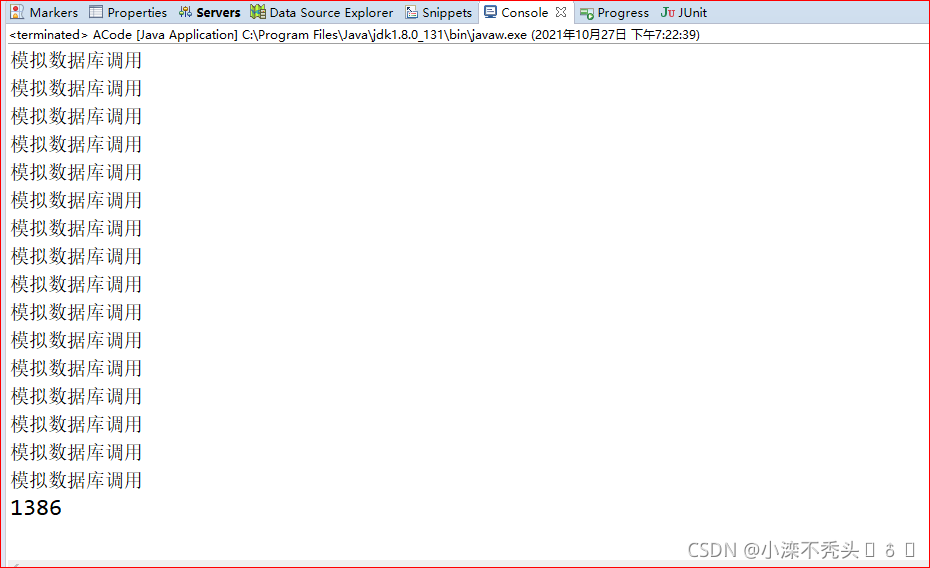
}结果为:

这个案例就相当于钩子函数,虚拟dom到低如何渲染,由this.code();说了算,而这个又是由每个程序员自己控制的,code这个方法在后台被称作模板方法,也可以称作钩子方法?
结束了 希望能帮到您~~~~