
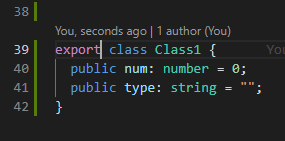
?假设我有一个不含带参构造函数的类Class1,希望在某个地方实例化这个类?,众所周知没有办法直接在new Class1()后面带参数来初始化这个类的.
![]()
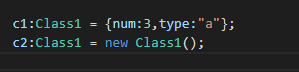
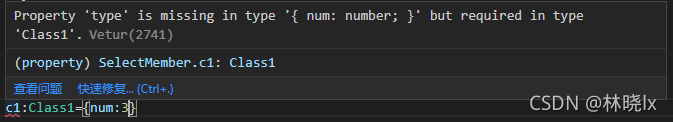
当然我们可以直接构建js对象的方式来初始化c1,但如果只想要其中一部分成员变量赋值,typescript语法编译器会报告一个错误
 ??
??
 ?
?
为什么用new的方式不会报错呢?
我们先来看下new的时候解析器都做了什么操作:
- 创建一个空的简单JavaScript对象(即{});
- 为步骤1新创建的对象添加属性__proto__,将该属性链接至构造函数的原型对象 ;
- 将步骤1新创建的对象作为this的上下文 ;
- 如果该函数没有返回对象,则返回this。
所以可以理解为,用new方法创建对象的时候,调用了默认的构造函数,对象的成员已赋予默认值。
而第二种方式仅仅是将不含任何属性的js对象(即{})赋值给了目标地址,其实是只做了步骤1,typescript的解析器不知道如何给成员变量赋值。
解决方式:
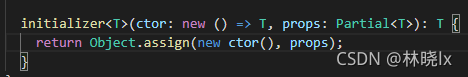
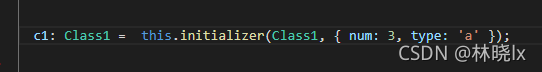
?创建一个初始化器函数:

然后在需要初始化的时候调用它:

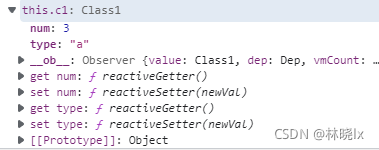
?验证:

我们已经用单行语句实现Class1的初始化了?