一、vue-cli
官方提供的脚手架,用于快速生成vue项目模板;
预先定义好的目录结构及基础代码,类似于创建Maven项目时可以选择创建一个骨架项目,这个骨架项目就是脚手架,使开发更加的快速。
主要功能:
- 统一的目录结构
- 本地调试
- 热部署
- 单元测试
- 继承打包上线
二、配置环境
2.1 Node.js
下载Node.js:https://nodejs.org/zh-cn/download/
win10可以选择这个版本安装:

确认nodejs安装成功
- cmd下输入
node -v,查看是否能够正确打印出版本号即可! - cmd下输入
npm -v,查看是否能够正确打印出版本号即可!
安装node自带npm,npm是一个软件包管理工具,和linux下的apt软件安装差不多。
2.2 添加镜像
配置淘宝镜像加速
npm config set registry https://registry.npm.taobao.org/
2.3 安装vue-cli
使用管理员权限运行cmd,安装vue-cli:
cnpm install vue-cli -g
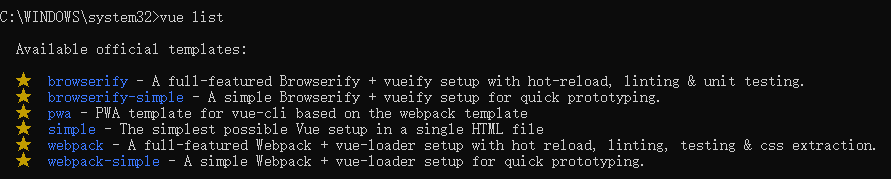
查看可以基于哪些模板创建vue应用
vue list

三、创建第一个vue-cli程序
1 新建一个空文件夹,如D:\vue-demo,以管理员权限启动cmd并切换到该目录
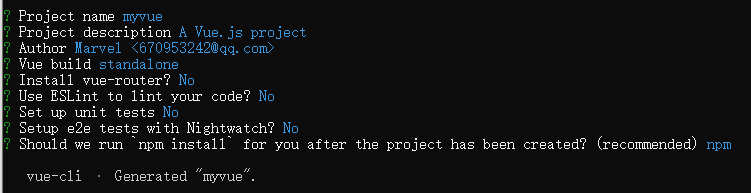
2 创建一个基于webpack模板的vue应用程序
# myvue是项目名称,可根据需求自己起名
vue init webpack myvue
一路选择no即可。

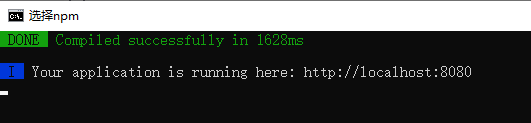
安装完成后:

使用cmd执行命令:
cd myvue
npm run dev
项目启动成功后

可登录localhost:8080/查看该工程:

页面的资源都在这里

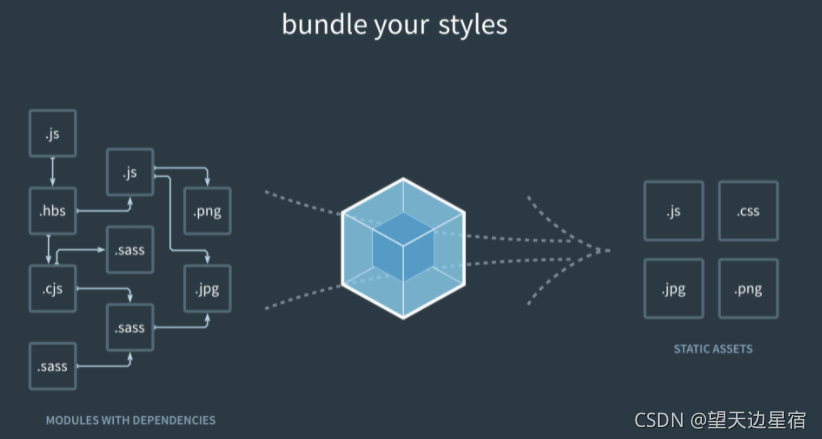
四、webpack
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。

安装:
npm install webpack -g
npm install webpack-cli -g
测试安装成功:
webpack -v
webpack-cli -v